var parentDiv = document.getElementById("cc");
var statementDiv = document.createElement("div");
var statementName = document.createElement("div");
// var removeIconDiv = document.createElement("div");
// removeIconDiv.className = "col w-25";
// removeIconDiv.setAttribute(
// "style",
// "padding-left: 7px !important; padding-right: 0px !important; width: 10px !important;"
// );
// statementDiv.appendChild(removeIconDiv);
var trashcan = document.createElement("span");
trashcan.className = "ml-4 col bi bi-trash";
trashcan.setAttribute(
"style",
"padding-left: 0px !important; padding-right: 0px !important; width: 10px !important;"
);
// removeIconDiv.appendChild(trashcan);
statementDiv.appendChild(trashcan);
statementDiv.appendChild(statementName);
statementDiv.className = "mb-3 option row text-left";
/* STATEMENT NAME ************************ */
statementName.className = "ml-2 col-2";
statementName.insertAdjacentText("beforeend", "Your Statement");
statementName.setAttribute(
"style",
"padding-left: 7px !important; padding-right: 0px !important; width: 110px;"
);
statementName.setAttribute("contenteditable", "true");
/***************************************** */
/* RADIO BUTTONS* ************************ */
for (let i = 0; i < 5; i ) {
var radioTemp = document.createElement("div");
radioTemp.className = "col text-center";
radioTemp.setAttribute(
"style",
"margin-right: 3px !important; width: 110px;"
);
var temp = document.createElement("input");
temp.className = "form-check-input";
temp.setAttribute("type", "radio");
temp.setAttribute("name", "2");
temp.setAttribute("disabled", "true");
radioTemp.appendChild(temp);
statementDiv.appendChild(radioTemp);
}
/***************************************** */
parentDiv.appendChild(statementDiv); <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Survey Creator</title>
<link rel="stylesheet" href="Vanessa.css" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2 k9luXQOfXJCJ4I"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"
/>
<link
href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700,800,900"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/4.5.6/css/ionicons.min.css"
/>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/owl.carousel.min.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<div id="cc"></div>I have this span:
var trashcan = document.createElement("span");
trashcan.className = "ml-4 col bi bi-trash";
trashcan.setAttribute(
"style",
"padding-left: 0px !important; padding-right: 0px !important; width: 10px !important;"
);
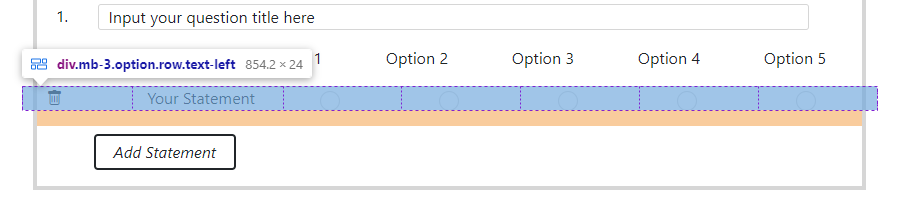
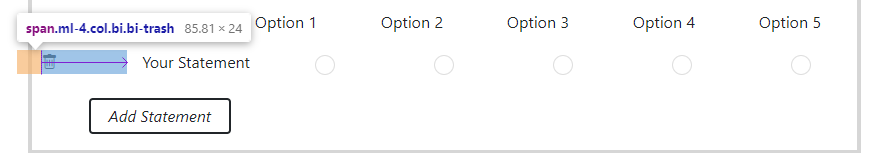
It basically is a trashcan icon, which later on I want to be clickable and do some action. My problem is that it is too wide as we can see here:
I guess it's some attribute of Bootstrap's col but I tried to overwrite using width: 10px !important; but still it doesn't work. Does anyone know how I can make the width be as big as the icon inside? I also tried width: fit-content but still didn't work. Thanks
CodePudding user response:
The size of the column comes from the flex property. You can set it to initial and set width:fit-content
.col:first-child{
flex:initial;
width:fit-content;
background-color:orange;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<div >
<div ><span ></span></div>
<div >A</div>
<div >A</div>
<div >A</div>
</div>CodePudding user response:
The Issue is the set Flex-Options like flex-grow and flex-shrink as those overwrite the width options dynamicly to adapt to the window width.
You can either set the max-width to your desired value or remove the set values via flex-shrink: initial; and flex-grow: initial;
CodePudding user response:
You can customize it by the container. It would help if you fixed it then it will work. Then you call the container and change the size you need.