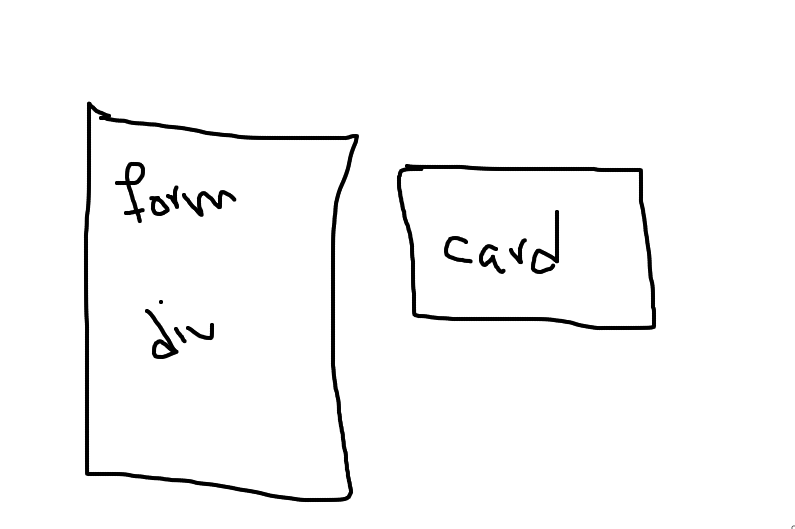
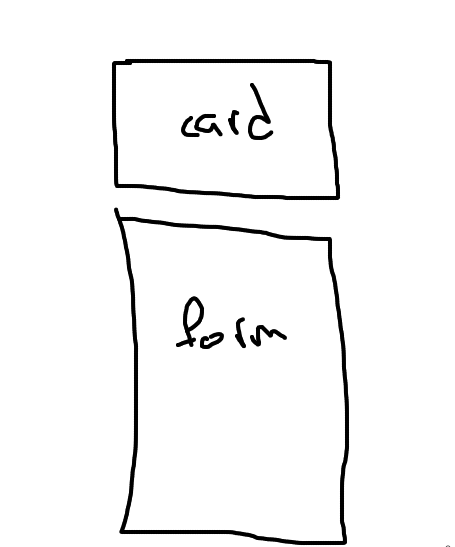
how can I do this layout happen in angular? I don't want to add bootstrap. Image one is when viewing the page in web browser on laptop and image two is when viewing using a phone.
CodePudding user response:
You can use
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<body>
<div >
<div ></div>
<div ></div>
</div>
</body>
</html>
CSS:
/* desktop */
.bigDiv {
display: flex;
flex-direction: row;
}
/* mobile */
@media only screen and (max-width: 600px) {
.bigDiv {
display: flex;
flex-direction: column-reverse;
}
}