I am using Summernote in my angular application. I have imported CSS as well as JS.
"./node_modules/summernote/dist/summernote-lite.min.css"
"node_modules/summernote/dist/summernote-lite.min.js"
I have initialised the Summernote in my component.
$('#summernote').summernote({
toolbar: [
['style', ['style']],
['font', ['bold', 'italic', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
['table', ['table']],
],
});
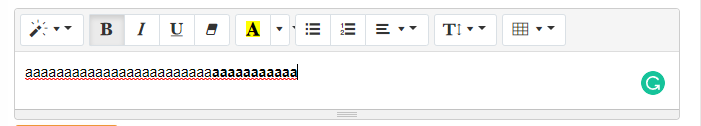
Everything works fine other than the Bold function. The problem is if I write some text inside the text field and select all the text and click Bold icon on toolbar or click ctrl B on keyboard, nothing happens. But if I select a substring of that text and click B button, then it becomes bold.

If I toggle B button and start writing, then text will be written in Bold. What am I missing ?
I tried "node_modules/summernote/dist/summernote-bs5.min.js" and respective CSS and bs4 and respective CSS as well.
CodePudding user response:
Check the styles applied for HTML element "paragraph". Some other styles might be overriding it. This usually happens if we have applied styles on the body or which are across the entire application.
