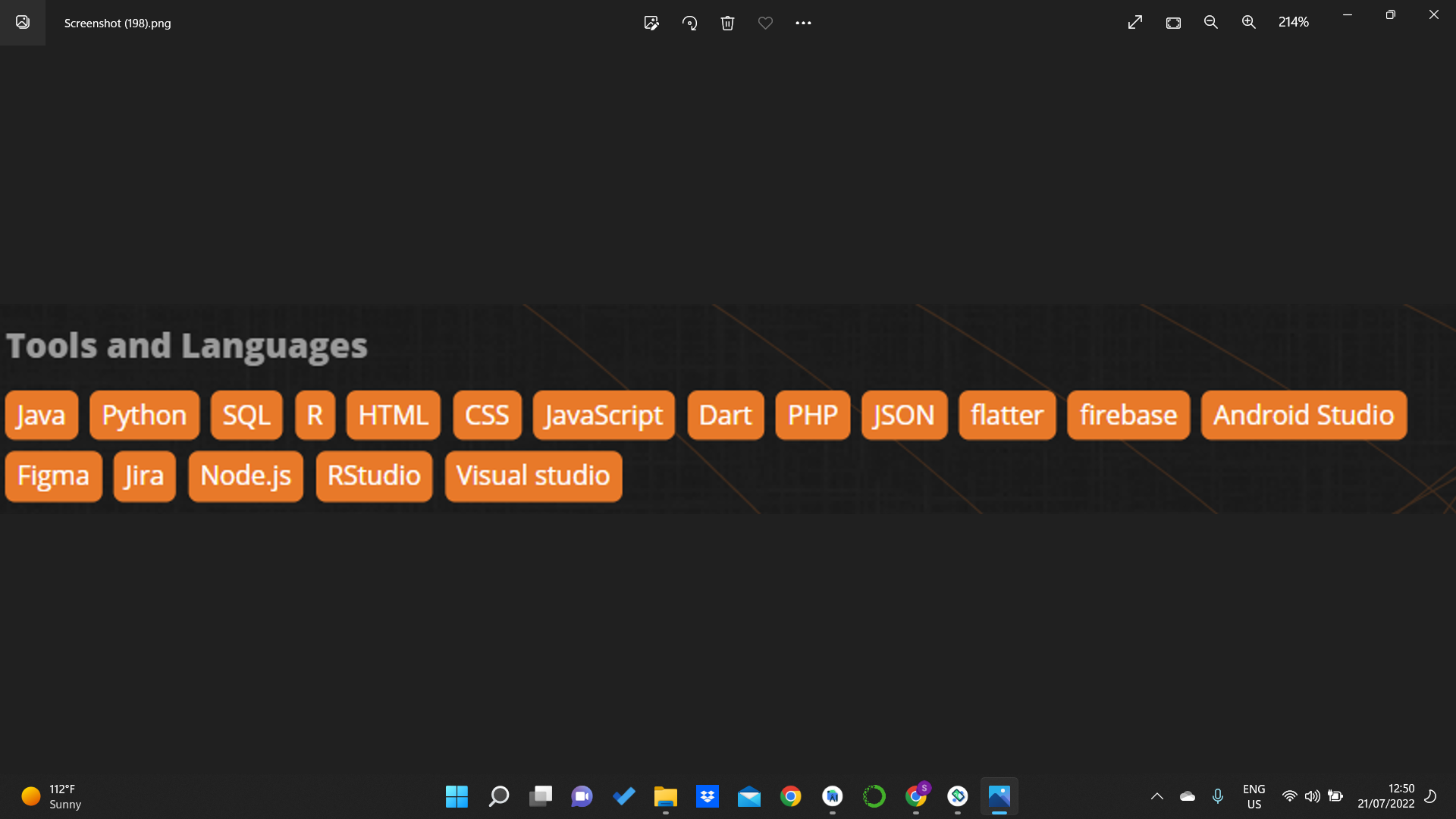
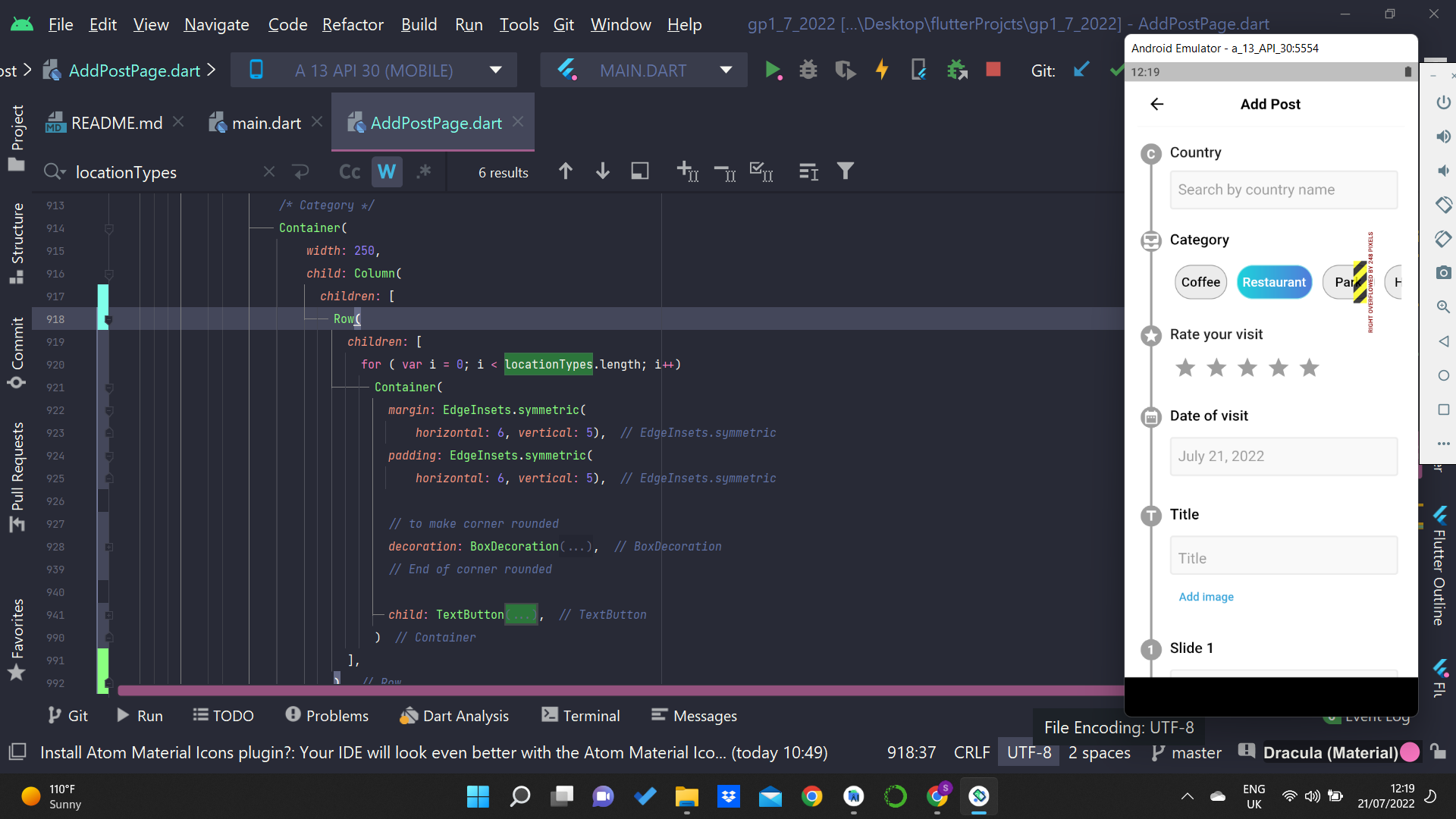
when display the category with multiple rows. Instead overloaded the item go to the next row but it looks like this

The code
/* Category */
Container(
width: 250,
child: Column(
children: [
Row(
children: [
for ( var i = 0; i < locationTypes.length; i )
Container(
margin: EdgeInsets.symmetric(
horizontal: 6, vertical: 5),
padding: EdgeInsets.symmetric(
horizontal: 6, vertical: 5),
// to make corner rounded
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
typeBackgroundColor[numbers[i]],
typeBackgroundColor[numbers[i] * 2],
]),
border: Border.all(
color: typeBorderColor[numbers[i]],
),
borderRadius: BorderRadius.all(
Radius.circular(20))
),
// End of corner rounded
child: TextButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(50, 30),
tapTargetSize: MaterialTapTargetSize
.shrinkWrap,
alignment: Alignment.center),
child: Text(
locationTypes[i],
style: TextStyle(
color: typeTextColor[numbers[i]],
fontSize: 16,
),
),
onPressed: () {
//save type
locationType = locationTypes[i];
//change style
//1A) reverse the colors
int num = numbers[i];
//2) remove from all
setState(() {
for (int j = 0; j <
numbers.length; j ) {
if (numbers[j] == 1) {
numbers[j] = 0;
}
}
});
//1B) reverse the colors
if (num == 0)
setState(() {
numbers[i] = 1;
});
bool flag = false;
for (int j = 0; j <
numbers.length; j ) {
if (numbers[j] == 1) {
flag = true;
}
}
setState(() {
isButtonActive[17] = flag;
});
},
),
)
],
),
],
)
),
/*end of Category*/
Thank you for reading till the end, it really means a lot to me <3 I'm sorry if this is having been posted. I tried to look for someone like me, but I didn't find. Maybe they use a different word to express the problem.
CodePudding user response:
Try the Wrap() Widget instead of Row() which will help you to achieve your expected UI
Wrap(
children:
List.generate(widget.feedPostModel!.sizeIds!.length, (index) {
return CustomText(
title: (widget.feedPostModel!.sizeIdsName![index].name)
.toString()
",",
fontWeight: FontWeight.bold,
);
}),
),