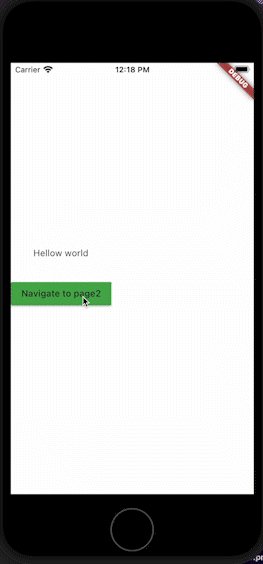
I have one page as the first page with TabbarViews, the TabbarViews show some datas which were got form website, so when I finish sent some datas in the second page, the datas in TabbarViews also change. I need to get new datas in TabbarViews. The first page looks like,
import 'firstFloorView.dart';
class FirstFloorPage extends StatefulWidget {
final String number;
const FirstFloorPage({
Key? key,
required this.number,
}) : super(key: key);
@override
_FirstFloorPageState createState() => _FirstFloorPageState();
}
class _FirstFloorPageState extends State<FirstFloorPage> with SingleTickerProviderStateMixin {
/// tabbar
late TabController _tabController;
@override
void initState() {
// TODO: implement initState
super.initState();
_tabController = TabController(length: 2, vsync: this, initialIndex: 0);
_tabController.addListener(() {});
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("First page"),
actions: [
RaisedButton(
child: Text("Go to Second Page"),
onPressed: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondPage(),
),
);
},
),
],
),
body: Stack(
children: [
Column(
children: [
Container(
child: TabBar(
tabs: [
Tab(text: "view1",),
Tab(text: "view2",),
],
controller: _tabController,
),
),
Divider(color: Colors.grey,height: 0,thickness: 1,),
Expanded(child: TabBarView(
controller: _tabController,
children: [
FloorView(str:"1"),
FloorView(str:"2"),
],
),)
],
),
],
)
);
}
}
And my TabbarView is this:
class FloorView extends StatefulWidget {
const FloorView({
Key? key,
required this.str
}) : super(key: key);
final String str;
@override
_FloorViewState createState() => _FloorViewState();
}
class _FloorViewState extends State<FloorView> {
@override
void initState() {
// TODO: implement initState
super.initState();
print(widget.str);
}
@override
Widget build(BuildContext context) {
return Center(
child: Text("${widget.str}"),
);
}
}
The second page is:
import 'package:flutter/material.dart';
class SecondPage extends StatefulWidget {
const SecondPage ({Key? key}) : super(key: key);
@override
_SecondPageState createState() => _SecondPageState();
}
class _SecondPageState extends State<SecondPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Page"),
),
body: Center(
child: RaisedButton(
child: Text("Pop back to First Page"),
onPressed: (){
Navigator.pop(context);
},
),
),
);
}
}
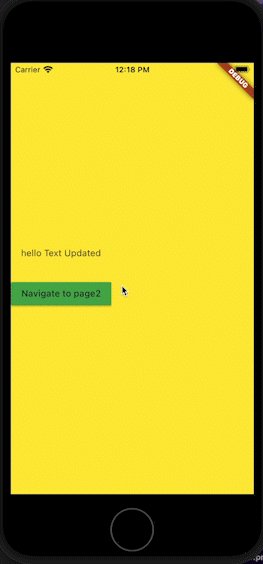
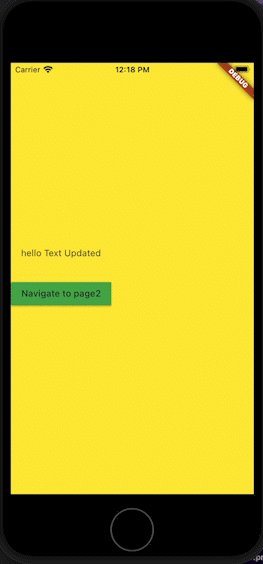
Now I want to refresh all datas of first page(with all datas in Tabbarviews) when I pop from the second page. How to make it? Maybe, I need to rebuild the first page?
CodePudding user response: