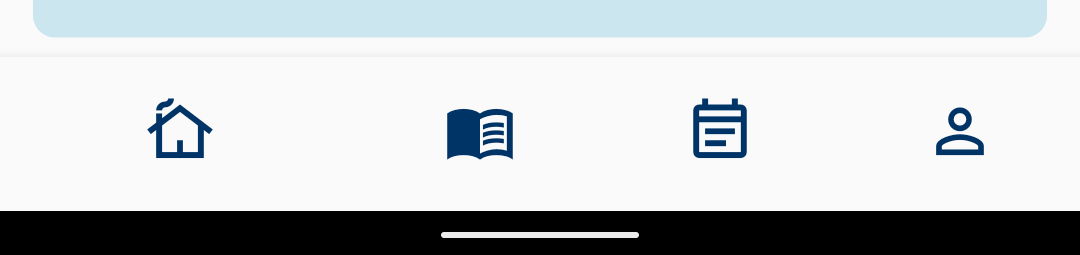
I am trying to space the icons evenly in the bottom navigation bar but it appears that the first icon has more padding than the other icons whereas there is no padding added to the icons whatsoever. The bottom navigation bar is as stock as I can let it be but unfortunately the offset icons disturb me and I want to figure out a way to fix that.
Here is the code for the bottom navigation bar that I am currently using.
BottomNavigationBar(
currentIndex: index,
showSelectedLabels: false,
showUnselectedLabels: false,
iconSize: 26,
onTap: (val) {
setState(() {
index = val;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(
Icons.cottage_outlined,
color: navyBlue,
),
label: '',
),
BottomNavigationBarItem(
icon: Icon(
Icons.menu_book_sharp,
color: navyBlue,
),
label: '',
),
BottomNavigationBarItem(
icon: Icon(
Icons.event_note_outlined,
color: navyBlue,
),
label: '',
),
BottomNavigationBarItem(
icon: Icon(
Icons.person_outline_sharp,
color: navyBlue,
),
label: '',
),
],
);
CodePudding user response:
Try adding a type
BottomNavigationBar(
type: BottomNavigationBarType.fixed
...
)