I have an AppCompatSpinner with a dropdown menu custom background with rounded corners. When I tap an option in the AppCompatSpinner, it shows the ripple background however the ripple goes outside the round corners and forms a normal rectangle. How can i make it so that the ripple fit in the background of popup?
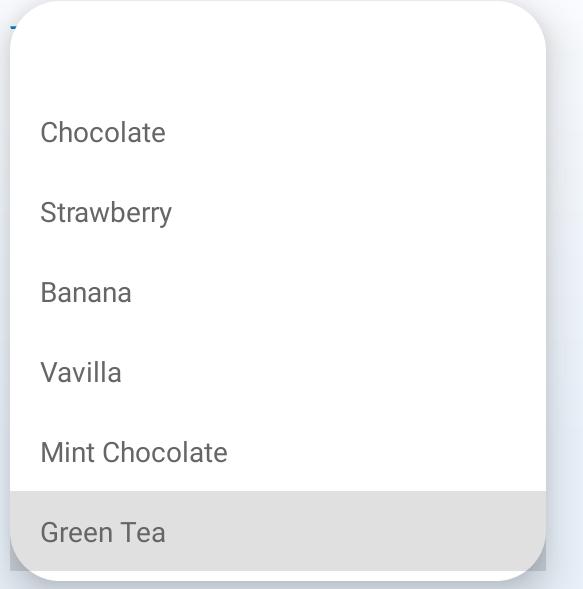
This is how it looks now, ripple effect goes out of rounded background:
Im using popupBackground property to set rounded corners background.
MyActivity:
<androidx.appcompat.widget.AppCompatSpinner
popupBackground="@drawable/background_white_corners"
android:spinnerMode="dropdown"
android:dropDownVerticalOffset="50dp"
...
/>
background_white_corners.xml
<?xml version="1.0" encoding="utf-8">
<shape ... android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:radius ="30dp"/>
</shape>
My item spinner is just a TextView, without any layout.
<?xml version="1.0" encoding="utf-8">
<androidx.appcompat.widget.AppCompatCheckedTextView ...
android:id="@ id/textview_spinner_item"
/>
CodePudding user response:
Try to use the setClipToOutline(true) on the AppCompatSpinner.
You could also do it in the XML with android:clipToOutline but it's available in API 31 only
CodePudding user response:
You should use ripple tag inside background drawable for ripple effect in this way:
<?xml version="1.0" encoding="utf-8">
<ripple ....>
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:radius ="30dp"/>
</shape>
</ripple>