I am trying to define a weekly calendar, have a table with seven columns (one per day) and 24 rows (one per half an hour):
.cal-week {
border-collapse: collapse;
}
.cal-week-day {
width: 14%;
}
.cal-week-hour > td {
border: solid 1px #d8d8d8;
height: 2.2em;
position: relative;
}
.cal-week-hour > td > div {
position: absolute;
top: 0px;
z-index: 5;
width: 100%;
}
.item {
background-color: #494C4F;
color: #f4f4f4;
border: solid 1px #c8c8c8;
}
.item > div {
white-space: nowrap;
}<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th >
monday
</th>
<th >
tuesday
</th>
<th >
wednesday
</th>
</tr>
<tr >
<td>
<div/>
</td>
<td>
<div/>
</td>
<td>
<div/>
</td>
</tr>
<tr >
<td>
<div/>
</td>
<td>
<div>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="33.333333333333336%" >
<div>a long description</div>
</td>
<td width="33.333333333333336%" >
<div>normal desc</div>
</td>
<td width="33.333333333333336%" >
<div>short</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<td>
<div/>
</td>
</tr>
<tr >
<td>
<div/>
</td>
<td>
<div/>
</td>
<td>
<div/>
</td>
</tr>
<tr >
<td>
<div/>
</td>
<td>
<div/>
</td>
<td>
<div/>
</td>
</tr>
<tr >
<td>
<div/>
</td>
<td>
<div>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td >
<div>asdsad</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<td>
<div/>
</td>
</tr>
</tbody>
</table>I am using React, the percentage of the tds of the inner tables are calculated as 100 / numberOfItems, in this example since we have 3 items -> 33.333333%. The problem is that the divs can be wider than the tds and as you can see in the fiddler they span over the next column.
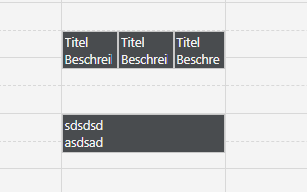
The desired output is the following:

In fact, I have to draw n boxes which have to fit the parent (td) width, which in this case is dynamic. Furthermore, it should be responsive, so I cannot use static widths.
Any hints how to achieve such a result?
CodePudding user response:
You can make the .item class into an inline-block element which will fix the 33% width.
Also because the border is added after the 33% width, your item is a bit to wide (it will be 33% 1px left-border 1px-right border).
you should consider giving the .item class a box-sizing: border-box; so the border will be inside this 33% width.
After this you get your desired output. See fiddle: https://jsfiddle.net/d2burtaz/
I also changed your min-height from those td's from 141px to 41px so it looks more like the picture you added.
-- Can you give me an example using just divs? question by Emaborsa.
Ofcourse, I would just remove the inner table with all its table elements, also remove the empty div's. And change the <td>'s into <div>'s. The only thing I have added after this is a .w-100 class which I added to the outer div so the 33% width on the inner children works.
.cal-week {
border-collapse: collapse;
font-size: 14px;
font-family: "Segoe UI", "Segoe UI Web (West European)", "Segoe UI", -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", sans-serif;
}
.cal-week-top {
font-weight: normal;
text-align: left;
color: #444;
padding: 2px;
text-transform: uppercase;
}
.cal-week-day {
width: 14%;
}
.cal-week-day-link:hover {
cursor: pointer;
text-decoration: underline;
}
.cal-week-weeksel div {
width: 16px;
}
.cal-week-weeksel:hover {
cursor: pointer;
background-color: var(--hover-light);
}
.cal-week-time00 {
text-align: right;
border-right: solid 1px #d8d8d8);
border-left: solid 1px #d8d8d8;
padding: 1px 5px 2px 5px;
}
.cal-week-hour00 > td,
.cal-week-time {
border-top: solid 1px #d8d8d8;
border-bottom: dashed 1px #d8d8d8;
}
.cal-week-hour30 > td{
border-bottom: solid 1px #d8d8d8;
}
.cal-week-time30,
.cal-week-cell {
border-right: solid 1px #d8d8d8;
border-left: solid 1px #d8d8d8;
height: 2.2em;
}
.cal-week-cell {
position: relative;
}
.cal-week-cell > div {
position: absolute;
top: 0px;
z-index: 5;
width: 100%;
}
.cal-week-today {
background-color: var(--button-border-disabled);
}
.item {
background-color: #494C4F;
color: #f4f4f4;
padding: 1px 2px 2px 2px;
border: solid 1px #c8c8c8;
display: inline-block;
box-sizing: border-box;
}
.item a {
color: #f4f4f4;
}
.item a:hover {
text-decoration: underline;
}
.w-100{
width: 100%;
}<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th >
<div >26. Dienstag</div>
</th>
<th >
<div >27. Mittwoch</div>
</th>
<th >
<div >28. Donnerstag</div>
</th>
</tr>
<tr >
<td >
<div/>
</td>
<td >
<div/>
</td>
<td >
<div/>
</td>
</tr>
<tr >
<td >
<div/>
</td>
<td >
<div >
<div title="10:30 - 14:25 Titel (Beschreibung)" style="min-height: 41px; width: 33.333336%;">
<a href="/functionaries/_lists/chapter_events/_pages/disp/6">Titel</a>
<div>Beschreibung</div>
</div><div title="10:30 - 14:25 Titel (Beschreibung)" style="min-height: 41px; width: 33.333336%;">
<a href="/functionaries/_lists/chapter_events/_pages/disp/5">Titel</a>
<div>Beschreibung</div>
</div><div title="10:30 - 14:25 Titel (Beschreibung)" style="min-height: 41px; width: 33.333336%;">
<a href="/functionaries/_lists/chapter_events/_pages/disp/4">Titel</a>
<div>Beschreibung</div>
</div>
</div>
</td>
<td >
<div/>
</td>
</tr>
<tr >
<td >
<div/>
</td>
<td >
<div/>
</td>
<td >
<div/>
</td>
</tr>
<tr >
<td />
<td >
<div/>
</td>
<td >
<div/>
</td>
</tr>
<tr >
<td >
<div/>
</td>
<td >
<div>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td title="12:26 - 13:26 sdsdsd (asdsad)" width="100%" style="min-height: 61px;">
<div>
<div>
<a href="/functionaries/_lists/chapter_events/_pages/disp/8">sdsdsd</a>
</div>
<div>asdsad</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<td >
<div/>
</td>
</tr>
</tbody>
</table>