Do not actually understand why this code part not working as it should.
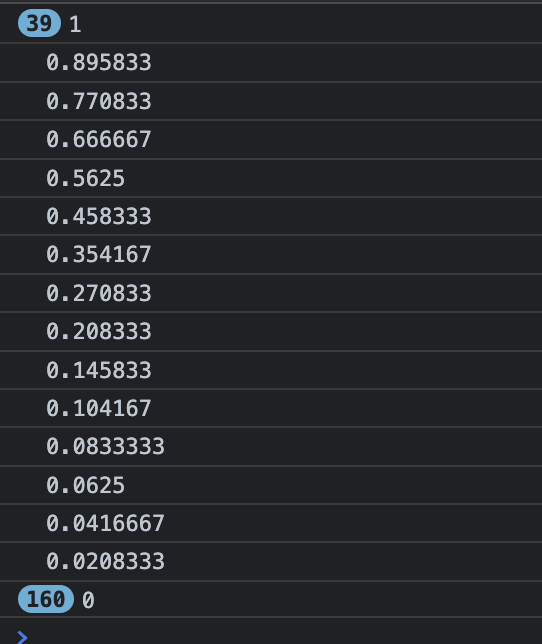
This useEffect block re-renders on every scrollY position. Also, I see that this code part: console.log(wrapperRef.current.style.opacity); should call if and else if statements, but it does not.
Here is the code:
useEffect(() => {
console.log(wrapperRef.current.style.opacity);
if (wrapperRef.current.style.opacity === 0) {
setIsHidden(true);
console.log("true");
} else if (wrapperRef.current.style.opacity === 1) {
setIsHidden(false);
console.log("false");
}
}, [position]);
CodePudding user response:
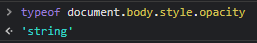
As you can see here, style values are strings, but with the === operator you also check for type equality.
This means you check that '0' === 0 which are not the same types and also why your check never enters the if body.
Either check for '0' or use the == operator which does ignore types.