Those small images in the patch bounching horizontally. I would see the parameters, how much is the maximum left right limit in the bounce. I would see the Javascript which moves the images. I think this is not a css / @keyframes animation, but Javascript / jQuery does it. But I do not know how to identify the script which works the indicated html elements.
Selected rs-loop-wrap has no animation attribute. Nor its parent elements.
What is the right way to get the background logic which is responsable for the animation?
CodePudding user response:
this site is powered by the framework for wordpress
http://wordpress.framework-y.com/
This slider is used there
https://www.sliderrevolution.com/examples/
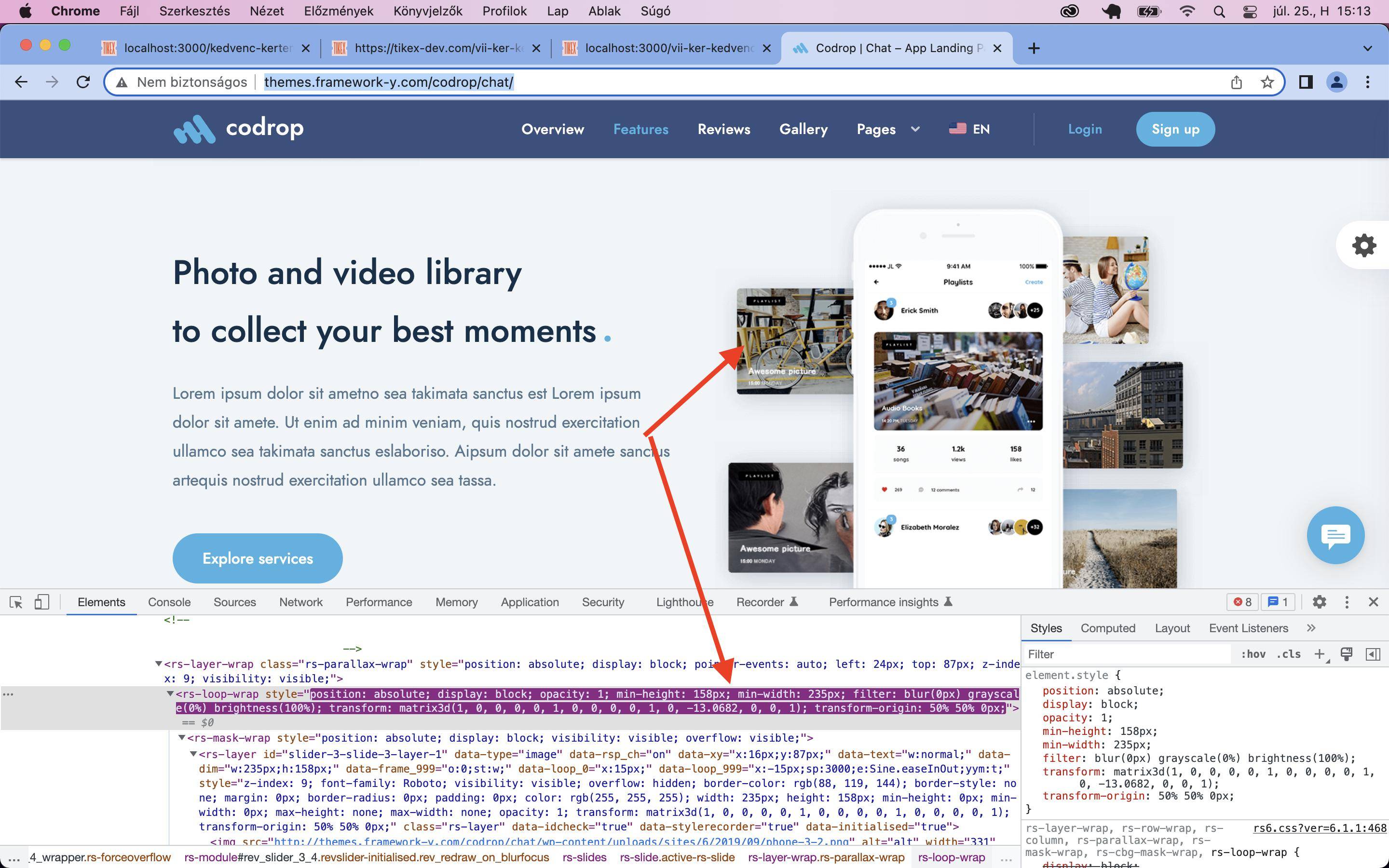
This is a pretty flexible slider with a lot of settings, so looking for this specific code would be a very thankless task. I looked at one of the pictures and saw that it moved from -15px to 15px. Perhaps others are slightly larger or smaller. You should follow them in the developer panel:
Dev Tools Screenshot
If you still want to look inside this slider, take a look at these files:
Dev Tools Network tab Screenshot
Have luck!