I know that maybe this layout is not the best practice, but I have a code that I should NOT and can NOT modify, so it is very exciting for me to understand and find some way with the current code using the structure of having an anchor tag and inside it and a text and a button as it is in this case:
<a href="home.html">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corrupti quidem
quia beatae cupiditate tenetur doloremque rerum facilis vel fugiat
tempora, voluptates ipsum alias eius dolor omnis modi numquam perferendis
sint?
<br /><br />
<button onclick="functionClick(event)">clickme</button>
</a>
I have an anchor tag that inside has a text and a button, when I tap on the button it executes the function "function click()" and it avoids continuing to the navigation of home.html. This is the desired behavior and it works on the web.
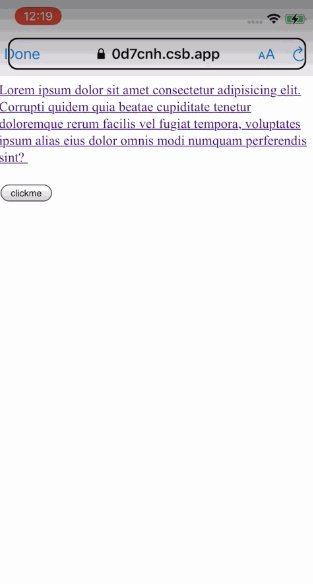
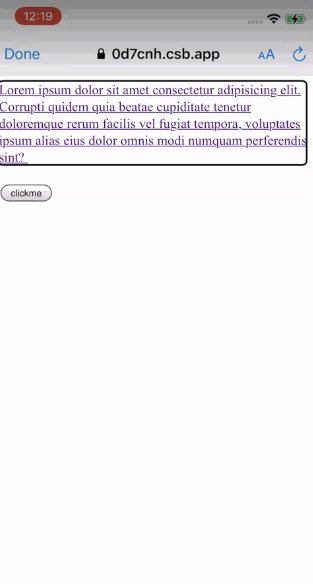
But in ios, with the screen reader (voiceover) happens what you see in this gif:
when selecting the button the screen reader navigates without taking into account the behavior of the button, the function is not executed.
I want the screen reader to execute the button and not navigate to home.html unless you manually select what is outside the button.
this is my edit code:
https://codesandbox.io/s/confident-neumann-2dm2fe
this is my live code:
my full code:
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<a href="home.html">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corrupti quidem
quia beatae cupiditate tenetur doloremque rerum facilis vel fugiat
tempora, voluptates ipsum alias eius dolor omnis modi numquam perferendis
sint?
<br /><br />
<button onclick="functionClick(event)">clickme</button>
</a>
<script>
function functionClick(event) {
event.preventDefault();
alert("click");
console.log("click");
}
</script>
</body>
</html>
How can I fix it?
CodePudding user response:
Use the <a href...>then put the button next/under/over it with CSS, do not stack the button inside the <a href...>. this way, you do not interfere with the link and/or the button.
CodePudding user response:
This is the expected behaviour as preventDefault() only cancels the default behaviour of the button, but doesn't stop the event from bubbling up. Every event, in your case the click event, does bubble up the cascade until it's either reaching the most outer tag or is stopped by either stopPropagation() or a return false (which equals to both preventDefault() and stopPropagation()).