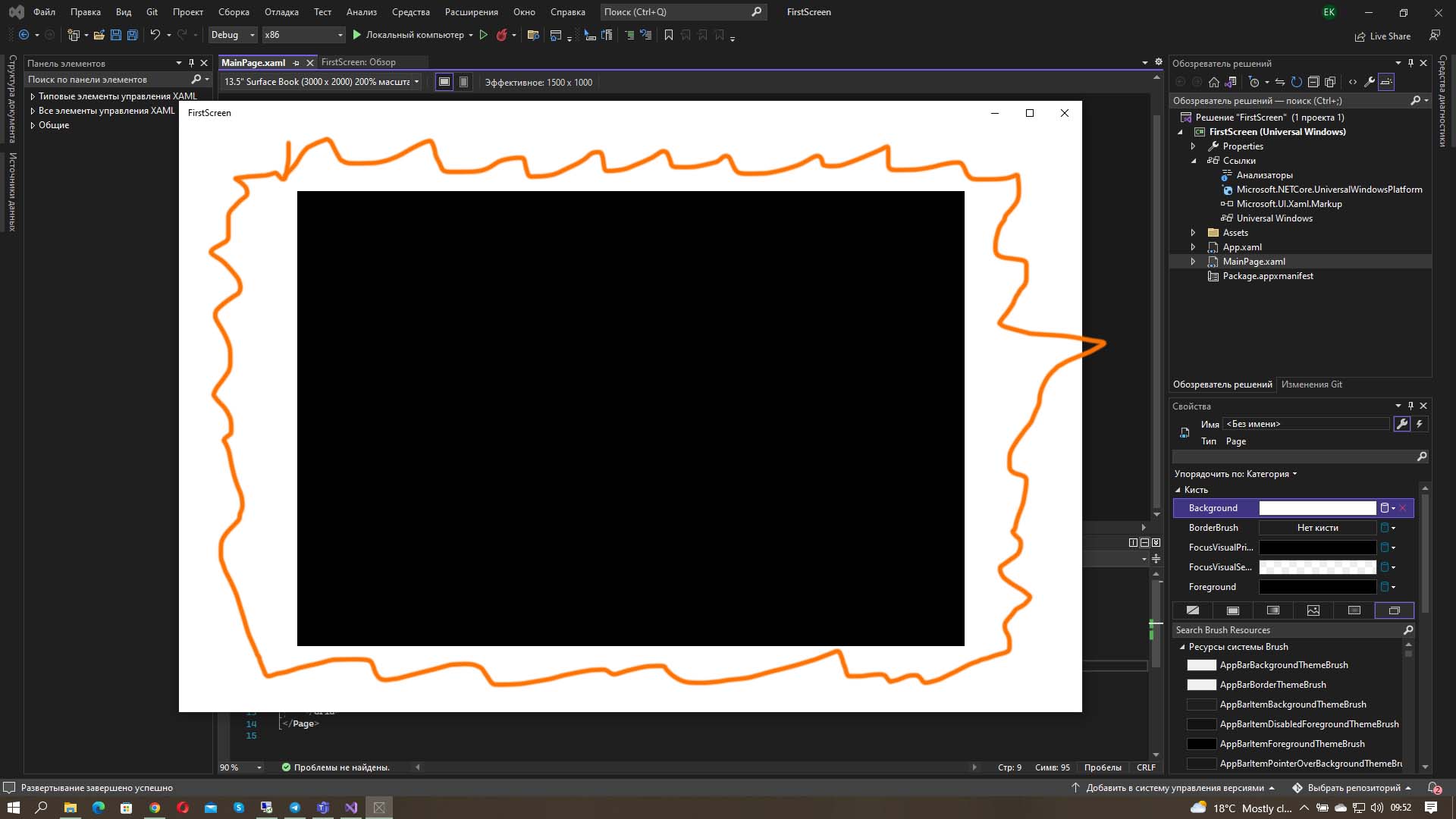
I need to remove this white borders (marked orange pen). I want that my App fit 880px and be full width. In My XAML Document I did next
<Page
x:Class="FirstScreen.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FirstScreen"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Width="880" Height="600">
<Grid Width="880" Height="600" Background="Black">
</Grid>
</Page>
But I still have white borders! what I need that my App will compile with out this borders?
CodePudding user response:
You are giving the Grid a width as 880, so the Grid is not fill in all the window. Just remove the width and height that you've added.
CodePudding user response:
You can stop window resize, by using TryResizeView(Size) function, but its not recommended to do resize by code behind, when user is engaged in UI.
I will share the solution here , but again ITS NOT RECOMENDED.
in App.xaml.cs , OnLaunched event , once all your UI related code completed, at the end , place this line of code
ApplicationView.GetForCurrentView().TryResizeView(size);
ApplicationView.GetForCurrentView().VisibleBoundsChanged = App_VisibleBoundsChanged;
and create event for "App_VisibleBoundsChanged"
private void App_VisibleBoundsChanged(ApplicationView sender, object args)
{
ApplicationView.GetForCurrentView().TryResizeView(size);
}
declare a global variable for Size
Size size = new Size(800, 600);
This will make your app, always work in specified size. But the user feels like a glitch in app, when they try to resize .
Here is the entire App.xaml.cs code
sealed partial class App : Application
{
Size size = new Size(800, 600);
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
}
/// <summary>
/// Invoked when the application is launched normally by the end user. Other entry points
/// will be used such as when the application is launched to open a specific file.
/// </summary>
/// <param name="e">Details about the launch request and process.</param>
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
if (e.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
//TODO: Load state from previously suspended application
}
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (e.PrelaunchActivated == false)
{
if (rootFrame.Content == null)
{
// When the navigation stack isn't restored navigate to the first page,
// configuring the new page by passing required information as a navigation
// parameter
rootFrame.Navigate(typeof(MainPage), e.Arguments);
}
// Ensure the current window is active
Window.Current.Activate();
}
ApplicationView.GetForCurrentView().TryResizeView(size);
ApplicationView.GetForCurrentView().VisibleBoundsChanged = App_VisibleBoundsChanged;
}
private void App_VisibleBoundsChanged(ApplicationView sender, object args)
{
ApplicationView.GetForCurrentView().TryResizeView(size);
}
}