I want to show a tableView with dynamic cell height. I found a way to change the height of my prototype cell in a tableView manually using this code. In this case the height is 400.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return CGFloat (400)
}
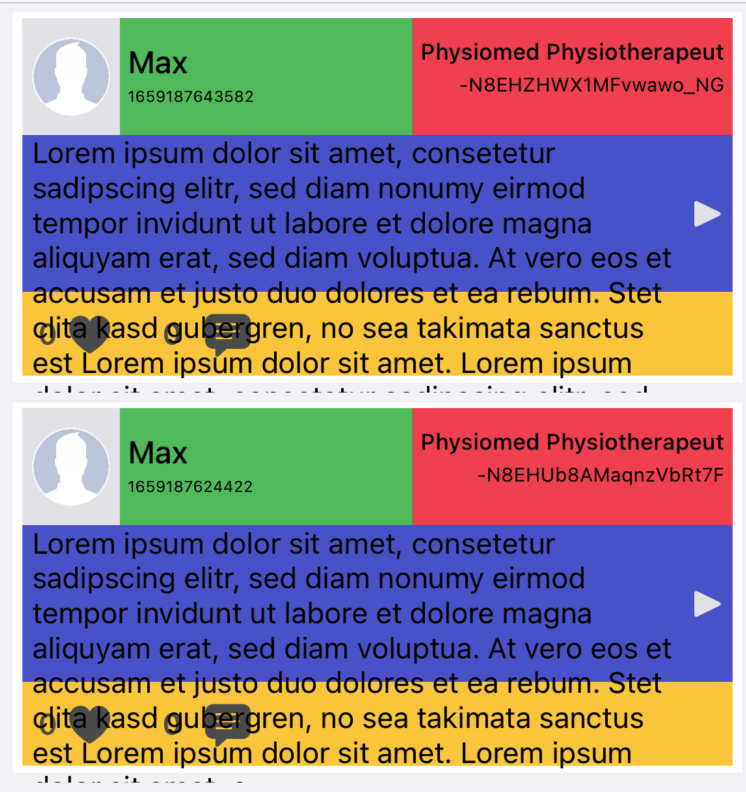
In my cell the first part with the username (green and red) and the last part with the likes (yellow) has a fixed height with for example 60. The height of the part in the middle (blue) should change depending on the text. So how can I do that?
I tried to get the label height with this.
override func awakeFromNib() {
super.awakeFromNib()
userComment.sizeToFit()
print(userComment.bounds.size.height)
}
But this always shows me 18. My aim is to use the first code above and return CGFloat ( 60 60 dynamic label/userComment height)
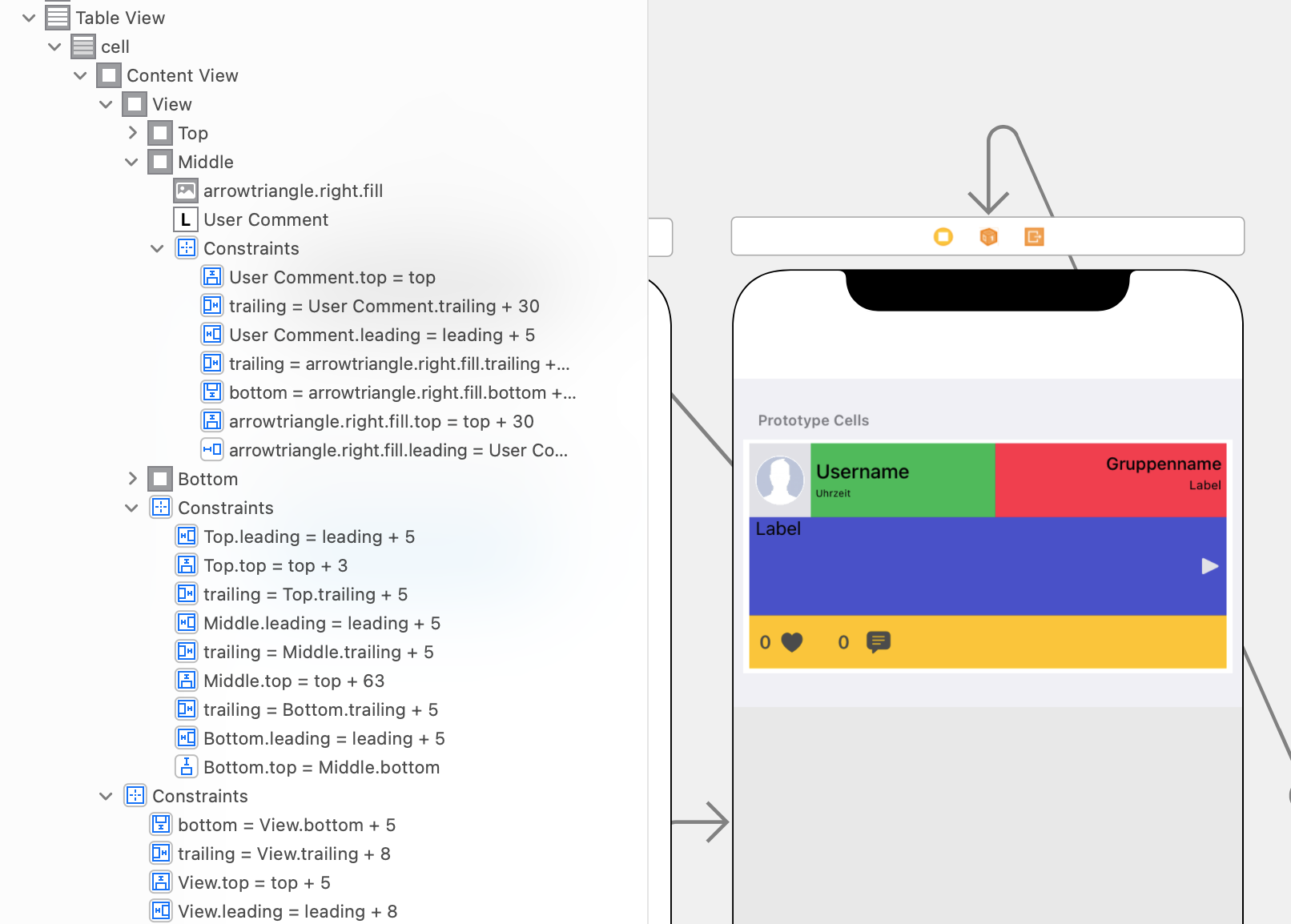
This is how my tableView looks like.
extension ViewComments: UITableViewDataSource {
func tableView (_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return table.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell") as! TableViewCell
let video: importComment
video = table[indexPath.row]
cell.userName.text = video.userName
cell.userGroup.text = poiNavigationName.title
cell.userComment.text = video.userComment
cell.userTime.text = "\(video.userTime!)"
cell.userLikes.text = "\(video.userLikes!)"
cell.userName.text = video.userName
cell.commentId.text = video.commentId
cell.kommentarCount.text = "\(video.kommentarCount!)"
cell.buttonAction = { [unowned self] in
let selectedIndexPath = table[indexPath.row].commentId!
ViewComments.commentIDNew = selectedIndexPath
}
return cell
}
/*
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return CGFloat (400)
}*/
}
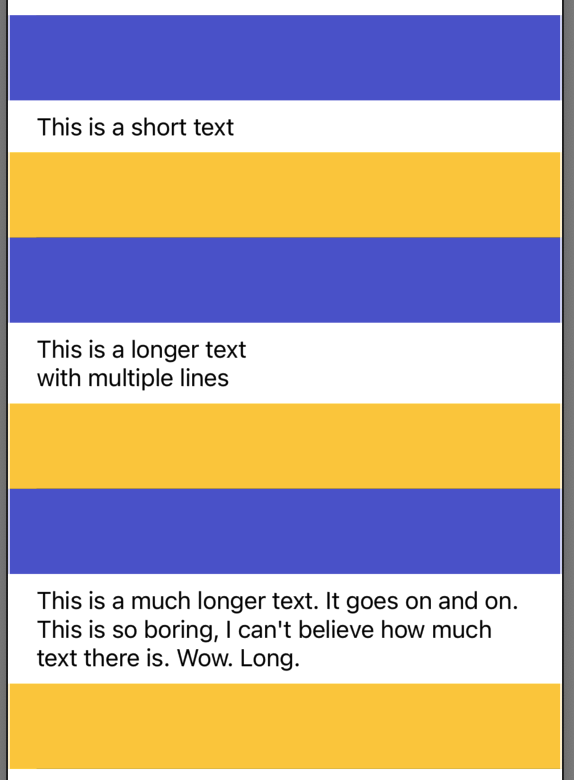
Updated Picture after removing heightForRowAt and awakeFromNib

CodePudding user response:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return CGFloat (400)
}
instead of using a hard coded value you can use a dynamic height.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
UITableView.automaticDimension
}
That's done entirely with the internal autolayout constraints of the prototype cell. You should not attempt to do this manually by returning a specific height for each cell; just let the runtime do it for you. It knows how to do this a lot better.