I have 2 views inside a ZStack. One is ProgressView() and another one is Circle().
In this ZStack, i have a green background color with onTapGesture event.
I notice that whenever i click on the ProgressView() the event of background color do not trigger but when i click on the Circle() it trigger the event of background color.
So why is that if both of these are on top of background color? i think it should not trigger the event for both views.
ZStack() {
Color.green.ignoresSafeArea(.all)
.onTapGesture {
print("checked")
}
VStack() {
ProgressView()
Circle().frame(width: 30, height: 30, alignment: .leading)
}
}
CodePudding user response:
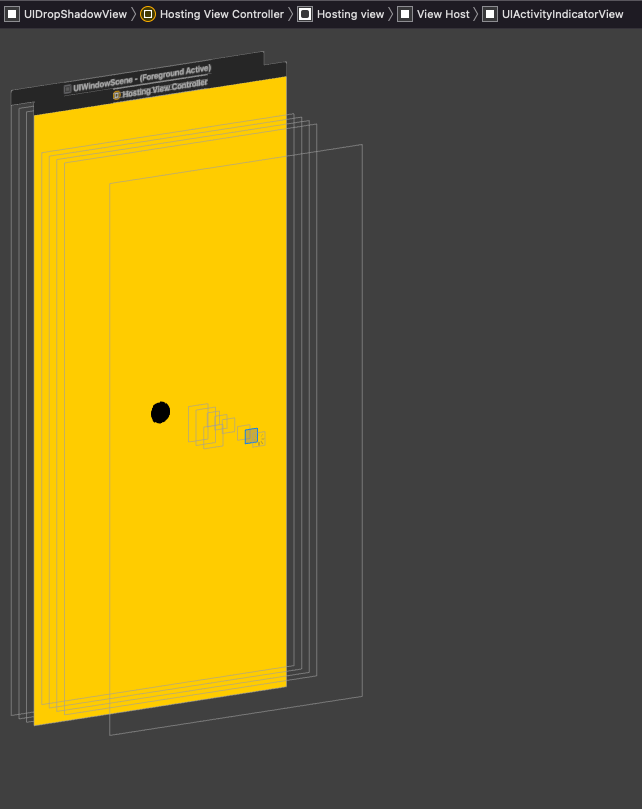
They are actually not. Let's consider view hierarchy below (from view debug mode)
Shape is a native SwiftUI view and it is just rendered into the same backend as background and, actually by default not hit-testable.
ProgressView in contrary has UIKit backend, because it just representable of UIView, and all UIViews are added above native SwiftUI view (note, even if they are put into background). And by default this opaque UIView does not pass touch events through to SwiftUI.
That's it.
*changed to yellow color for better visibility
CodePudding user response:
This seems like a normal behavior.
However, if you want to get rid of this problem, you can always wrap your stack with a simple blank onTapGesture{}.
VStack {
}.onTapGesture{}
onTapGesture{} will get your stack rid of this problem, plus it will not affect your sub view and buttons inside the stack. Your Button inside the stack will behave normally.
CodePudding user response:
As @Asperi wrote your VStack is in front of the Color View. But one can use the modifier allowsHitTesting. With this gesture are not processed by this view.
@State var text: String = "Hello World"
var body: some View {
ZStack() {
Color.green.ignoresSafeArea(.all)
.onTapGesture {
text = "Green tapped"
}
VStack() {
ProgressView()
Circle().frame(width: 30, height: 30, alignment: .leading)
Text(text)
}
.allowsHitTesting(false)
}
}