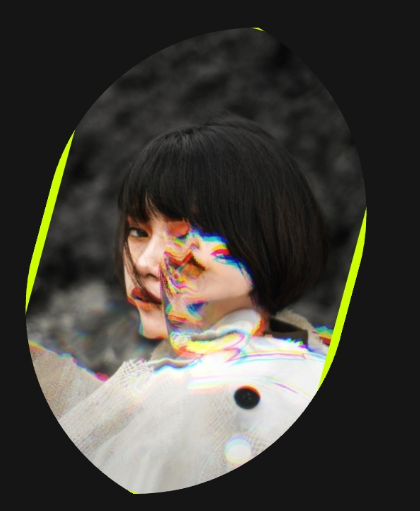
I'm trying to make a rounded shape like this :
The code below works great on a device with 6.7" as screen size.
<com.google.android.material.card.MaterialCardView
android:id="@ id/resultHolder"
android:layout_width="232dp"
android:layout_height="376dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:gravity="center"
android:rotation="15"
android:outlineProvider="background"
android:theme="@style/Theme.MaterialComponents.Light"
app:cardBackgroundColor="@color/black"
app:cardCornerRadius="120dp"
app:cardElevation="0dp"
app:strokeColor="@color/green_neon"
app:strokeWidth="6dp">
<ImageView
android:src="@drawable/thumbnail"
android:id="@ id/resultImageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:scaleType="centerCrop" />
</com.google.android.material.card.MaterialCardView>
But when I test the app on device with 5.1" as screen size. I get this :
CodePudding user response:
You're setting
android:layout_width="232dp"
android:layout_height="376dp"
which are fixed values when you put app:cardCornerRadius="120dp" which is very high it does not get the space to complete it's 120dp radius on a smaller screen..
Use a background drawable or a different solution. This solution will work perfectly only in the 6.7 inch screen that you have and only that