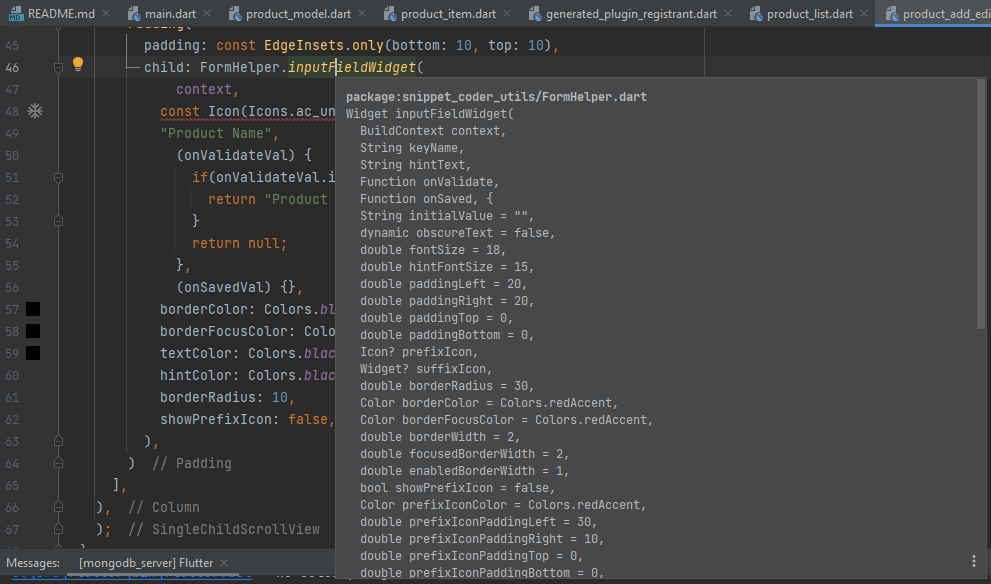
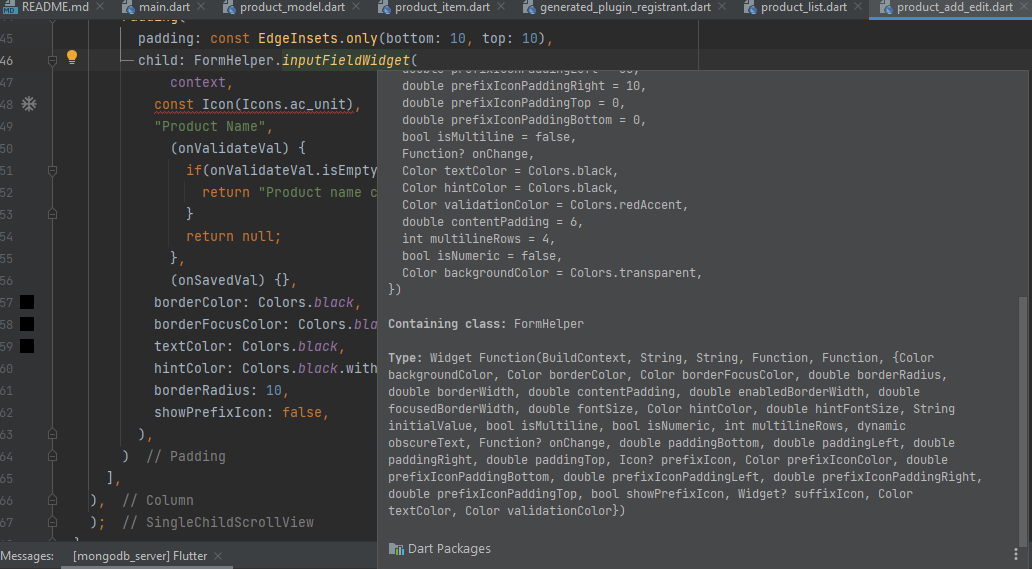
This is what I got on terminal:
Performing hot restart... Syncing files to device sdk gphone64 x86 64... lib/product_add_edit.dart:48:19: Error: The argument type 'Icon' can't be assigned to the parameter type 'String'.
- 'Icon' is from 'package:flutter/src/widgets/icon.dart' ('/C:/src/flutter/packages/flutter/lib/src/widgets/icon.dart'). const Icon(Icons.ac_unit), ^ Restarted application in 867ms.
this is my code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:snippet_coder_utils/FormHelper.dart';
import 'package:snippet_coder_utils/ProgressHUD.dart';
import 'package:flutter/src/widgets/icon.dart';
import 'package:flutter/src/material/icons.dart';
class ProductAddEdit extends StatefulWidget {
const ProductAddEdit({Key? key}) : super(key: key);
@override
State<ProductAddEdit> createState() => _ProductAddEditState();
}
class _ProductAddEditState extends State<ProductAddEdit> {
static final GlobalKey<FormState> globalKey = GlobalKey<FormState>();
bool isAPICallProcess = false;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: const Text("NodeJS - CRUD App"),
elevation: 0,
),
backgroundColor: Colors.grey[200],
body: ProgressHUD(
child: Form(
key: globalKey,
child: Text("be like Elon Musk to be successfull"),
),
inAsyncCall: isAPICallProcess,
opacity: .3,
key: UniqueKey(),
),
));
}
Widget productForm(){
return SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(bottom: 10, top: 10),
child: FormHelper.inputFieldWidget(
context,
const Icon(Icons.ac_unit),
"Product Name",
(onValidateVal) {
if(onValidateVal.isEmpty) {
return "Product name can't be empty";
}
return null;
},
(onSavedVal) {},
borderColor: Colors.black,
borderFocusColor: Colors.black,
textColor: Colors.black,
hintColor: Colors.black.withOpacity(.7),
borderRadius: 10,
showPrefixIcon: false,
),
)
],
),
);
}
}
productList.dat
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'models/product_item.dart';
import 'models/product_model.dart';
class ProductList extends StatefulWidget {
const ProductList({Key? key}) : super(key: key);
@override
State<ProductList> createState() => _ProductListState();
}
class _ProductListState extends State<ProductList> {
List<ProductModel> products = List <ProductModel>.empty(growable: true);
@override
void initState() {
super.initState();
products.add(
ProductModel(
id: "1",
productName: "pomodoro",
productImage: "https://vivaldi.com/wp-content/uploads/The_Pomodoro_timer_in_Vivaldi_browser-980x551.png",
productPrice: 2
),
);
products.add(
ProductModel(
id: "2",
productName: "pomoworko",
productImage: "https://vivaldi.com/wp-content/uploads/The_Pomodoro_timer_in_Vivaldi_browser-980x551.png",
productPrice: 35
),
);
}
Widget productList(products) {
return SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
onPrimary: Colors.white,
primary: Colors.green,
minimumSize: const Size(88, 36),
padding: const EdgeInsets.symmetric(horizontal: 16),
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10)
)
)
),
onPressed: () {
Navigator.pushNamed(context, "/add-product");
},
child: const Text("Add Product"),
),
ListView.builder(
shrinkWrap: true,
physics: const ClampingScrollPhysics(),
scrollDirection: Axis.vertical,
itemCount: products.length,
itemBuilder: (context, index) {
return ProductItem(
model: products[index],
onDelete: (ProductModel model) {},
);
},
)
],
)
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("NodeJS - CRUD App"),
elevation: 0,
),
backgroundColor: Colors.grey[200],
body: productList(products)
);
}
}
product_model.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:mongodb_server/models/product_model.dart';
class ProductItem extends StatelessWidget {
const ProductItem({Key? key, this.model, this.onDelete}) : super(key: key);
final ProductModel? model;
final Function? onDelete;
@override
Widget build(BuildContext context) {
return Card(
elevation: 0,
margin: const EdgeInsets.symmetric(horizontal: 10.0, vertical: 5.0),
child: Container(
width: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(50)
),
child: productWidget(context),
),
);
}
Widget productWidget(context) {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 120,
alignment: Alignment.center,
margin: EdgeInsets.all(10),
child: Image.network(
(model!.productImage == null || model!.productImage == "")
? "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAM0AAAD2CAMAAABC3/M1AAAAgVBMVEX///8AAAD /v5nZ2eIiIjj4 P39/cLCwtISEjGxsaNjY3p6eljY2P6 vrv7 /d3d0RERGjo6PV1dU5OTmZmZlbW1tqamq8vLzy8vJEREQiIiJ8fHwoKCjOzs6/v78ZGRmrq6t2dnYvLy fn5 0tLQ8PDxXV1eBgYF4eHhPT08cHByypV5UAAALtElEQVR4nN1diXqiMBCGVERFwGrr0a31qN12 /4PuJmgyJUQMpGM/t1vrxacnySTOYPnUQPjX/DL6FJ6eCgyHmOmYhGkY86FHBmWLRvjq4nBfJoRxANR8R6IjVgyj8IGs/pvBIRAOG12ExiLw4wNgNtBJZJC1stqoUUH9XxpUUFMe4LajCEWMS0mXiYQZppRI0RNHnOQm/cYYNYMPTwUlUeaZflvRMCY4cRnmatIbWwMZwsjaPgiVBJFZYaIX9GjgzGwqIVYqMnThpZnT9DrU6BFX5Gb C0guCMgcG8rQwWcG0UMj2UTPhSbu1NZClA0Co1Bz4gyBzk3CgdiI4MSh I Y xF0bMlMUUNxKhg0NvIsI BJib8S On5s0f0w bg28b zqVvrTZWFfG2SychXo/Gtc/pqdV86xJhlOZ ZpsmucaITZ8ZEJNLvTZiJHRBmk2sGC010w/bGTLUIMNH5YuXHpgI/X3dLUAITaKDMLpa6TEv3/q7zdgkd6Wjao 4wa4MZUH8/lauZwGEzwGPahmncjCsJPOkmLaAxkNNicuyksSYZC88ntEtyajlRGd8j0SKwnYry/Ie7RAb/2vbcyS Oj7mxsqG6Yb9d1zNmP0x33feKrpquaD778l6E/bcjbP2JvIxNVvG4m5GK9YMbhi5FNtibyHhZma k3ub3dwXRI2 J0dIJlKrEucZG/JUtxjF45sXXQKLA6sLJts4ZwQ10sff6deq79ctSKEyBHMkDuOTP yDqlS9mbJJmFcDfxB3cCkFLsCUGkDjBA5RijdaGfnjW3sEwLcVPsyL16ygwS5eM/g8ix9/92sSM6zNTSCzQp/G5bZFN2FspvYscTGMx0bu67x0I4pwMS6WZiwsenngxaYIO RGR5cp/0zuNZq0ILtfP8Jew hkxa f7AhEQr/0LZA9nDRtoAVcDvtF2WnnX1CrJ1mB2D7bk0vZtdCoJce4hztiFCmzbWqaWS4edoFWxhp1vPF dYX8IfybU0oUzAxRcymWvEZmN/FJhh/qqGRjmZFAwvCAu84R9oSpka dHly7m8fHdQAyDQ2Cg W2Kzf T1s OMWwDdQ/6PjNeX2kIkF wiNszSw8R2H2d/X8/HqdNqfVh/boOXiq4815zeYrW8lpSbYpSuCuyZnn35aSmIcf046ib94Q8AOuG4W691FnHpe933feiOIQf 9paQaKMbcP0BuGIZ5Q5opfCloPBbNt NtWtQBkP9xa9RUexMGMAow84/NibPj9PDnMN3s8v/Y5ZlBWHVW3Fdj1HMh3MwSCZhJM5smZMn0IHSvz2p0kjdf7DqRPhsRuhI7jYUcgzkaw1eQK/B/sjmni5U3XMAgDXunkEOWPhCldwNvuGuhcMVfL4YJ uZSA0ij1EI3TTL9poWEgRUxu3ktigryKAmYjtx2/NaeZ5BXd wHKAoiPkG6T0iCaGCSGQ74BPDNAD6X/8wkm04JB 8J/tC1Vp042WK72a/bNcErRGp1d01n1eoZnaSt9GbEDvpkHPZEiP3m1LKJbtgf8WP6t3UVzhF0Vko6CzboQsZpi6fQ0ONARSabj5r3c9yvKpbENpWROcafXcg4h1BX8yZfh N9KHbZT92buS/FFJt8sG0i8zYUFpB2uIlAwyoDa3IXNfSA7BJhx2k7NCSavOMvmFPrVZVMGIkB0444kyDjeUPwwhbxvsImFYtJr3SLUh hcEZHmSGaYxuAzaMbn6HUfheFfsh962Kg4COBERvpiVgNpDgG33BCbipf3Z2Tvt9MsMNzC/0q39nu44OnADHNd63gOcV 9bEfhlwZi92H7zDgxelVTpM7J8eDB3y6jsl35p1pBgEojs05VLDlFugi80v1gwDEBiebLcBhwZfOs3ARCAcBlMinCuiA8d6PQLXt3cpkjKvhC2Oy3Prpl/ZGQw7FRcwX/2js99DEcSuUrHjuNB9P/ofLVYNQ KxSAgdsVk7ZMIz9WjGwuBoYbR3PNHMqlW0PCj XgR8sjEoD7QAz0cpX/nA2q9RfQwDNTd7ZfB unXkJSepjnPpJ2s0UsAeMNV4JsAhDbcWdgySLGjrI1dgLk1wiGsCGCRO6pcDDDAppUfqsjDyikYbcqxmOtN0birhGNFJRRbMG1/PYX8rW6unzIhKdJc/TnagJiiAsYL2tU7bMrXpIyS9ENLJ6wPQtq3BKfzuEbPSg2kvsebBZQO1cppW n eXmHzY2vYi5A1RNmM 8aK45NN8tYhgLqqjqwS5x22zLUcEon9zdRxc1/6qUxha45NUbCzhtbxVBotrPW23FIES0pGxmyVZVsyY4KtQHSwq8mz0uslFtrhnZpZmyZsJNsVaZxG92aM/Ramx7I3Nd2acFRCUQwIiNo00qPvKUjXkmytsGvhSRVO Oag6ageRMjDeEWyqXyVemtZ4UNv/n7KlZSQRs92uJsW5DKqCqF7rOPVnfmge9 iPTH0zaWDDgI5ZGMf43RYd8SzZGaOGronYvNaun3zIXma1RHVDk3kxOKOhu7PsWiBslsYetqgxCy1qVHdOyzrlWF385jqiWl qmCuiHeL3JqECLEQQ4Kf5exU2 RoWad2j616VBkAvrbSsISmwYcWz3tdQArpx3bBW0ynQRif3kUtsSiop2ikeQi9oUvagnxbSZ5zk3mbNJkntuTuGqJerg3GmaJdOvi8X1iMs47PJ5gr10w6FRIqd4zI2jc4i7FIzZ0HDejBk/dbifuWWTeMeDgb17c/pk6JqWEA2Q3nSwTxr5pQYv0JPO/J26qFFCJK9KzeN7/PCkCQgYat6c7Pr1OV5bXu0XA2r82rfrvXaFVu/rVfr0BbVEAuv/8FpmiitXd9Z/aDS9n9u8vFuCsl5l1HL0MSX6kFVkAaa8Y69GjgSj 9FWQmw/tj4FzzN5fJO s6KNsdJofisyaQZJtF2P1m UUsDi/7eZQ0JKRSmWt0G8ic16jBqVlvB1NFf1T4tXxJqw Ae27HnqqKFC9sOtWmSDB4lzPJsfks6zCYav2ZN7IoyQBK7Av/TnRbCv3dZ3F8QM/3ZA8oAj6VUxRP s2r/MKCYod 6Z42UEVu4beY WPaA3PG/nrpUeqH24ds2ZROHBtOW8Wv4joco5rv2n pYfE0OPbamUzhUVROg3NSrF48qe9gQOb6LCon9Tkp8C6wqXan6GKesymfouigpvV6wqW0664N5wBUeWzcdKvF VzprgEuyIxnxOmj1pCfDNvYcqeH7Azjsk5z00YAp/aK/eZkzsYXkejFtcbDaoK8Ey62gKS7UwfCMoqupygyd pHpwjHIpO4jZ8Dc9PI1MnLtuiwAcGHZvoGM7NELE00O/BJUjljE1 Srze RVNEO4RqERQ1W4biePLw/25CBfqvozsAoi1QY4BtInr7rvleeFc m67vcILACoNlo3Ydxz3RF3efGGsBkShJ5SzRAQaI0WjAPxlMM3w9LScdsDr3stKDTfOqQCmFV/aBGBJvBDgklkBzyzOMIxNIDRaRKJjfdhx0UswpTDPOOKhDVCgEn MLcI1m05n2bXC9fgkfphhF 5mu90sRMD9AdEssAibh9y5fjCW0dkUX70 FbB8soBXexVRXTcvwu/3VPvijd85swlnHHZeVujyvbhnJ4Cro5kde8C3lZk28fjYpl26jrCTLTRzX9cTGyu/gH0XiU2/SQ6qmLsirUkUCifV XFrJpA8fgouUleoR bO KjEvTcuKguMRKCkE1QvHrwzKi06697mmVrcuyJzj/pXCmcpNxlwwlBTWQhhrPbYW4KpOO7TB00wtQm7vN62JyCeLz37C2OsUzxXESUPKTKs03uqqYPezDfHHbpRcjzQHBMgRQaxdzFyxi/i6D5Gz/Y150OQCkK9un87Qg04k4QYGZRbQpANNYHM8UBUPHKbBQ6Pw4WcckXicfhQjPmYgqJJYg6KcQUECO7i5ri7sVE/ 3vbNamJizLVqeks9IsDbApjAcqcpvo6avMM 4YKz/sPkWV Re1IJF8AAAAASUVORK5CYII="
: model!.productImage!,
height: 70,
fit: BoxFit.scaleDown,
),
),
Padding(
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
model!.productName!,
style: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold
),
),
const SizedBox(height: 10,),
Text("${model!.productPrice}",
style: const TextStyle(color: Colors.black),
),
const SizedBox(height: 10,),
Container(
width: MediaQuery.of(context).size.width - 180,
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
GestureDetector(
child: const Icon(Icons.edit),
onTap: () {},
),
GestureDetector(
child: const Icon(Icons.delete,
color: Colors.redAccent,),
onTap: () {
onDelete!(model);
},
),
],
),
)
],
),)
],
);
}
}
product_model
class ProductModel {
late String? id;
late String? productName;
late String? productImage;
late int? productPrice;
ProductModel({
this.id,
this.productName,
this.productPrice,
this.productImage
});
ProductModel.fromJson(Map<String, dynamic> json) {
id = json["id"];
productName = json["productName"];
productPrice = json["productPrice"];
productImage = json["productImage"];
}
Map<String, dynamic> toJson() {
final _data = <String, dynamic>{};
_data["_id"] = id;
_data["productName"] = productName;
_data["productPrice"] = productPrice;
_data["productImage"] = productImage;
return _data;
}
}
screenshots:
CodePudding user response:
inputFieldWidget constructor expect a string as second position argument.
static Widget inputFieldWidget(
BuildContext context,
String keyName, // name
You need to provide a keyName as string. You can use prefixIcon or suffixIcon named arguments to provide icon.
child: FormHelper.inputFieldWidget(
context,
"MyKey",
"Product Name",
prefixIcon: Icon(Icons.ac_unit),
(onValidateVal) {
if (onValidateVal.isEmpty) {
return "Product name can't be empty";
}
return null;
},
(onSavedVal) {},
borderColor: Colors.black,
borderFocusColor: Colors.black,
textColor: Colors.black,
hintColor: Colors.black.withOpacity(.7),
borderRadius: 10,
showPrefixIcon: false,
),
More about snippet_coder_utils
CodePudding user response:
FormHelper.inputFieldWidget( context, const Icon(Icons.ac_unit), "Product Name", ),
Here inputFieldWidget function have both named and positional parameter.
Points to be noted:
Named parameter sequence can be anything while calling a function with name parameter(that's the beauty of named parameter)
positional parameter in a function calling should maintain the same sequence as defined in the function.
if a function or class constructor have both named and positional parameter (yes this can be possible and same is used in above function), then positional parameter should come before named parameter and should follow rule 1 and 2.
If your case the sequence is correct but you have assigned Icon() to keyName that is of type string, so mismatching of datatype causing the issue.