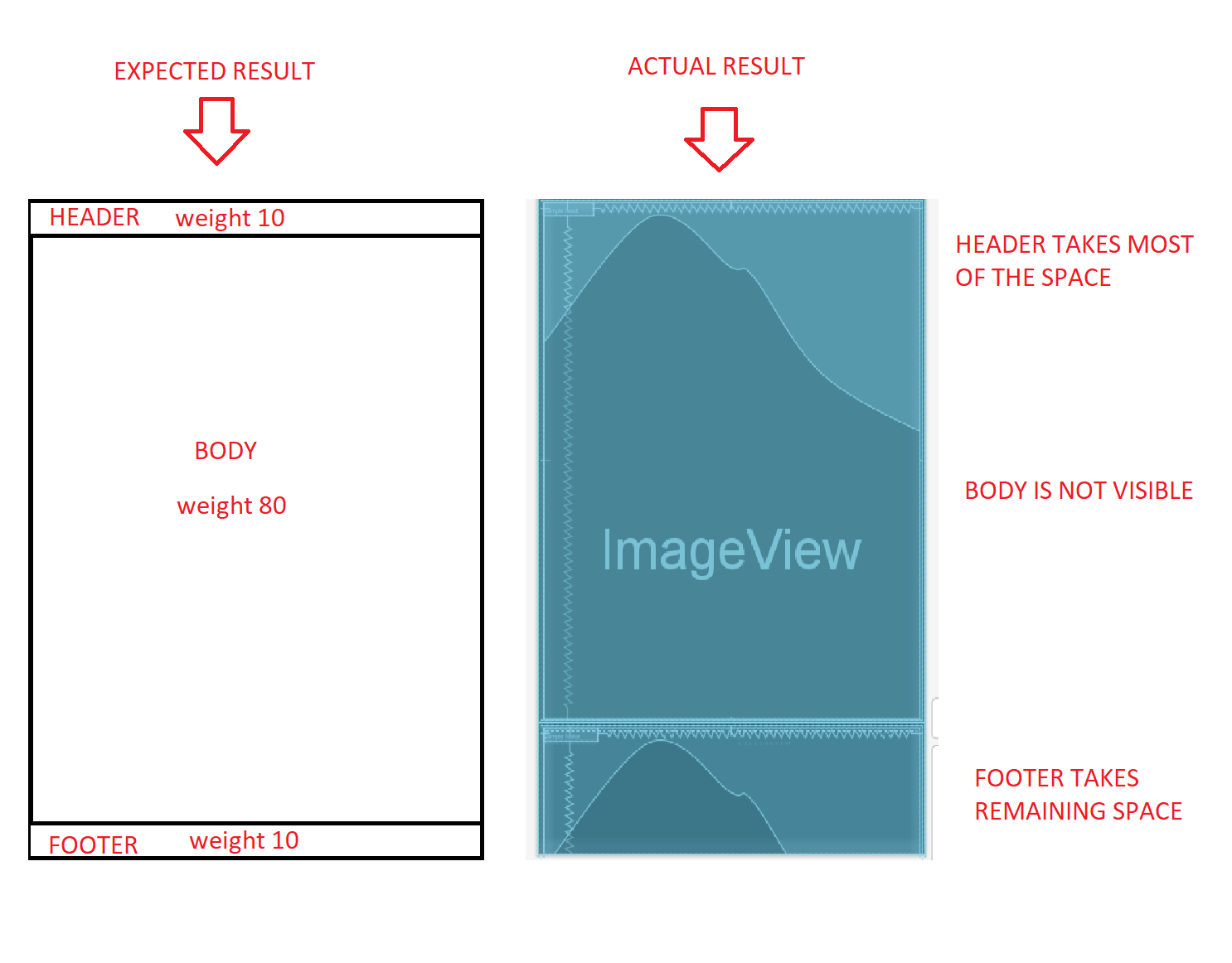
I want to define a composite layout where the header and footer LinearLayout blocks take 10% of the view and body block the remaining 80%. Without setting weights, all 3 blocks have the same size, so I have set the weight of header and footer layout to 10 and body to 80 with weight sum 100 but this had an unwanted result that actually is opposite to the one expected, and body despite has the higher weight disappears due to the fact header and footer block take all the available space.

Layout code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="100">
<LinearLayout
android:id="@ id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/head"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/hf"
android:padding="5dp">
<TextView
android:id="@ id/texthead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Sample head" />
<ImageView
android:id="@ id/imageh"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/him" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/body"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="80"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/bd0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/bdf"
android:padding="10dp">
<TextView
android:id="@ id/textbd0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="Lorem ipsum" />
<ImageView
android:id="@ id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/bdim" />
</RelativeLayout>
<RelativeLayout
android:id="@ id/bd1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/bdf"
android:padding="10dp">
<TextView
android:id="@ id/textbd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="Lorem ipsum" />
<ImageView
android:id="@ id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/bdim" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/footer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/ft"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/ftf"
android:padding="5dp">
<TextView
android:id="@ id/textft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Sample footer" />
<ImageView
android:id="@ id/imageft"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/ftim" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
CodePudding user response:
Try the following code:
(You can undo the background changes I did, it was just so I could visualize what was going on.)
According to the following post: Android layout weight not working as I thought -- you need to set your wanted attribute to 0dp for layout_weight to work properly.
In summary: by setting the height to match_parent, you are confusing the XML compiler and it doesn't know how to apply layout_weight properly.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="100">
<LinearLayout
android:id="@ id/header"
android:background="@color/material_dynamic_neutral30"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/head"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@color/black"
android:padding="5dp">
<TextView
android:id="@ id/texthead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Sample head" />
<ImageView
android:id="@ id/imageh"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/body"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="80"
android:background="@color/teal_200"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/bd0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@color/cardview_light_background"
android:padding="10dp">
<TextView
android:id="@ id/textbd0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="Lorem ipsum" />
</RelativeLayout>
<RelativeLayout
android:id="@ id/bd1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@color/teal_200"
android:padding="10dp">
<TextView
android:id="@ id/textbd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="Lorem ipsum" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/footer"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
android:background="@color/teal_700"
android:baselineAligned="false"
android:orientation="horizontal">
<RelativeLayout
android:id="@ id/ft"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@color/material_dynamic_neutral30"
android:padding="5dp">
<TextView
android:id="@ id/textft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Sample footer" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
