If I use this code:
<div >
@foreach (var ski in skis)
{
<button @onclick="(() => DetailSki(ski.Id))">
@if (ski.Brand.Equals("Volkl"))
{
<img src="images/volklmantra300.png" alt="Volkl Skis" style="width:100%" />
}
@if (ski.Brand.Equals("Head"))
{
<img src="images/ski_image.png" alt="Head Skis" style="width:100%">
}
@if (ski.Brand.Equals("K2"))
{
<img src="images/k2poacher300.png" alt="K2 Skis" style="width:100%" />
}
<div >
<h4>@[email protected]</h4>
</div>
</button>
}
</div>
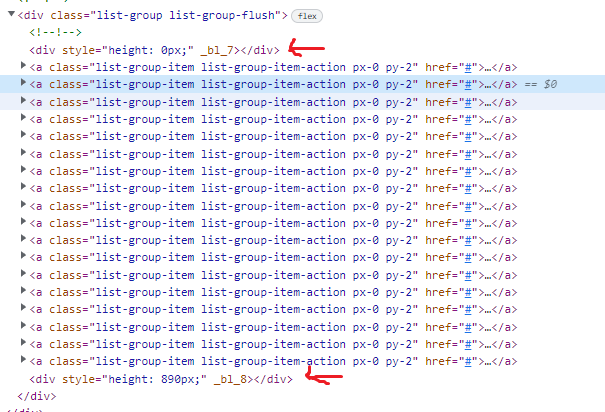
Your grid has gap: 1rem; so it generates one extra gap between first div and first item and between last item and second div.
Also check this github issue where it is stated that Virtualize component does not work with display grid. Steve Sanderson suggests to use flex.