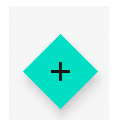
I trying to make FAB with diamond shape.
A lot of articles is saying the same:
Ok, let's go to my code:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/addCost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bottomAppBar"
app:shapeAppearance="@style/FabDiamondOverlay"
android:src="@drawable/baseline_add_white_24"/>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/BottomAppBarTheme"
android:layout_gravity="bottom"
app:fabCradleMargin="10dp"/>
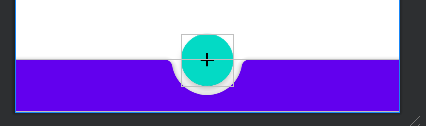
And the result is:
Whats wrong with this FAB ? Why it is circle instead of diamond shape ? It should be diamond, like examples in all articles all over Internet My stile file looks like:
<resources xmlns:tools="http://schemas.android.com/tools">
...
<style name="FabDiamondOverlay" parent="">
<item name="cornerFamily">cut</item>
<item name="cornerSize">8dp</item>
</style>
<style name="BottomAppBarTheme" parent="Widget.MaterialComponents.BottomAppBar.Colored">
<item name="android:itemBackground">@android:color/black</item>
</style>
</resources>
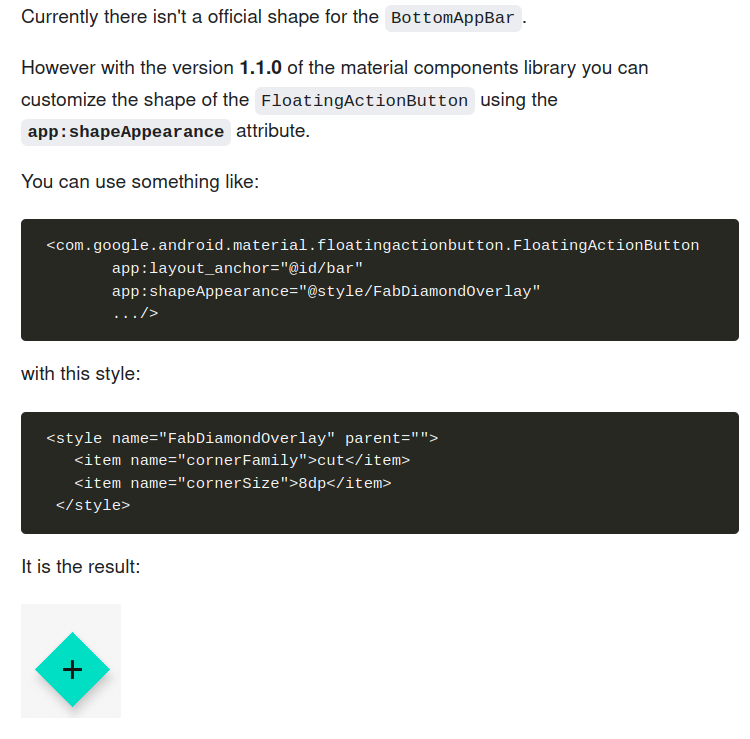
Currently the shape theming attributes doesn't affect the BottomAppBar and you can only have rounded corners for the FAB cradle.
All layout file:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".presantation.FragmentCost">
<!-- TODO: Update blank fragment layout -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/addCost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bottomAppBar"
app:shapeAppearance="@style/FabDiamondOverlay"
android:src="@drawable/baseline_add_white_24"/>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/BottomAppBarTheme"
android:layout_gravity="bottom"
app:fabCradleMargin="10dp"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Maybe the problem in theme file
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.SplitCost" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="Theme.SplitCost.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.SplitCost.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="Theme.SplitCost.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="FabDiamondOverlay" parent="">
<item name="cornerFamily">cut</item>
<item name="cornerSize">8dp</item>
</style>
<style name="BottomAppBarTheme" parent="Widget.MaterialComponents.BottomAppBar.Colored">
<item name="android:itemBackground">@android:color/black</item>
</style>
</resources>
CodePudding user response:
Sorry! It is a bug of Android Studio. On real device this button is diamond ! If someone have a problem like it, don't worry/ Don't trust Android Studio Preview !