I'm developing a chat application which allows users to reply to others' messages. I want to make it so that when user long pressed a chat bubble, a dialog will appear directly on top of the bubble with the options to either reply or forward. I tried using showDialog, but the dialog always appears in the center. Is there any way to do this with flutter? Any help will be appreciated.
CodePudding user response:
CodePudding user response:
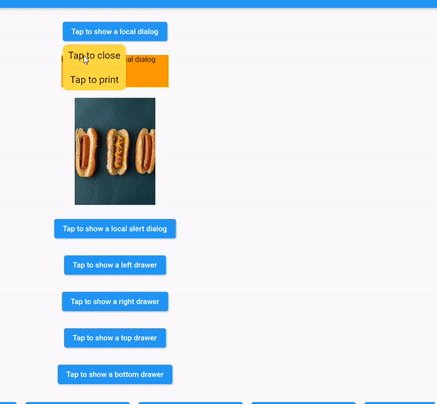
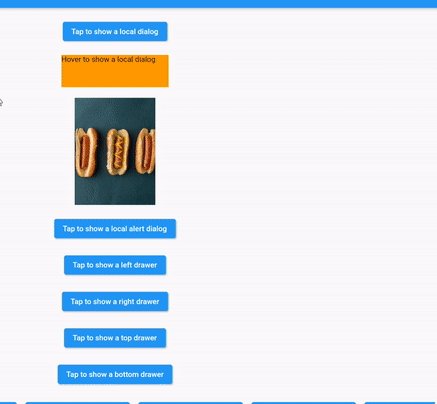
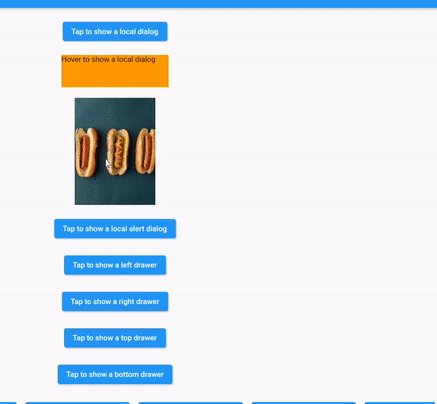
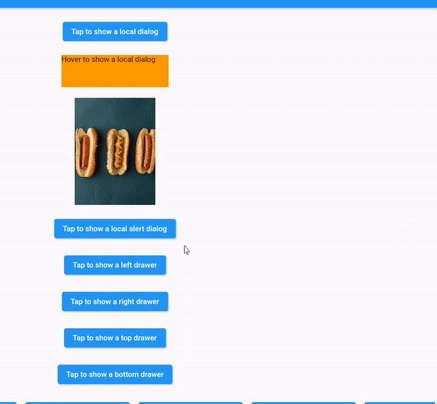
Make custom dialog by giving scaffold a transperant background. pass your custom widget to the body, align it wherever you want
showGeneralDialog(
barrierColor: Colors.black.withOpacity(0.8),
context: context,
barrierDismissible: false,
barrierLabel: MaterialLocalizations.of(context).modalBarrierDismissLabel,
transitionDuration: const Duration(milliseconds: 200),
pageBuilder: (context, animation1, animation2) {
return Scaffold(
body:CustomWidgetDialog(),
);
},
);