I want to push to a full screen SFSafariViewController from half model sheet.
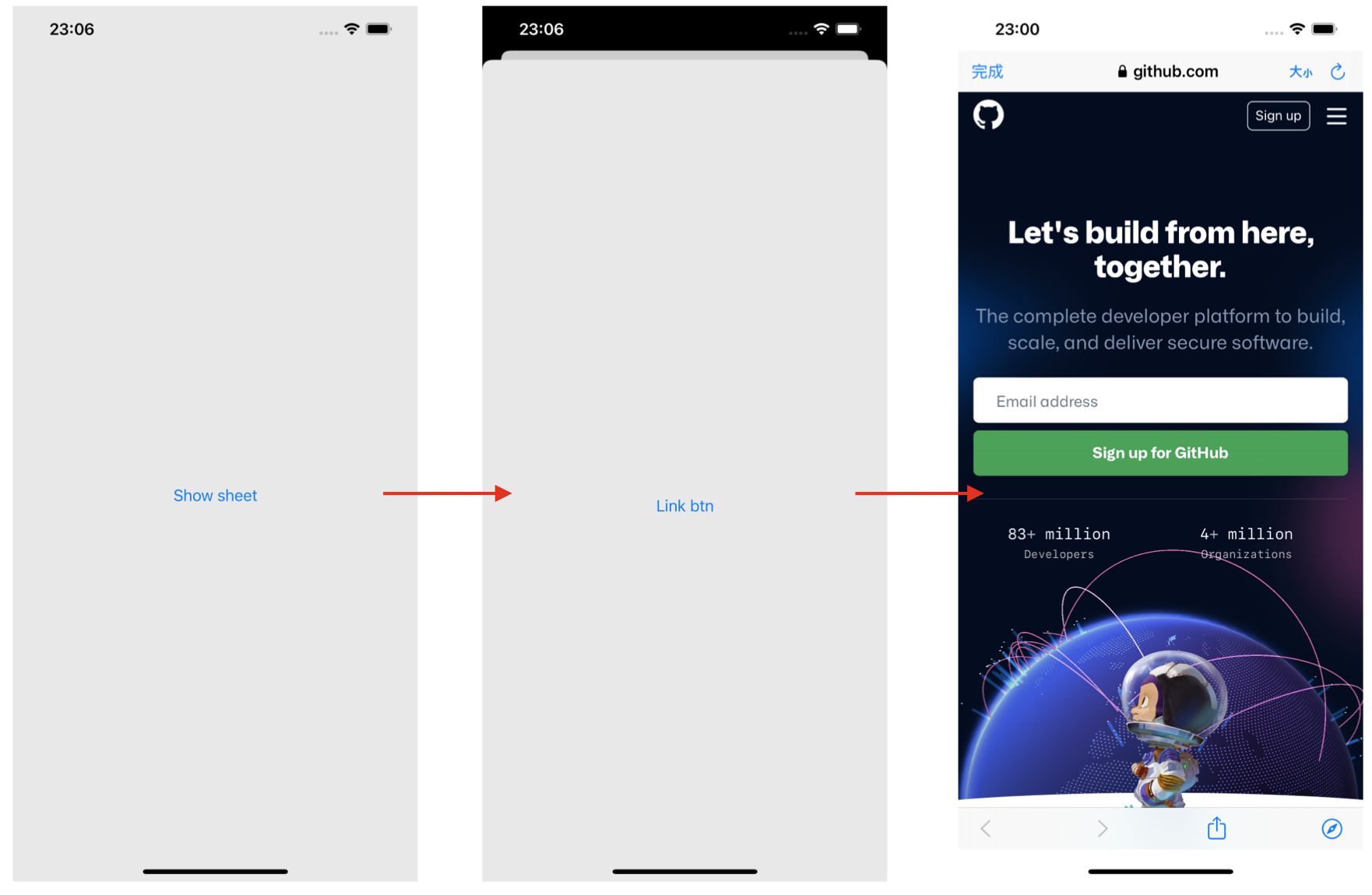
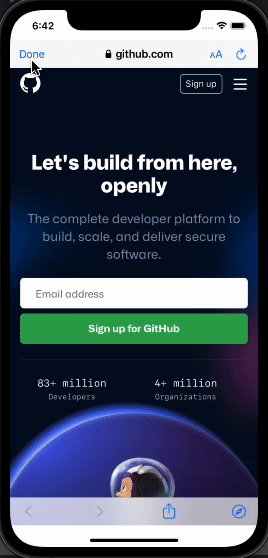
What I want is first present a sheet with a "Link Btn" , the click "Link Btn" to push to a full screen webview to show a web page, just like bellow:
My code is a bellow:
import SwiftUI
import SafariServices
struct ContentView: View {
@State private var showingVC = false
var body: some View {
NavigationView() {
VStack() {
Button(action: {
self.showingVC = true
}, label: {
Text("Show sheet")
})
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(Color.gray.opacity(0.2))
.sheet(isPresented: $showingVC) {
PresentView()
}
}
}
}
struct PresentView: View {
var body: some View {
NavigationView() {
VStack() {
NavigationLink(destination: SafariView(url: URL(string: "https://github.com/")!)) {
Text("Link btn")
.foregroundColor(.blue)
}
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(Color.gray.opacity(0.2))
}
}
}
struct SafariView: UIViewControllerRepresentable {
let url: URL
func makeUIViewController(context: UIViewControllerRepresentableContext<SafariView>) -> SFSafariViewController {
return SFSafariViewController(url: url)
}
func updateUIViewController(_ uiViewController: SFSafariViewController, context: UIViewControllerRepresentableContext<SafariView>) {
}
}
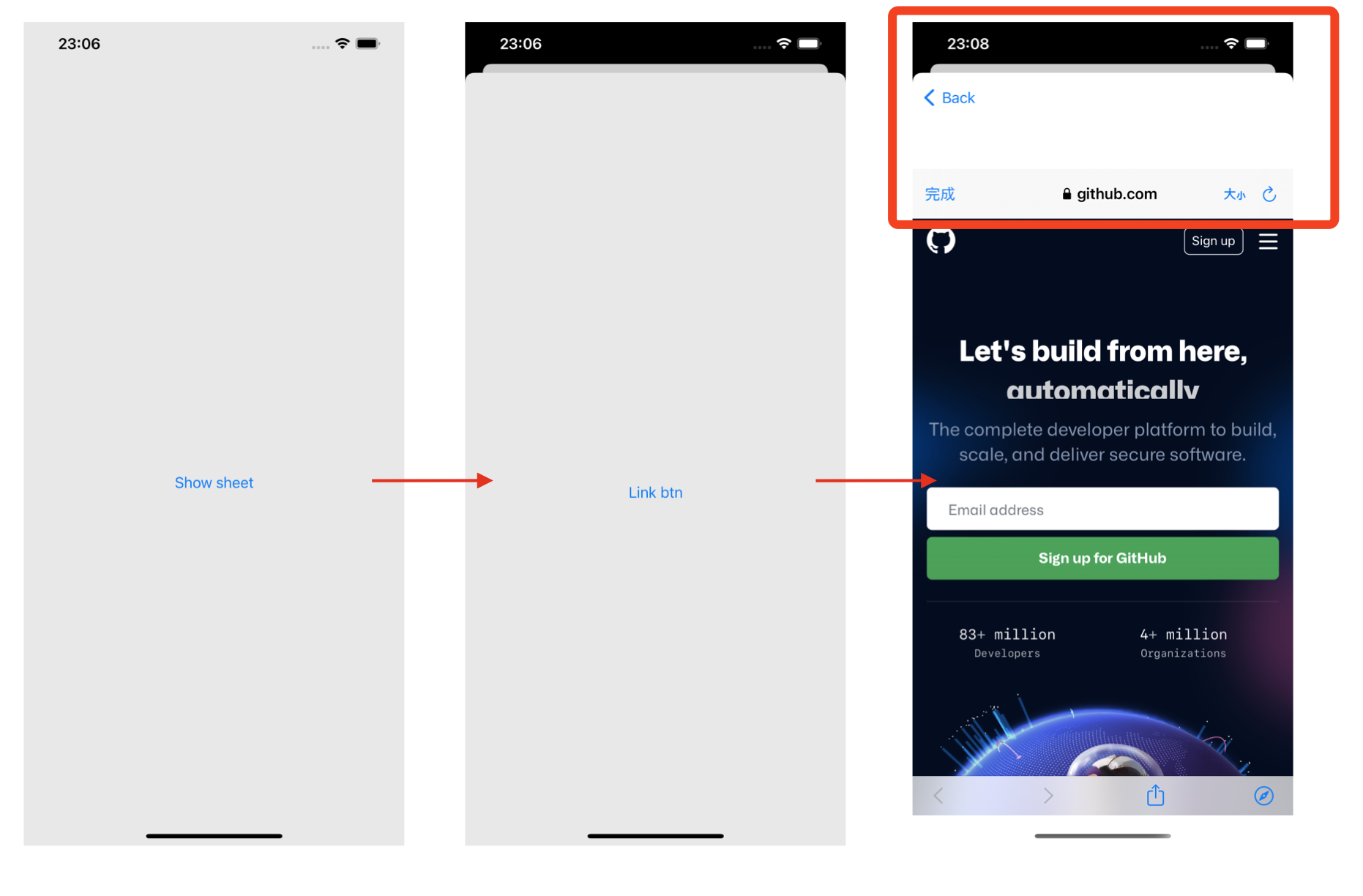
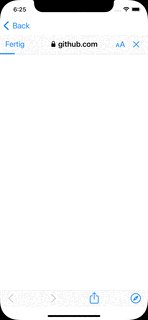
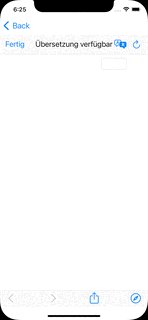
But the final web page is not full screen and have two navigation bars as bellow:
How can I push to a full screen webview with only one navigation bar from a presented sheet view?
CodePudding user response:
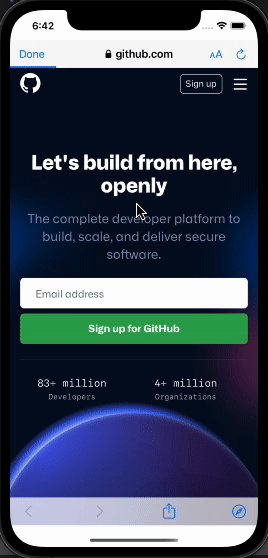
It is needed not a link but fullScreenCover, like
struct PresentView: View {
@State private var showSafari = false
var body: some View {
NavigationView() {
VStack() {
Button {
showSafari.toggle() // << here !!
} label: {
Text("Link btn")
}
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(Color.gray.opacity(0.2))
.fullScreenCover(isPresented: $showSafari) {
SafariView(url: URL(string: "https://github.com/")!) // << here !!
}
}
}
}
Tested with Xcode 13.4 / iOS 15.5
CodePudding user response:
After clarifying your question here is an approach: The second button has to activate the link in main view and dismiss the sheet.
truct ContentView: View {
@State private var showingVC = false
@State private var showingBrowser = false
var body: some View {
NavigationView() {
VStack() {
Button("Show sheet") { self.showingVC = true }
NavigationLink("",
destination: SafariView(url: URL(string: "https://github.com/")!),
isActive: $showingBrowser)
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.gray.opacity(0.2))
.sheet(isPresented: $showingVC) {
PresentView(showingBrowser: $showingBrowser) // pass binding
}
}
}
}
struct PresentView: View {
@Environment(\.dismiss) private var dismiss
@Binding var showingBrowser: Bool
var body: some View {
NavigationView() {
VStack() {
Button("Link btn") {
showingBrowser = true // activate browser link back in main view
dismiss() // dismiss sheet
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.gray.opacity(0.2))
}
}
}