This is the code to obtain the response and store it in a cache :
onPressed: () async{
var newMessage = await (ReadCache.getString(key: 'cache1'));
var response = await http.get(
Uri.parse(
'http://192.168.1.8:8080/HongLeong/MENU_REQUEST.do?_dc=1657717579436&table_id=25018&fk_table_id=25004&id_MenuAction=3&reset_context=1&ViewType=MENU_REQUEST&gui_open_popup=1&id_Window=5&activeWindowId=mw_5&noOrigUserDate=true&LocalDate=20220713&LocalTime=21061900&TimeZone=Asia/Shanghai&UserDate=0&UserTime=0&server_name=OPRISK_DATACOLLECTOR&key_id_list=&cell_context_id=0&id_Desktop=100237&operation_key=1000007&operation_sub_num=-1&is_json=1&is_popup=0&is_search_window=0&ccsfw_conf_by_user=0&is_batch=0&previousToken=1657717554097&historyToken=1657717579434&historyUrl=1'),
headers: {HttpHeaders.cookieHeader: newMessage},
);
ResponseModel responseModel =
ResponseModel.fromJson(jsonDecode(response.body));
final listNode = responseModel.response.genericListAnswer.listNode;
Map<String, dynamic> tableMessages = {
for (final json in listNode.map((x) => x.toJson()).where((json) => json['field'][5]['field_value'] == 'Loss Event'))
"Message": json['field'][0]['field_value'],
};
await WriteCache.setString(key: 'cache3', value: tableMessages['Message']);
print(tableMessages);
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => messageBoard()));
}
I am printing the intended message successfully :
I/flutter (27053): {Message: There are 1 Loss Event currently in the status LE110 - Pending Approval}
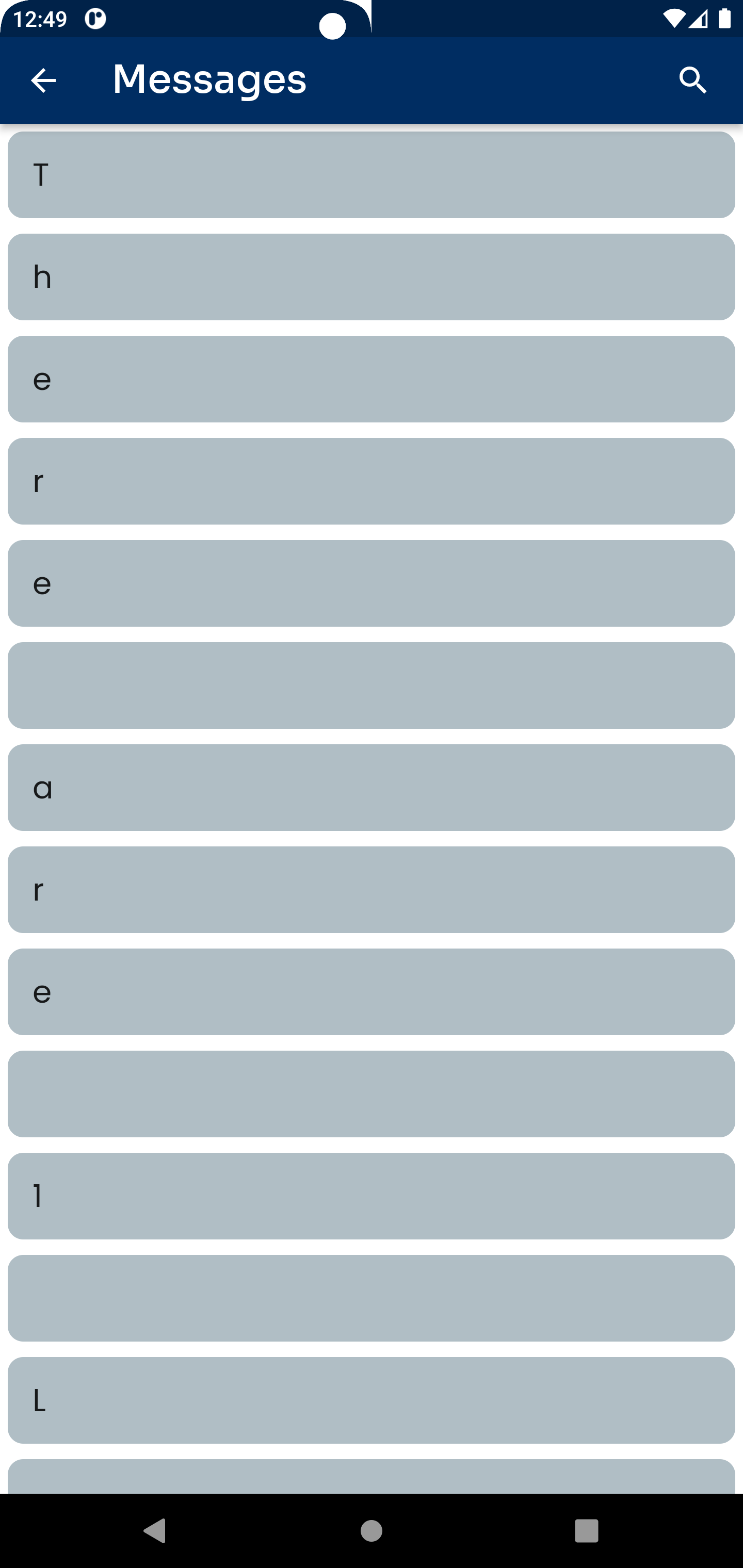
but this is what I see on the device :

and here is the code to display the list :
body: Row(
children: [
Expanded(
child: FutureBuilder(
future: ReadCache.getString(key: "cache3"),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(5.0),
child: ListTile(
title: Text(
snapshot.data[index],
style: GoogleFonts.poppins(
textStyle : const TextStyle(
fontWeight: FontWeight.normal,
fontSize: 20,
),
)
),
tileColor: Colors.blueGrey[200],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
),
);
});
} else {
return const Text("No Data");
}
},
),
),
],
),
how do I display the response normally instead of separate elements like in the image provided? Thanks.
CodePudding user response:
cache3 is storing just a string, i.e. the Message string. In the itemCount property the length of the Message string is assigned as the number of items. Just change it to 1 and change the way it's accessing the text too.
It's going to be like the following:
body: Row(
children: [
Expanded(
child: FutureBuilder<String>(
future: ReadCache.getString(key: "cache3"),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: 1, // <- Here
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(5.0),
child: ListTile(
title: Text(
snapshot.data, // <- Here
style: GoogleFonts.poppins(
textStyle : const TextStyle(
fontWeight: FontWeight.normal,
fontSize: 20,
),
)
),
tileColor: Colors.blueGrey[200],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
),
);
});
} else {
return const Text("No Data");
}
},
),
),
],
),
On the other hand, if the intention was to have multiple messages the way they are populated should be changed as the last one will always win.
List<String> messages = [
for (final json in listNode
.map((x) => x.toJson())
.where((json) => json['field'][5]['field_value'] == 'Loss Event'))
json['field'][0]['field_value'],
];
And save/restore it as a string list:
await WriteCache.setStringList(key: 'cache3', value: messages);
future: ReadCache.getStringList(key: "cache3")
