Code for cart.dart
import 'package:flutter_bloc/flutter_bloc.dart';
abstract class CartEvent {}
class CartAdd extends CartEvent {
final int itemAdd;
CartAdd(this.itemAdd);
}
class CartRemove extends CartEvent {
final int itemRemove;
CartRemove(this.itemRemove);
}
class CartBloc extends Bloc<CartEvent, List<int>> {
final List<int> cartList;
List<int> get items => cartList;
CartBloc(this.cartList) : super([]) {
on<CartAdd>((event, emit) {
cartList.add(event.itemAdd);
emit(cartList);
});
on<CartRemove>((event, emit) {
cartList.remove(event.itemRemove);
emit(cartList);
});
}
}
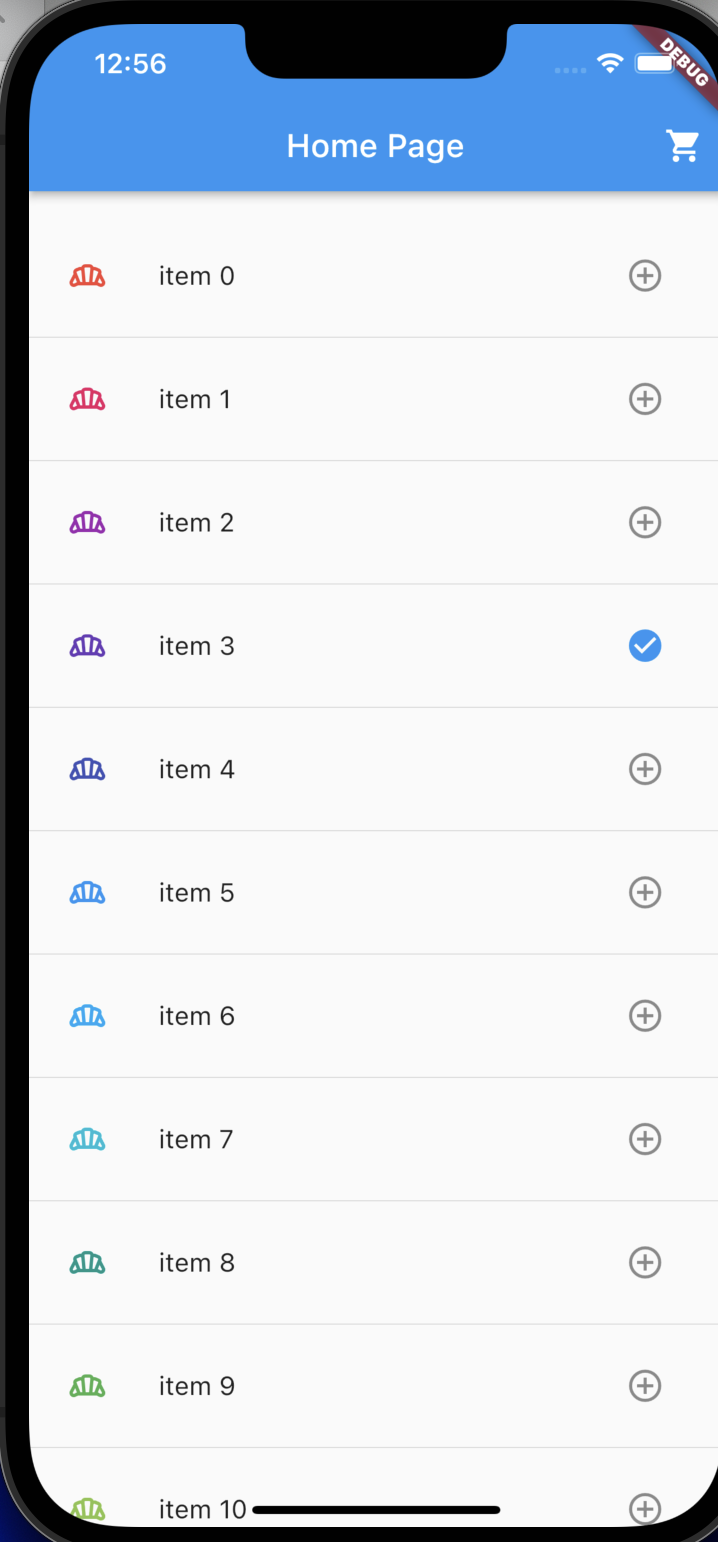
When launch the application, only on the first click a checkmark appears. and can't take it off.  Probably problems with state
Probably problems with state
Code for BlocBuilder for widget. From state I can check contains item or no
BlocBuilder<CartBloc, List<int>>(
builder: (context, state) => Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
leading: Icon(
Icons.bakery_dining_outlined,
color: Colors.primaries[itemNum % Colors.primaries.length],
),
title: Text('item $itemNum'),
trailing: IconButton(
icon:
// itemCart.contains(itemNum)
context.read<CartBloc>().cartList.contains(itemNum)
// cart.contains(itemNum)
? const Icon(
Icons.check_circle,
color: Colors.blue,
)
: const Icon(Icons.add_circle_outline_sharp),
onPressed: () {
!state.contains(itemNum)
// !cart.contains(itemNum)
? context.read<CartBloc>().add(CartAdd(itemNum))
: context.read<CartBloc>().add(CartRemove(itemNum));
},
),
onTap: () {},
),
),
),
for tab cart code is almost the same, just for delete from cart
CodePudding user response:
To changes the state/UI you need to provide new list. You can do it like.
on<CartAdd>((event, emit) {
cartList.add(event.itemAdd);
emit(cartList.toList());
});
on<CartRemove>((event, emit) {
cartList.remove(event.itemRemove);
emit(cartList.toList());
});
Or in single line
CartBloc(this.cartList) : super([]) {
on<CartAdd>((event, emit) {
emit([...cartList..add(event.itemAdd)]);
});
on<CartRemove>((event, emit) {
emit([...cartList..remove(event.itemRemove)]);
});
}
CodePudding user response:
Emitting lists with Bloc can be tricky.
Sometimes Bloc doesn't detect any state change, event if you added or removed elements to the list.
A solution I find to work consistently is to emit a new object every time. Try to change your code that handles the CartRemove event to:
on<CartRemove>((event, emit) {
emit(cartList..remove(event.itemRemove));
});
