So I am new to ASP.NET, and am having trouble finding this on the web too. What I am trying to accomplish is adding checkboxes inside the cells of the table I would like to create. Currently, the code I have implemented presents a whole new check box column, as show below:
<asp:GridView runat="server" ID="Gv1">
<Columns>
<asp:templatefield HeaderText="Check Box">
<itemtemplate>
<asp:checkbox ID="cb" runat="server"></asp:checkbox>
</itemtemplate>
</asp:templatefield>
</Columns>
</asp:GridView>
Again, what I am trying to accomplish is make each of the empty cells on the grid consist of a check box. Any help would be greatly appreciated.
CodePudding user response:
You don't share how many columns you need?
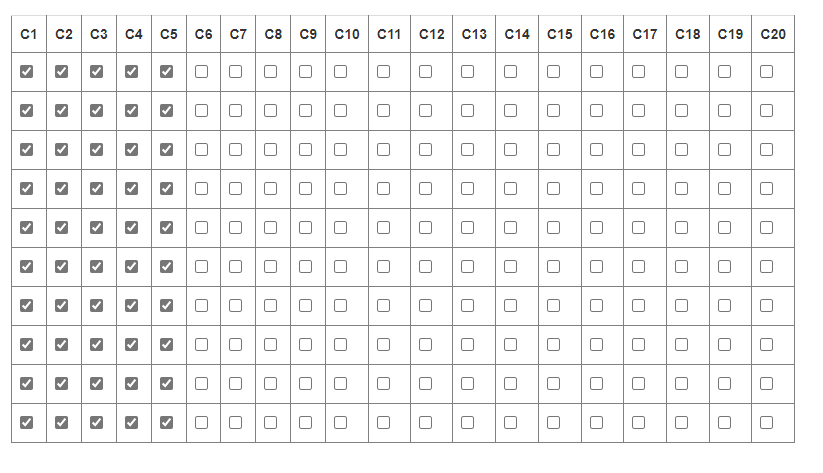
But, lets say we want 20 columns, and 10 rows deep.
So, we have this markup:
<asp:GridView ID="GridView1" runat="server" CssClass="table"
OnRowDataBound="GridView1_RowDataBound">
</asp:GridView>
And our code to load is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
DataTable rstData = new DataTable();
//ADD 20 columns
int i;
int j;
for (i = 1;i <= 20;i )
rstData.Columns.Add("C" i,typeof(bool));
// now add 10 rows
for (i = 1;i <= 10;i )
{
DataRow OneRow = rstData.NewRow();
// lets check the first 5 columns
for (j = 0; j < OneRow.Table.Columns.Count; j )
OneRow[j] = (j <= 4);
rstData.Rows.Add(OneRow);
}
GridView1.DataSource = rstData;
GridView1.DataBind();
}
We VERY unfortunately have to deal with default check boxes on a grid are read only and not enabled. So, in the on- row data bound even, we have to add this:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
foreach (TableCell c in e.Row.Cells)
{
CheckBox ck = c.Controls[0] as CheckBox;
ck.Enabled = true;
}
}
}
And now we get this:
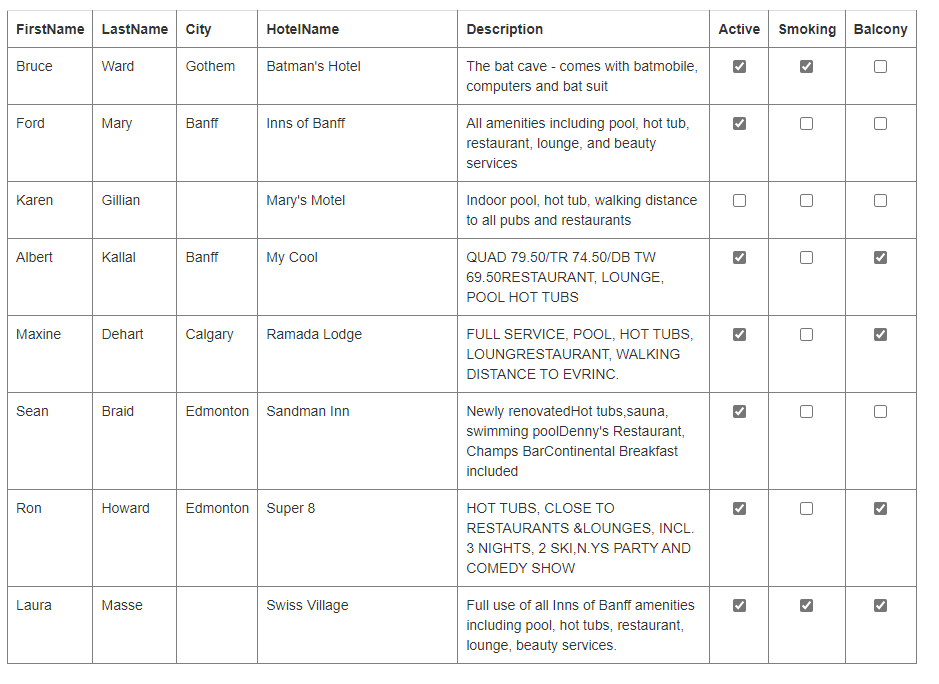
Edit: Example with check box(s) from data table.
So, if you need to setup some check boxes in the gv, then I suggest you actually add the check boxes as columns and use REAL asp.net check box controls.
So, with this gv markup:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="false" DataKeyNames="ID" >
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" HeaderStyle-Width="200" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Active" ItemStyle-HorizontalAlign="Center" >
<ItemTemplate>
<asp:CheckBox ID="chkActice" runat="server"
Checked='<%# Eval("Active") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Smoking" ItemStyle-HorizontalAlign="Center" >
<ItemTemplate>
<asp:CheckBox ID="chkSmoking" runat="server"
Checked='<%# Eval("Smoking") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Balcony" ItemStyle-HorizontalAlign="Center" >
<ItemTemplate>
<asp:CheckBox ID="chkBalcony" runat="server"
Checked='<%# Eval("Balcony") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
And now our code behind to load above is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName ";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
DataTable rst = new DataTable();
rst.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rst;
GridView1.DataBind();
}
}
}
And now we see/get this: