I have an ASP.Net application where when I move code around on the aspx page it removes a control/s from the page which I don't understand. I tried to simplify it and moved it to a html page. When I run the below html document in my browser:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<div >
<label >Expected Grade</label>
<div >
<input type="text" id="txtCurrentProduct" value="" disabled="disabled"/>
</div>
</div>
<div >
<label >Actual Grade</label>
<div >
<select id="txtGrades" ></select>
</div>
</div>
<div >
<label >Contract No</label>
<div >
<input type="text" id="txtContractNo" value="" />
</div>
</div>
<div >
<label >Supplier Load Ref No</label>
<div >
<input type="text" id="txtSupplierRefrenceNo" value="" />
</div>
</div>
<div >
<label >Actual Bin</label>
<div >
<select id="selActualBins" ></select>
</div>
</div>
<div >
<label >Loading Point</label>
<div >
<select id="selLoadingPoint" />
</div>
</div>
</body>
</html>
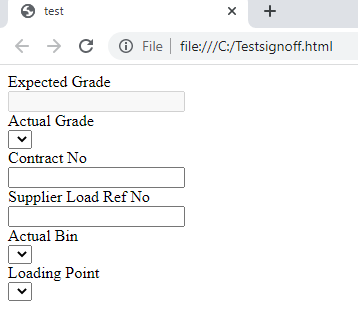
The following is rendered in my browser displaying the "Actual Bin" label and select control:

If I move the div control containing the "Actual Bin" controls to below the div control containing the "Loading Point" controls then the "Actual Bin" controls are removed from the page:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<div >
<label >Expected Grade</label>
<div >
<input type="text" id="txtCurrentProduct" value="" disabled="disabled"/>
</div>
</div>
<div >
<label >Actual Grade</label>
<div >
<select id="txtGrades" ></select>
</div>
</div>
<div >
<label >Contract No</label>
<div >
<input type="text" id="txtContractNo" value="" />
</div>
</div>
<div >
<label >Supplier Load Ref No</label>
<div >
<input type="text" id="txtSupplierRefrenceNo" value="" />
</div>
</div>
<div >
<label >Loading Point</label>
<div >
<select id="selLoadingPoint" />
</div>
</div>
<div >
<label >Actual Bin</label>
<div >
<select id="selActualBins" ></select>
</div>
</div>
</body>
</html>
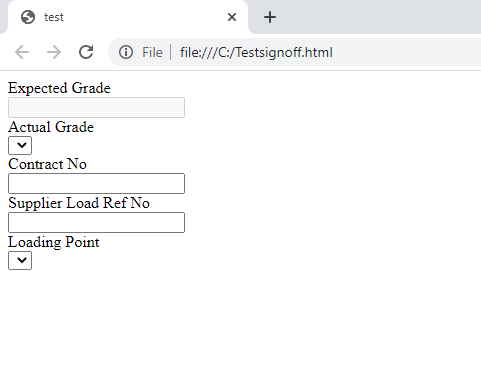
This html renders the page without the "Actual Bin" controls!:

Why is this happening? Is there something wrong with my html? There is no javascript or css files referenced by the html document. Is it possible that my PC may have been compromised by a hacker and if that is the case how is it happening? I have tested in Google Chrome, Microsoft Edge and Internet Explorer all rendering the same results
CodePudding user response:
You are not properly closing the "Loading Point" select, that's why if you put any other select below it will not render.
Try:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<div >
<label >Expected Grade</label>
<div >
<input type="text" id="txtCurrentProduct" value="" disabled="disabled"/>
</div>
</div>
<div >
<label >Actual Grade</label>
<div >
<select id="txtGrades" ></select>
</div>
</div>
<div >
<label >Contract No</label>
<div >
<input type="text" id="txtContractNo" value="" />
</div>
</div>
<div >
<label >Supplier Load Ref No</label>
<div >
<input type="text" id="txtSupplierRefrenceNo" value="" />
</div>
</div>
<div >
<label >Loading Point</label>
<div >
<select id="selLoadingPoint" ></select>
</div>
</div>
<div >
<label >Actual Bin</label>
<div >
<select id="selActualBins" ></select>
</div>
</div>
</body>
</html>
Also, I don't see why any hacker would mess with a test html file...
