I am using the convex_bottom_bar as my bottom navigation bar in Flutter.
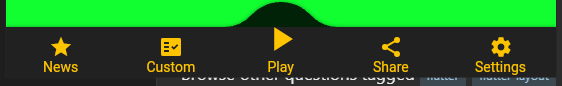
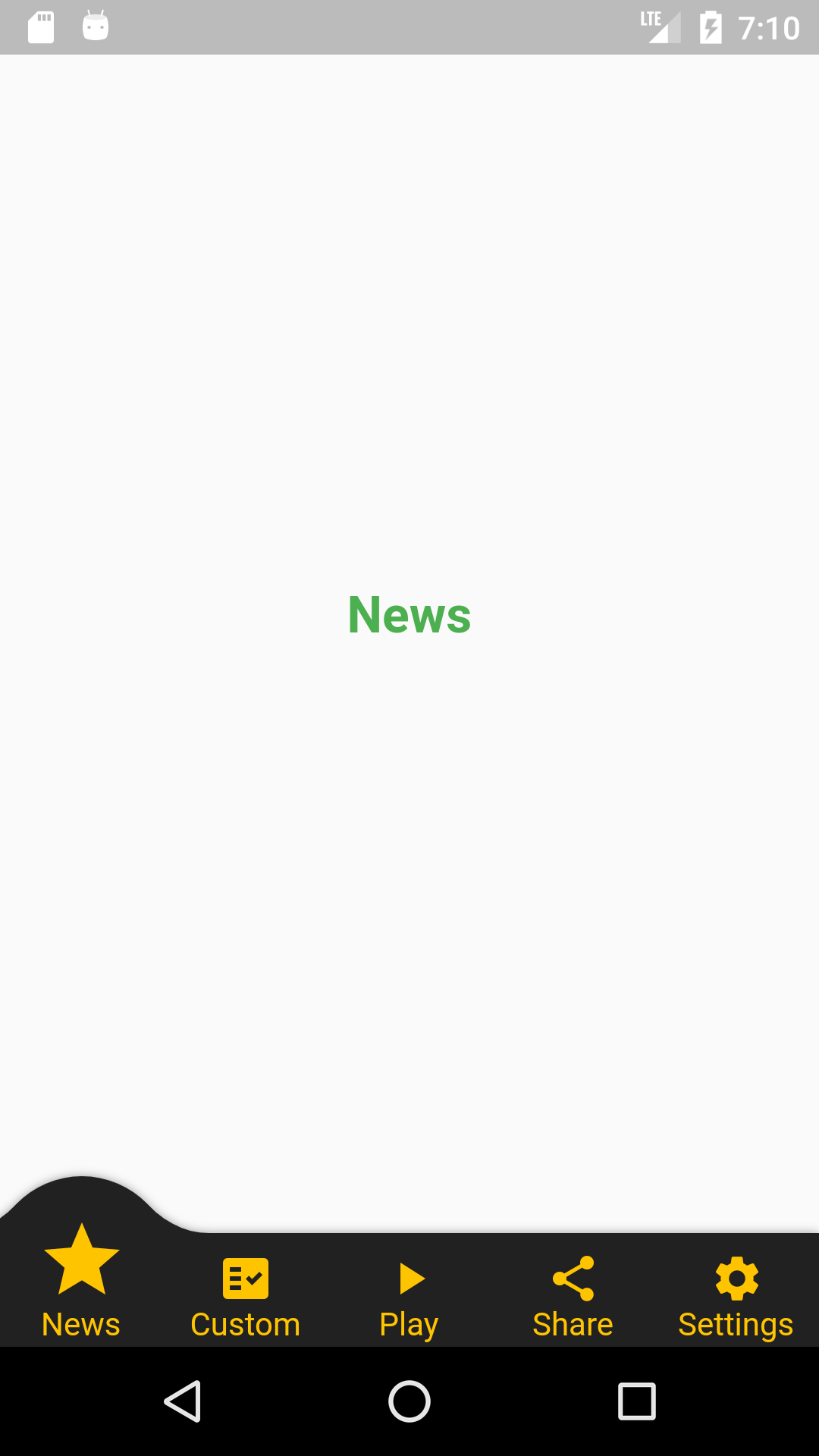
With Style: TabStyle.react if I set a colour of the container widget in the body it covers the convex ‘curve’ of the active tab of the navigation bar. If no colour is set the curve can be seen fine.
main.dart
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
import 'package:flutter/material.dart';
import 'custom.dart';
import 'game_start.dart';
import 'news.dart';
import 'settings.dart';
import 'share.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MainPage(title: 'Flutter Convex BottomBar Sample'),
);
}
}
class MainPage extends StatefulWidget {
MainPage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
int selectedIndex = 2;
List<Widget> listWidgets = [
News(),
Custom(),
GameStart(),
Share(),
Settings()
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: listWidgets[selectedIndex],
),
bottomNavigationBar: ConvexAppBar(
style: TabStyle.react,
items: [
TabItem(icon: Icons.star, title: 'News'),
TabItem(icon: Icons.fact_check, title: 'Custom'),
TabItem(icon: Icons.play_arrow, title: 'Play'),
TabItem(icon: Icons.share, title: 'Share'),
TabItem(icon: Icons.settings, title: 'Settings'),
],
onTap: onItemTapped,
color: Color(0xFFffc400),
activeColor: Color(0xFFffc400),
backgroundColor: Colors.black87,
height: 50,
initialActiveIndex: 2,
),
);
}
void onItemTapped(int index) {
setState(() {
selectedIndex = index;
});
}
}
game_start.dart

import 'package:flutter/material.dart';
class GameStart extends StatelessWidget {
@override
Widget build(BuildContext context) {
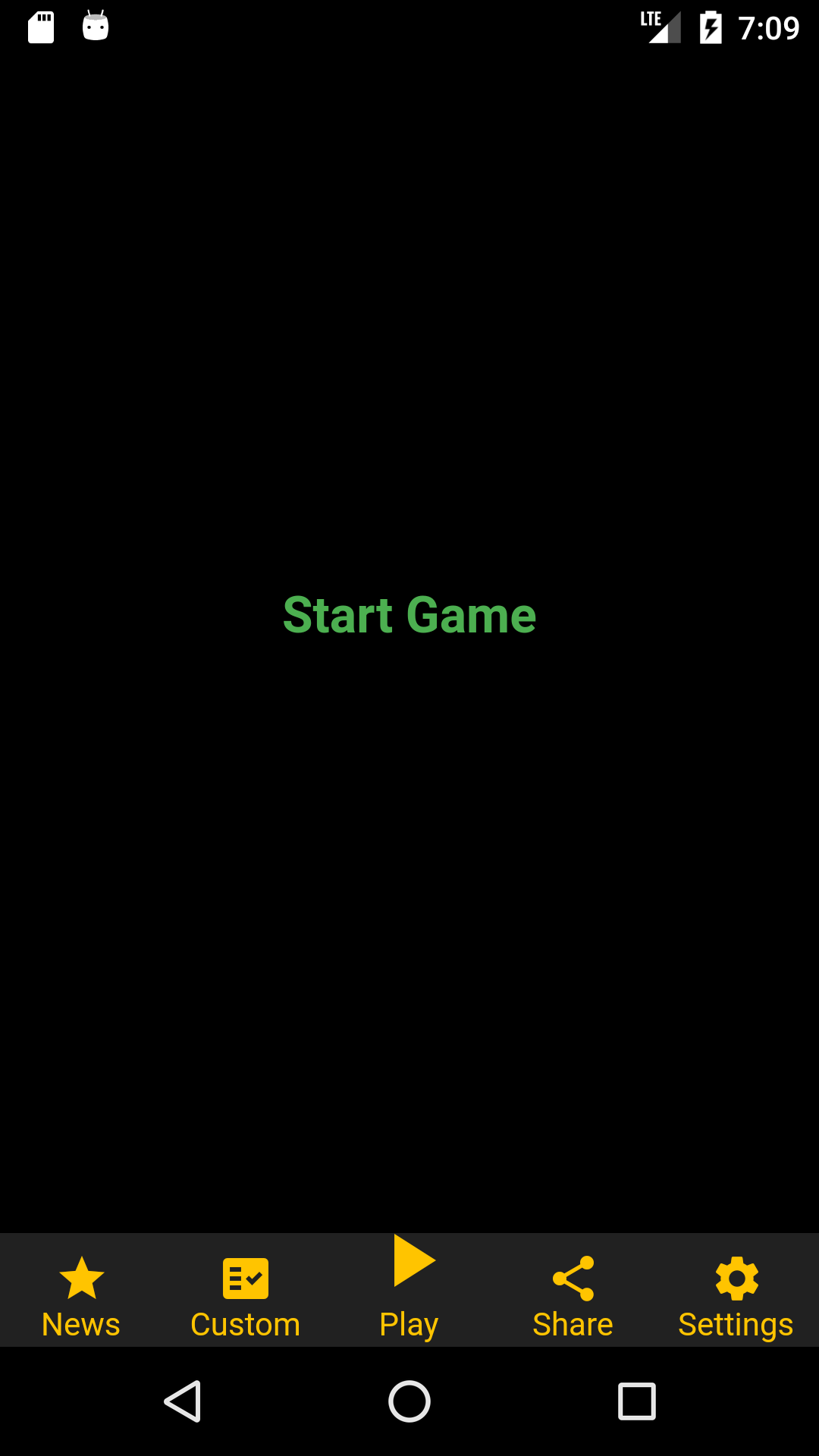
return Container(
color: Color(0xFF000000),
child: Center(
child: Text(
"Start Game",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 22, color: Colors.green),
),
),
);
}
}
news.dart

import 'package:flutter/material.dart';
class News extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Color(0xFF000000),
child: Center(
child: Text(
"News",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 22, color: Colors.green),
),
),
);
}
}
CodePudding user response:
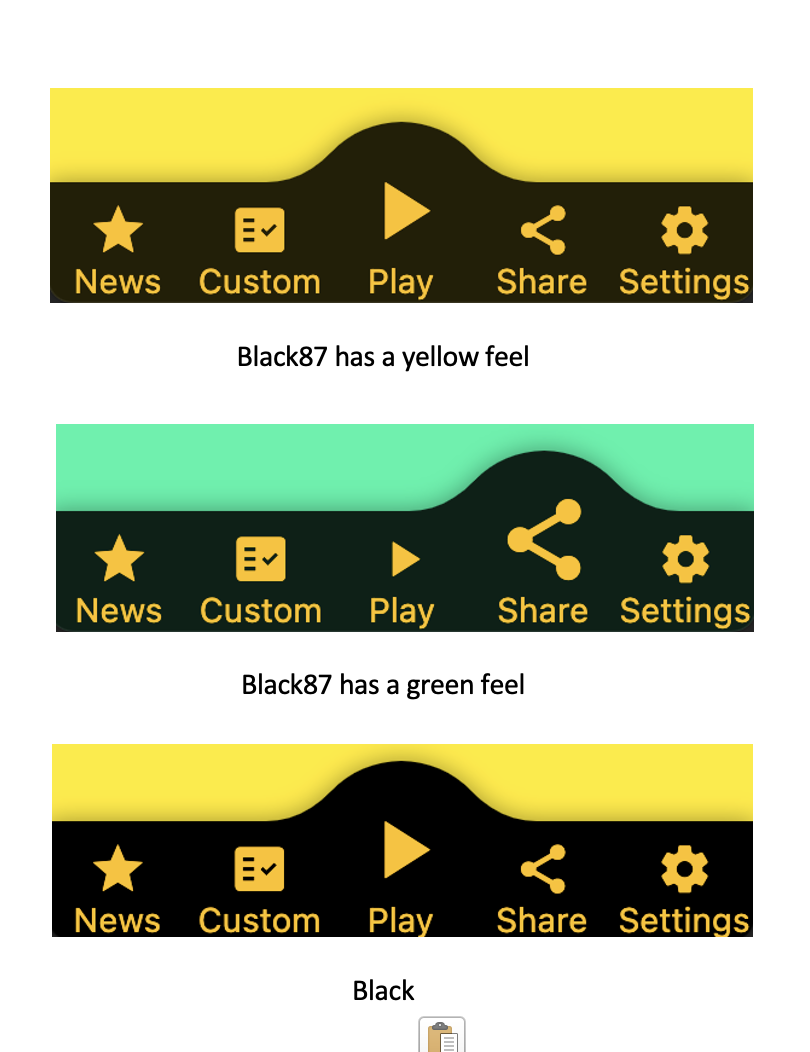
The issue is both GameStart'sContainer color and backgroundColor ofConvexAppBar are black, That's why it makes no difference in our eyes.
If you change the color of the container, you will be alble see the curve,
class GameStart extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
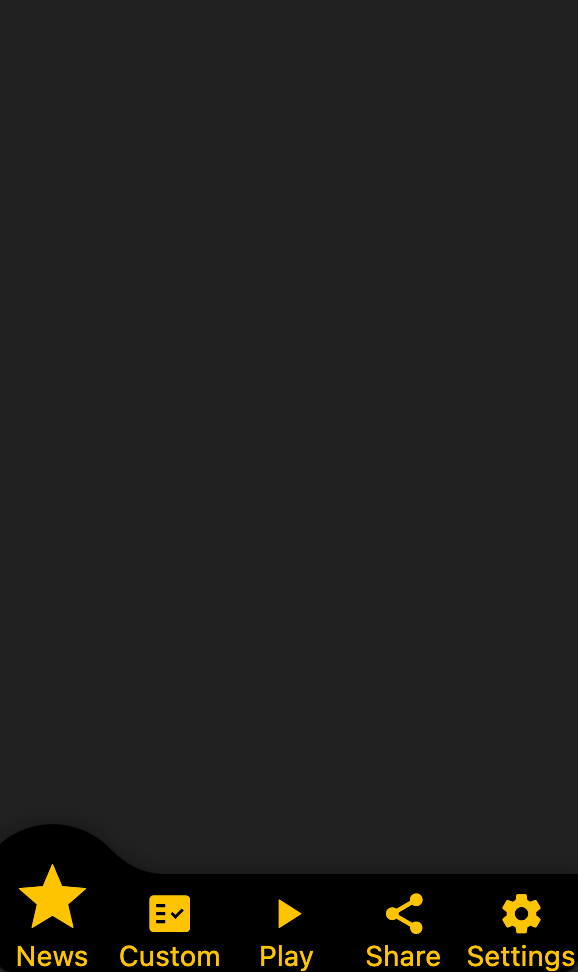
color: Color.fromARGB(255, 17, 255, 49),
child: Center(
child: Text(
"Start Game",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 22, color: Colors.green),
),
),
),
);
}
}
CodePudding user response:
The issue is with the plugin. The body container applies to the convex part. You can overcome this issue by stacking the body and convexappbar.
class _MainPageState extends State<MainPage> { int selectedIndex = 2; List<Widget> listWidgets = [ Container(color: Colors.black,), Container(color: Colors.red), Container(color: Colors.yellow), Container(color: Colors.amber,), Container(color: Colors.white,) ]; @override Widget build(BuildContext context) { return Scaffold( body: Stack( alignment: Alignment.bottomCenter, children: [ Container( child: listWidgets[selectedIndex], ), ConvexAppBar( style: TabStyle.react, items: [ TabItem(icon: Icons.star, title: 'News'), TabItem(icon: Icons.fact_check, title: 'Custom'), TabItem(icon: Icons.play_arrow, title: 'Play'), TabItem(icon: Icons.share, title: 'Share'), TabItem(icon: Icons.settings, title: 'Settings'), ], onTap: onItemTapped, color: Color(0xFFffc400), activeColor: Color(0xFFffc400), backgroundColor: Colors.black87, height: 50, initialActiveIndex: 2, elevation: 5 ) ], ), ); } void onItemTapped(int index) { setState(() { selectedIndex = index; }); } }The is no visual difference between the bottom navbar and body.
black87 doesn't mean it is grey. It is black with an opacity of 87% and the alpha fills based on the body colour. If possible try to switch the colour for the body and bottom navbar.