I'm trying to align the Modern Art Gallery and the text using flexbox but when I do that the whole container moves left and right. Even more so I want to change the width of the h1 but I'm not sure how to do that.
Some code may be missing as I'm working on multiple devices but I only need help with the desktop version which is what's shown.
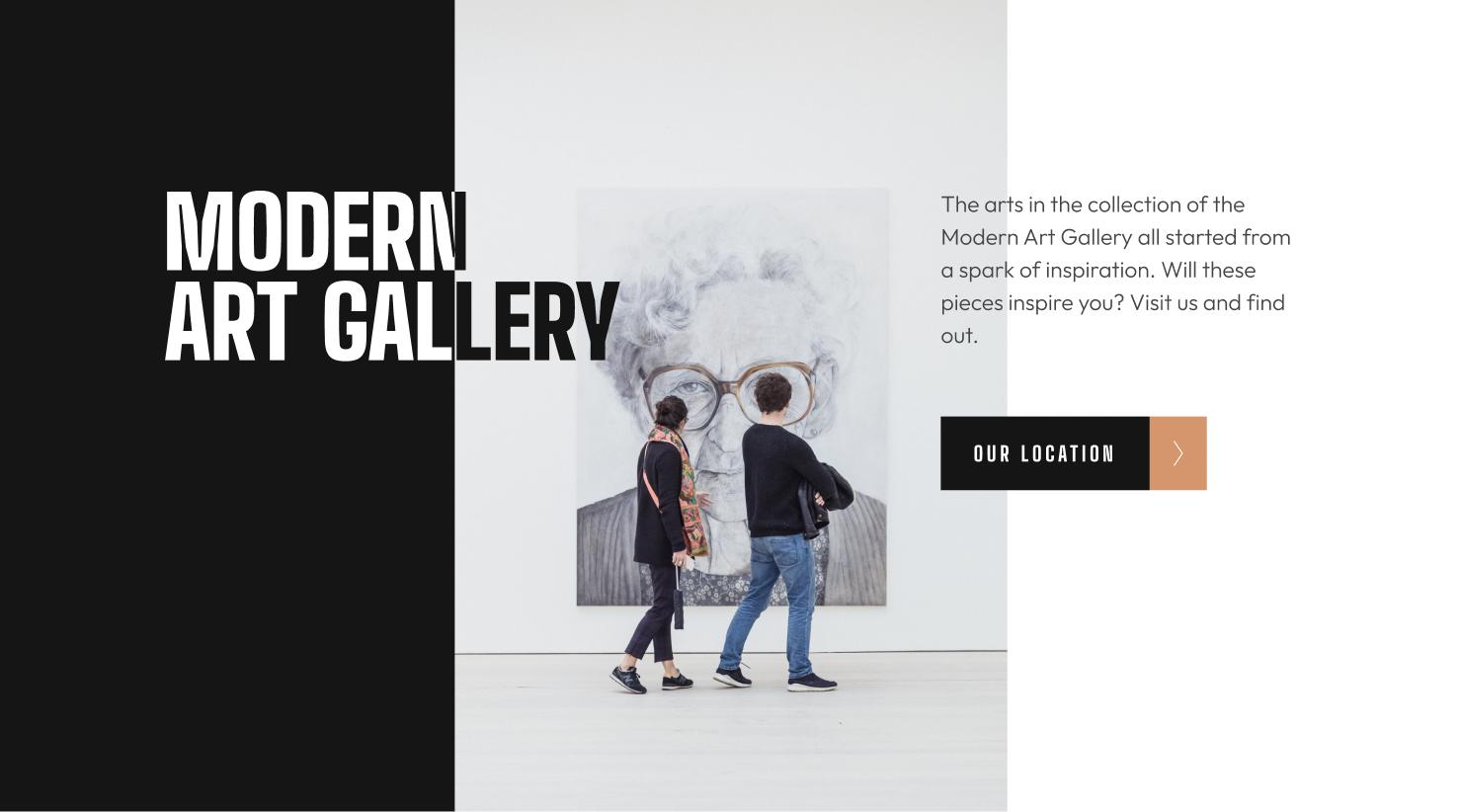
Here's what I want it to look like:

.container-content {
border: 2px solid blue;
position: relative;
display: flex;
justify-content: space-between;
gap: 2rem;
}
.container-content h1 {
font-size: 96px;
padding: 0;
}
#tablet-img {
display: none;
}
#desktop-img {
display: block;
background-color: grey;
padding-left: 450px;
}
.desktop-text-button {
border: 2px solid red;
position: absolute;
margin-left: 1%;
}
}<div >
<img id="desktop-img" src="../art-gallery-website/starter-code/assets/desktop/image-hero.jpg" alt="desktop-image">
<div >
<div >
<h1>MODERN ART GALLERY</h1>
<div >
<p>The arts in the collection of the Modern Art Gallery all started from a spark of inspiration. Will these pieces inspire you? Visit us and find out.</p>
<div >
<button>Our Location</button>
<span ></span>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Your code was messy so I just recoded it. Is this what you want?
.wrapper {
display: flex;
flex-direction: row;
width: 100%;
height: 90vh;
}
.wrapper .left {
width: 70%;
height: 100%;
background-image: url('https://wallpaperaccess.com/full/4707236.jpg');
background-size: cover;
border: 1.2px solid #000000;
}
.wrapper .left p {
font-size: 6vw;
font-weight: 700;
margin-top: 15%;
margin-left: 10%;
color: #ffffff;
}
.wrapper .left p span {
color: #000000;
}
.wrapper .right {
display: flex;
flex-direction: column;
column-gap: 2vh;
position: relative;
right: 7%;
width: 30%;
height: 40%;
margin-top: 10%;
}
.wrapper .right p {
font-size: 2vw;
}
.wrapper .right button {
font-size: 1.6vw;
width: 45%;
margin-left: auto;
margin-right: auto;
}<div >
<div >
<p>MODERN <br /> ART GAL<span>LERY</span></p>
</div>
<div >
<p>The arts in the collection of the Modern Art Gallery all started from a spark of inspiration. Will these pieces inspire you? Visit us and find out.</p>
<button>OUR LOCATION</button>
</div>
</div>