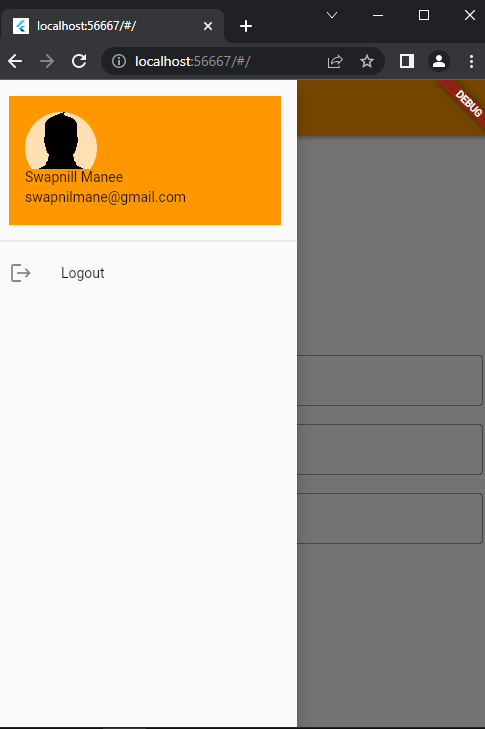
I WANT TO REMVOE THE PADDING FROM THE LIST VIEW. I DID BUT IT DOESN'T WORK.
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.all(0),
// I HAVE GIVEN THE PADDING BUT ITSS NOT WORKING.
children: [
const DrawerHeader(
child: UserAccountsDrawerHeader(
accountEmail: Text('[email protected]'),
accountName: Text('Swapnill Manee'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
'https://cdn-icons-png.flaticon.com/512/21/21104.png'),
),
),
),
CodePudding user response:
The drawer header also has a padding and margin at bottom. Please add margin and padding for drawer header and set it to 0
CodePudding user response:
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.zero,
// You can simply use padding EdgeInsets.zero WORKING.
children: [
const DrawerHeader(
child: UserAccountsDrawerHeader(
accountEmail: Text('[email protected]'),
accountName: Text('Swapnill Manee'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
'https://cdn-icons-png.flaticon.com/512/21/21104.png'),
),
),
),