Widget commonText(
{required String text, double? size, FontWeight? fontWeight, Color? color}) {
return Text(text,
style: TextStyle(
fontSize: size,
color: color ?? const Color(0xFF828282),
fontWeight: fontWeight ?? FontWeight.bold,
overflow: TextOverflow.ellipsis
),);
I use it with listTitile wrap it with row
this is first row i create
Row(
children: <Widget>[
Expanded(
child: ListTile(
contentPadding: EdgeInsets.zero,
dense: true,
horizontalTitleGap: 4,
minVerticalPadding: 0,
leading: CircleAvatar(
radius: 17,
backgroundImage: NetworkImage(userImage ??
("https://cambodiaict.net/wp-content/uploads/2019/12/computer-icons-user-profile-google-account-photos-icon-account.jpg")),
),
title: Text(firstName.toString() " " lastName.toString(),
style: const TextStyle(
fontWeight: FontWeight.w600,
overflow: TextOverflow.ellipsis,
color: Colors.black,
fontSize: 16,
letterSpacing: 0.1
),),
i use row to wrap text and icons inside
subtitle: Row(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
const Padding(
padding: EdgeInsets.only(right: 2.0),
child: ImageIcon(
AssetImage(
'assets/images/hashtag.png',
),
size: 12,
color: Color(0xFF828282)),
),
commonText(text: uRoomNumber.toString(), size: 12),
],
),
const SizedBox(width: 10,),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
margin: EdgeInsets.only(right: 2.0),
child: const ImageIcon(
AssetImage('assets/images/location.png'),
size: 12, color: Color(0xFF828282)),
),
commonText(text: uLocation.toString(), size: 12),
],
),
],
)
),
),
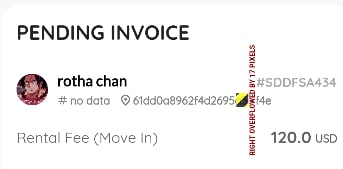
this is the problem i want it to not overflowing
Container(
margin: const EdgeInsets.only(bottom: 16, right: 16),
child: ExtendedText(
"#" userNumber.toString().toUpperCase(),
style: TextStyle(
fontSize: 14,
overflow: TextOverflow.ellipsis,
fontFamily: 'quicksand_bold',
fontWeight: FontWeight.w600,
color: AppColor.inactiveText
),
maxLines: 1,
overflow: TextOverflow.ellipsis,
overflowWidget: const TextOverflowWidget(
child: Text("...",
style: TextStyle(
fontWeight: FontWeight.w600,
color: Colors.black,
fontSize: 16,
),
),
position: TextOverflowPosition.start,
),
),
)
],
);
This what i have tried so far to not make text overflowing each other, i use row {list title sub title,} with container and inside container is another text. inside subtitle is text and icons.
CodePudding user response:
Wrap your inner Row with Expanded and commonText Text with Flexible widget
Widget commonText(
{required String text,
double? size,
FontWeight? fontWeight,
Color? color}) {
return Flexible(
child: Text(
text,
style: TextStyle(
fontSize: size,
color: color ?? const Color(0xFF828282),
fontWeight: fontWeight ?? FontWeight.bold,
overflow: TextOverflow.ellipsis),
),
);
}
And
subtitle: Row(
children: [
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
...
commonText(...),
],
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
/...
commonText(...),
],
),
),
],
)),
CodePudding user response:
For the tile you are making i would suggest you to use ListTile
ListTile(
leading: //image,
title: //rothe chan,
subtitle: Row(
children: [
//icon,
Expanded(child: //61dd...),
]
),
)
CodePudding user response:
Row( children:<Widget>[ CircleAvatar( radius: 17, backgroundImage: NetworkImage(url)), Expaned( child: Text(firstName.toString() " " lastName.toString(), style: const TextStyle( fontWeight: FontWeight.w600, overflow: TextOverflow.ellipsis, color: Colors.black, fontSize: 16, letterSpacing: 0.1 ),),) ] );