I'm trying to use free font awesome icons in my app, but for some reason I can't add them. This is the code I'm using:
My package.json
"@fortawesome/angular-fontawesome": "^0.7.0",
"@fortawesome/fontawesome-svg-core": "^6.1.1",
"@fortawesome/free-solid-svg-icons": "^6.1.1",
My module
import { faMousePointer } from '@fortawesome/free-solid-svg-icons';
import { FaIconLibrary, FontAwesomeModule } from '@fortawesome/angular-fontawesome';
export class IconsModule {
constructor(faService: FaIconLibrary) {
faService.addIcons(faMousePointer, faCity);
}
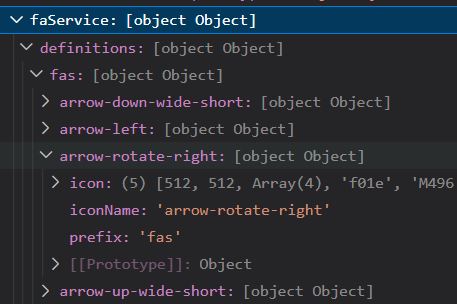
Before to add icons faMousePointer and faCity, faService already has a lot of icons added
But after run the line faService.addIcons...the icon faMousePointer was not added to the faService, but faCity was added.
Why I can't add faMosuePointer icon?
Thanks!
CodePudding user response:
If I'm not wrong faMousePointer is not in free-solid-svg-icons.