In My Company, There is some perforated paper. any section of these paper should be filled by employees, then cut and use as an information card. I want write some code with ASP.net core, that write some information in this card, after some transaction. I designed preview of this card in html page (each of cards display with a div that its height and width is fixed), but when I want print this page, sizes of div isn't correct, and is different of div sizes. This problem cause printed cards doesn't match with perforated papers.
Code of preview page: Preview.cshtml
@model InputList
@{
Layout = "_PrintLayout";
}
<div id="printCard">
<div >
<div >
<table >
<tbody>
@for(int i = 0; i < Model.Count(); i = i 2)
{
<tr>
<td>
<div >
<div >
test
</div>
<ul >
<li >test test test</li>
<li >test test test test</li>
</ul>
</div>
</td>
<td>
@if (i 1 < Model.Count())
{
<div >
<div >
test 2
</div>
<ul >
<li > test2 test 2 test 2</li>
<li >test2 test 2 </li>
</ul>
</div>
}
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
<div >
<hr >>
<a href="javascript:window.print()" >
<i ></i> print
</a>
</div>
</div>
</div>
style: app.css
.InputCard {
height: 15.82920199423rem !important;
width: 21.9456027648rem !important;
margin-bottom: 0.37080004671497rem !important;
max-height: 15.82920199423rem !important;
max-width: 21.9456027648rem !important;
border-radius: 2px !important;
border: 1px solid !important;
box-shadow: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
}
Can I print preview page with exact div size (in td block)?
CodePudding user response:
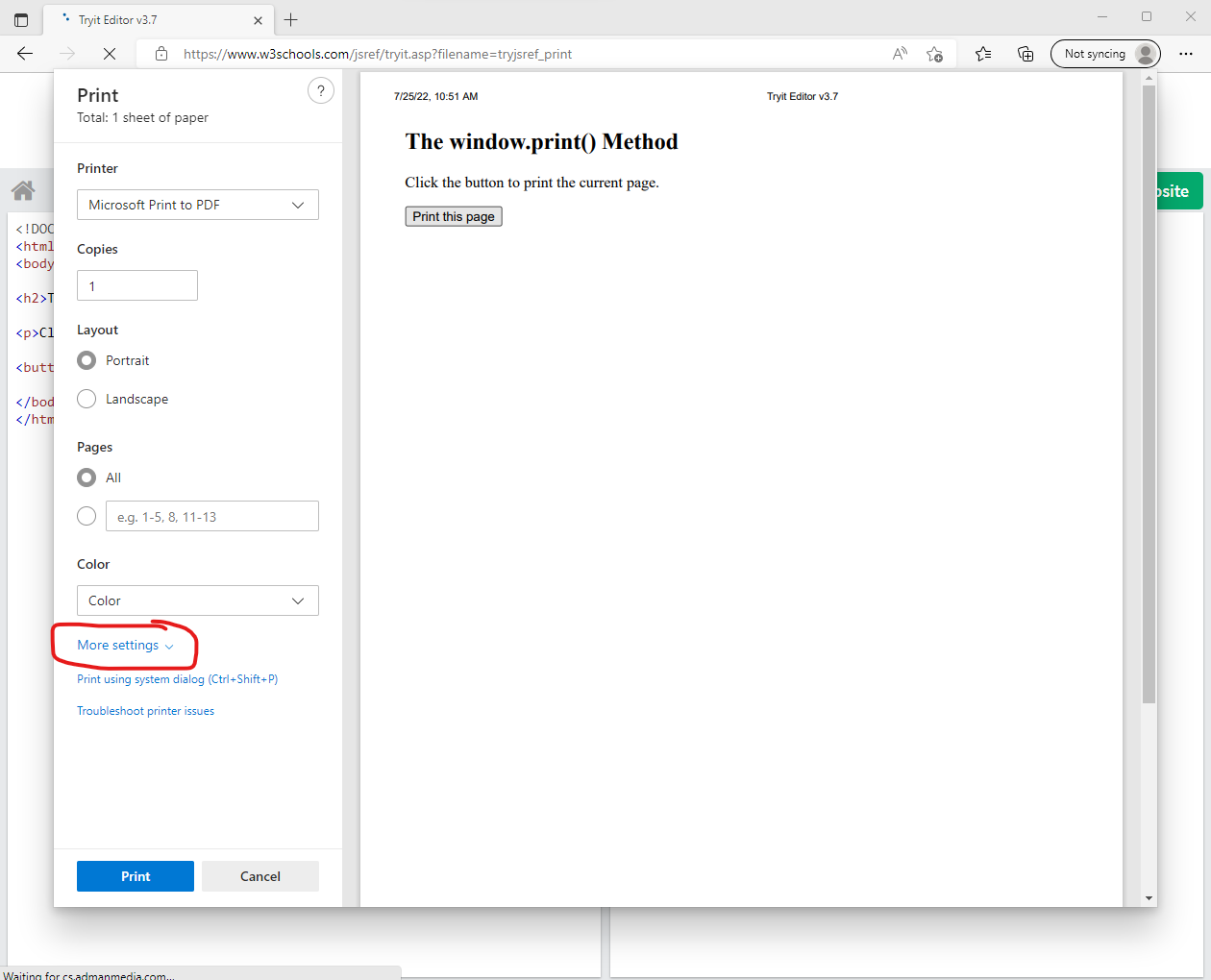
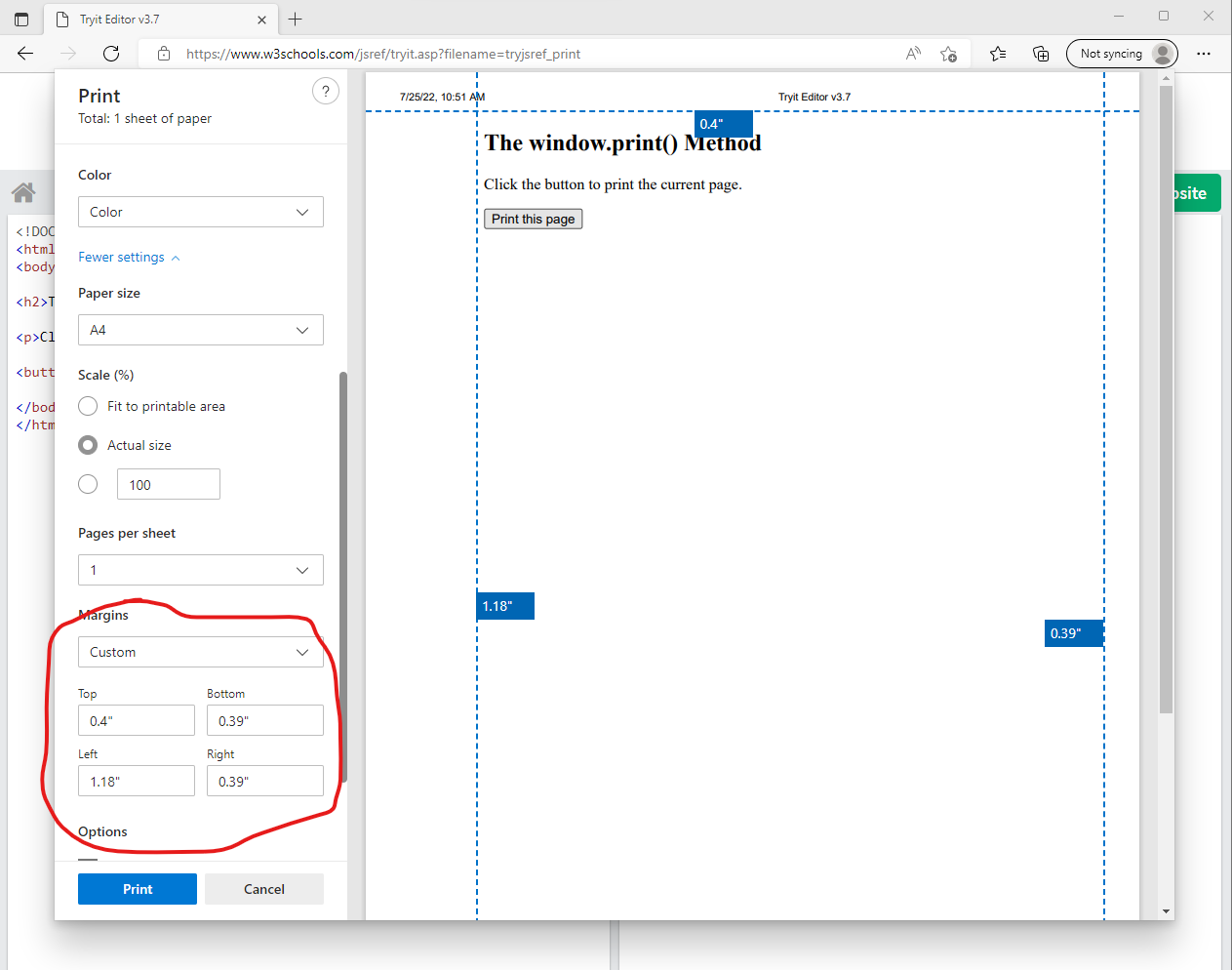
Since you are using the window.print() to print the web page, it will use the browser's print option to print the page. So which kind of browser you are using to print the document? Generally, when print the web page using a browser, we can set the document margins on the paper.
So, you can try to the browser print preview and the Margins settings to change the print result.
You can refer to the following screenshot, it using Edge browser:
CodePudding user response:
You should create a separate print css using media query types. This way you can define the input card to match for example A4 paper size without affecting the web sites layout.
https://www.w3schools.com/css/css3_mediaqueries.asp
@media print {
.InputCard {
height: 500px !important;
width: 200px !important;
}
}