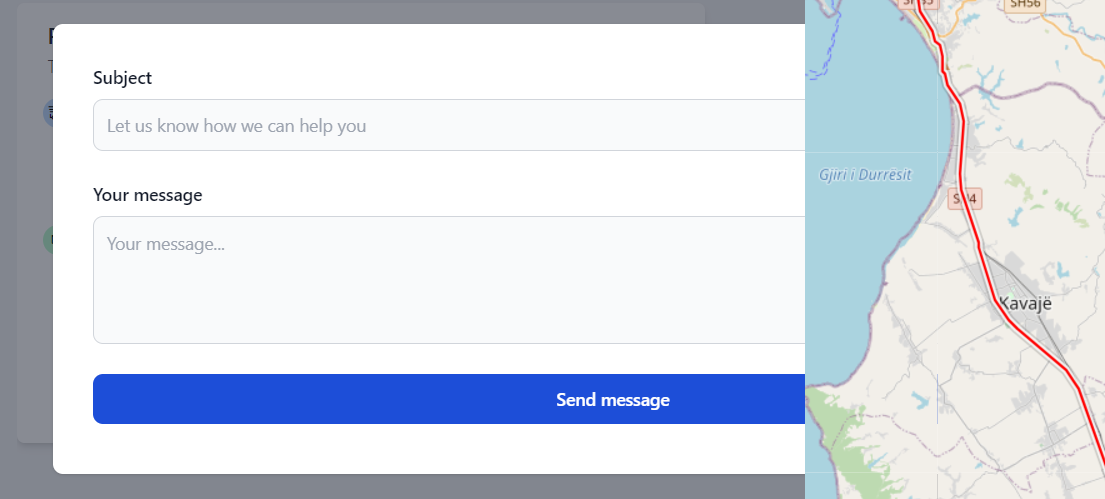
I am using tailwind css and flowbite and I want to display a modal, I am using this code for the 
<div >
<div name="left_side" >
<Modal/>
</div>
<div >
<Map /> (leaflet map)
</div>
</div>
Can You please let me know any quick fix for this?
CodePudding user response:
You can either modify the z-index for your map element to be lower, or increase the z-index value for your modal.
Try adding a similar class to following to your map element:
.map-element {
z-index: -1;
}
To modify z-index for your modal, you can try adding it as an arbitrary value to your modal's class attribute:
<div >
From tailwindcss documentation: https://tailwindcss.com/docs/z-index#arbitrary-values
