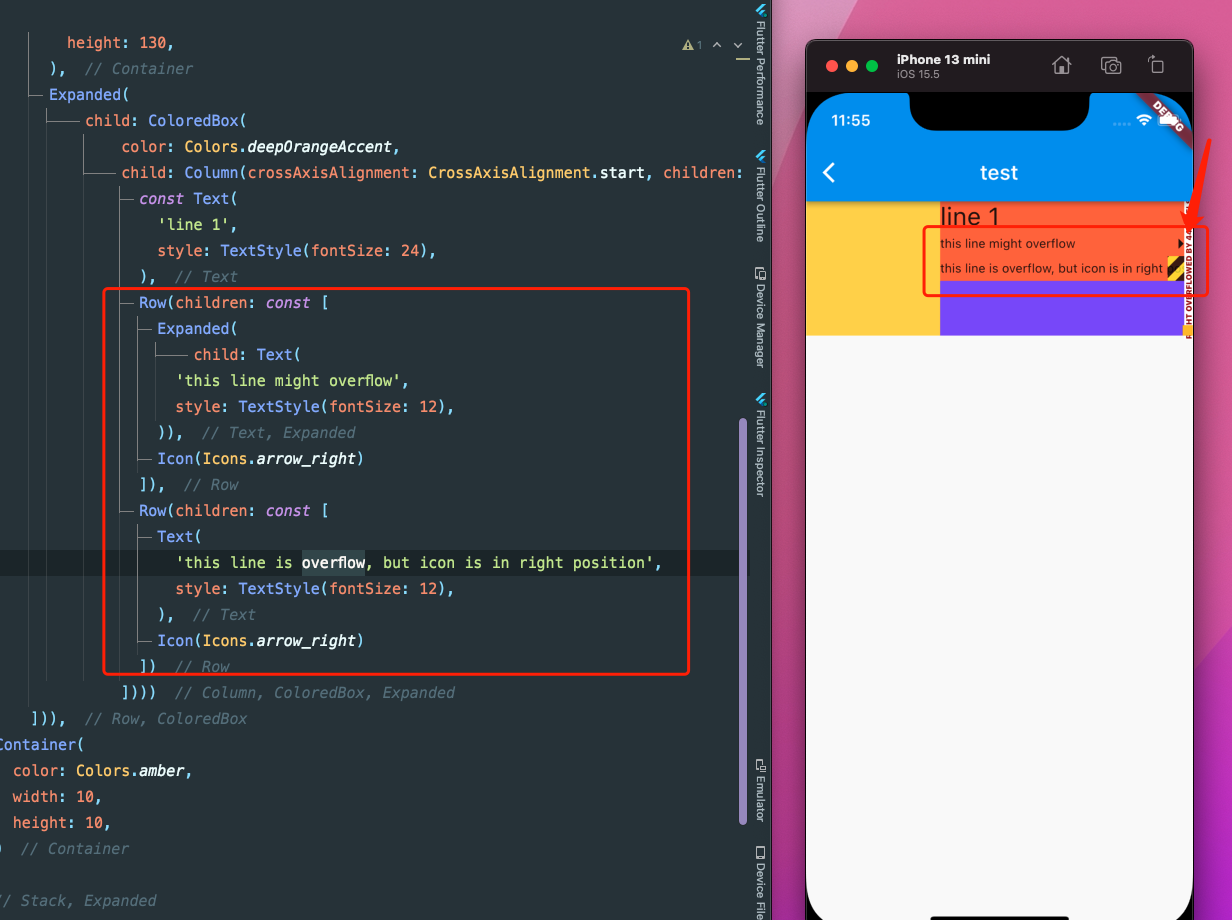
I want the arrow_right icon close after the Text Widget, but I have to wrap the text with a Expanded as it might overflow
CodePudding user response:
I think this can solve it.
Row(
children: const [
Expanded(
child: Text(
'this line is overflow, but icon is in right position',
style: TextStyle(fontSize: 12),
softWrap: false,
maxLines: 2,
overflow: TextOverflow.ellipsis, // new
),
),
],
)
or
Row(
children: const [
Expanded(
child: FittedBox(
child: Text(
'this line is overflow, but icon is in right position',
style: TextStyle(fontSize: 12),
softWrap: false,
overflow: TextOverflow.ellipsis,
),
),
),
],
)
CodePudding user response:
******* TRY THIS ********
Text("Any Text Add",
textScaleFactor: 0.85,
style: TextStyle(
fontSize: 12
),
)