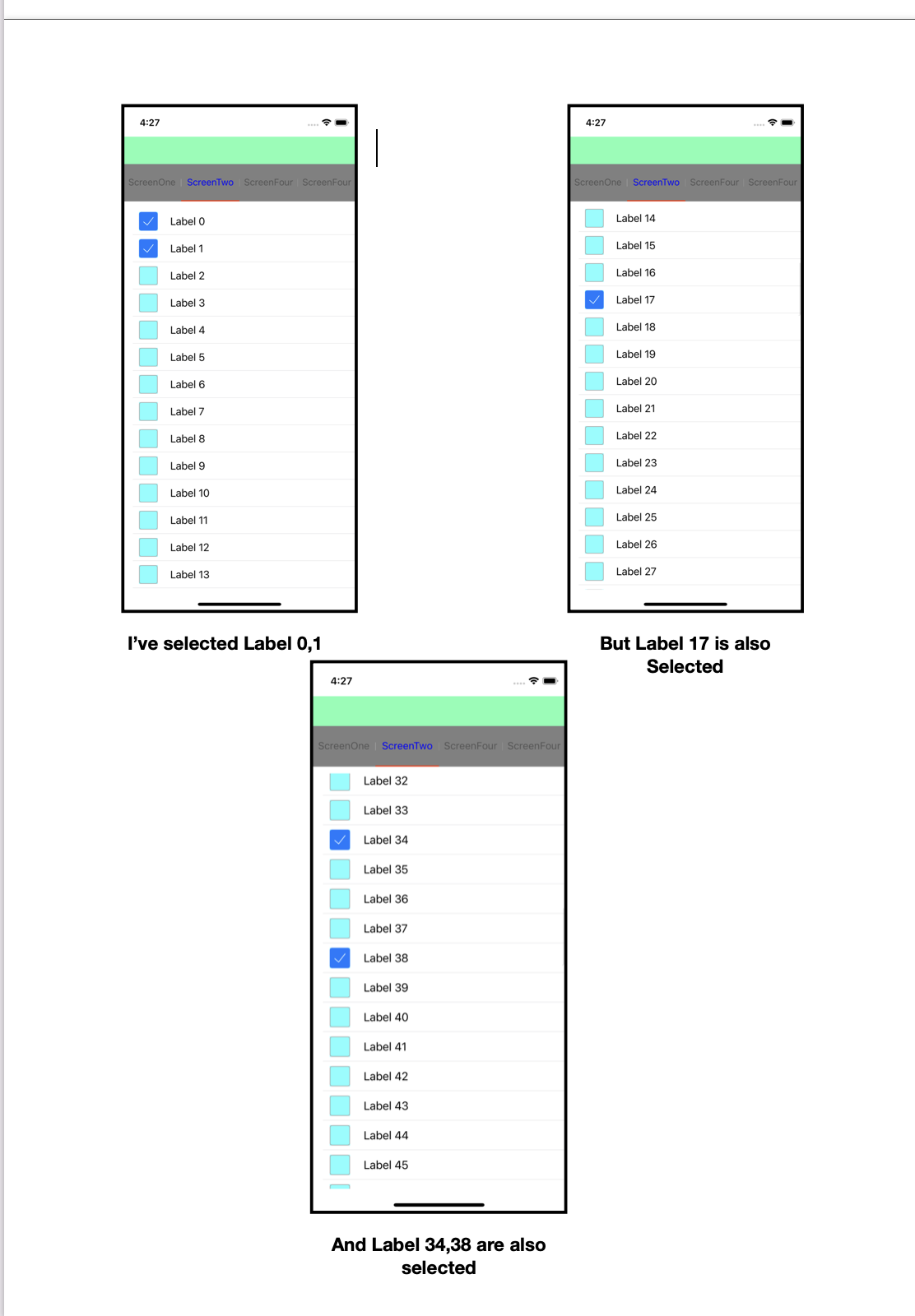
I'm using M13 checkbox on a table view. when I try to check(select) the checkbox on first cell, checkbox on another cell is also selecting randomly. when I check(select) multiple checkboxes on cells, I can see that other checkboxes are also being selected. This incorrect pattern of checking and un-checking is also happening while I scroll the tableView.

CodePudding user response:
Declare a Bool Array at your ViewController,
var checkBoolArray = [Bool]()
Append all elements as false in that array, count should be equal to table view cells count
for _ in 0..<yourDataArray.count{
checkBoolArray.append(false)
}
This should be your cellForRowAt indexPath
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! CheckBoxCell
cell.checkBoxLabel.text = "Label \(indexPath.row)"
if checkBoolArray[indexPath.row] == false{
cell.CellcheckBox.checkState = .unchecked
cell.checkBoxLabel.backgroundColor = .clear
}else{
cell.CellcheckBox.checkState = .checked
cell.checkBoxLabel.backgroundColor = .green
}
cell.CheckBoxClicked = { [unowned self] in
if cell.CellcheckBox.checkState == .checked{
checkBoolArray.remove(at: indexPath.row)
checkBoolArray.insert(true, at: indexPath.row)
}
if cell.CellcheckBox.checkState == .unchecked{
checkBoolArray.remove(at: indexPath.row)
checkBoolArray.insert(false, at: indexPath.row)
}
}
return cell
}
And, Your Table view cell class code goes as follows,
import UIKit
import M13Checkbox
class CheckBoxCell: UITableViewCell {
var CheckBoxClicked : (() -> ())?
@IBOutlet weak var CellcheckBox: M13Checkbox!
@IBOutlet weak var checkBoxLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
CellcheckBox.stateChangeAnimation = .bounce(.fill)
CellcheckBox.boxType = .square
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
@IBAction func checkBoxAction(_ sender: M13Checkbox) {
CheckBoxClicked?()
}
}
So, the Basic idea is, you make checkBoolArray's 'x' indexed element as true when a checkbox is checked at 'x' indexpath.row
i.e., when 7th cell checkbox is checked, make 7th element at checkBoolArray as true and false if unchecked.
and in cellForRowAt indexPath, check wether the respective indexed element is true or false and set your checkState aaccordingly. Check if true, uncheck if false.
