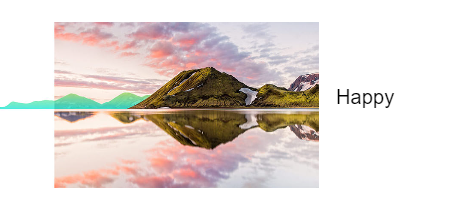
I want to get my AssetImage and Text side by side each other. To achieve that I used a row and it is being displayed like this:
Row(
children: [
Image.asset('assets/images/pfp.png',height: height*0.1,),
Column(children: [Text("we")],)
],
)
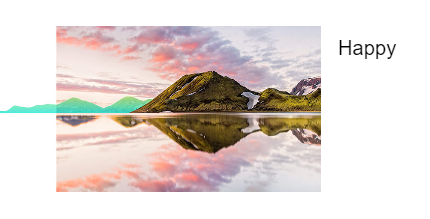
I want the image to be displayed in this way:
I want the text to start from the top of the image. How do I achieve that? Below is the current code I have that displayed it as the first image:
CodePudding user response:
Use crossaxisalgnment
Row(
crossAxisAlignment : CrossAxisAlignment.start,
children : [
Image.asset(""),
Text(""),
]
)
CodePudding user response:
Just add a cross axis alignment property to your Row widget
Set it to crossAxisAlignment: CrossAxisAlignment.start
You will have the expected result ✔️