This is my code:
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.all(0),
color: Colors.red,
margin: EdgeInsets.all(0),
child: RawMaterialButton(
constraints: BoxConstraints(minHeight: 32, maxHeight:32, minWidth:32, maxWidth:32),
onPressed: () => {},
fillColor: Colors.indigo,
child: Icon(
Icons.add,
color: Colors.white,
),
padding: EdgeInsets.all(0),
shape: CircleBorder(),
),
);
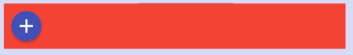
And this is the result:
As you see there is space (margins?) around RawMaterialButton. Could anyone say how to remove this space?
CodePudding user response:
Use materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
child: RawMaterialButton(
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
elevation: 0,
onPressed: () => {},
disabledElevation: 0,
fillColor: Colors.indigo,
child: Icon(
Icons.add,
color: Colors.white,
),
padding: EdgeInsets.zero,
shape: CircleBorder(),
),
More about RawMaterialButton
CodePudding user response:
You can use BoxConstraints.tight
constraints: BoxConstraints.tight(Size(32, 32)),
Also, please note Rawmaterial button is obsolete. You can use textbutton or elevated button instead.
https://api.flutter.dev/flutter/material/RawMaterialButton-class.html