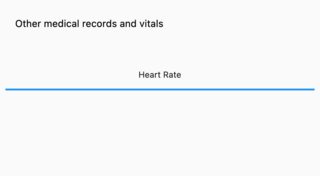
I'm just freaking out. I would like to ask how to make the text in the bottom center position like the design picture I showed. Can anyone help me in solving this problem? I've tried but still can't get the design the way I want. I hope stack overflow can help me.
This is my code:
Container(
height: 150,
width: double.infinity,
margin: EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.blue, width: 3.0))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Container(
height: 50,
width: 370,
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Align(
alignment: Alignment.centerLeft,
child: Text('Other medical records and vitals',
style: TextStyle(fontSize: 16, color: Colors.black)),
),
),
),
Expanded(
child: Container(
/*height: 50,
width: 370,*/
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Wrap(
direction: Axis.vertical,
children: [Text('Heart Rate')],
)
],
)
],
)),
)
],
)
],
),
),
CodePudding user response:
Please try this
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Stack(
children: [
SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Container(),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Center(
child: Column(
children: [
Text('Other medical records and vitals',),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// Add your code/ Widgets here
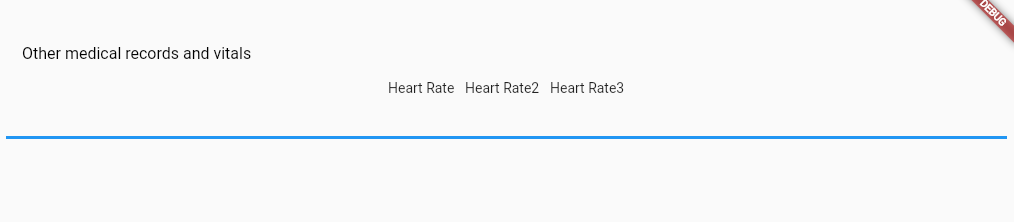
Text('Heart Rate'),
SizedBox(width: 10),
Text('Heart Rate2'),
SizedBox(width: 10),
Text('Heart Rate3'),
]
),
],
),
),
),
],
),
),
);
}
CodePudding user response:
You're almost there. Just move the Heart Rate to the parent Column and add an Align to move it to the bottom-center.
Check it out:
The code is going to be the following:
Container(
height: 150,
width: double.infinity,
margin: EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.blue, width: 3.0))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Container(
height: 50,
width: 370,
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: const Align(
alignment: Alignment.centerLeft,
child: Text('Other medical records and vitals',
style: TextStyle(fontSize: 16, color: Colors.black)),
),
),
),
],
),
const Spacer(),
Expanded(
child: Container(
/*height: 50,
width: 370,*/
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: const Align(
alignment: Alignment.bottomCenter,
child: Text('Heart Rate'),
)),
)
],
),
),
CodePudding user response:
Your problem is your Row is not in right place and put it in Column,
and if you like you can add mainAxisAlignment: MainAxisAlignment.spaceAround to your Row too. if space are too close just wrap with Padding and set edge only,
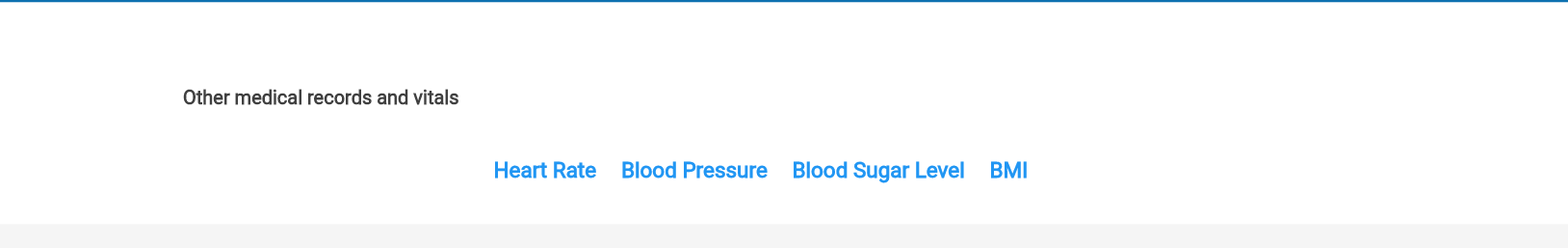
Try this code (you can now wrap widget with Align and get best result as you like) :
Container(
height: 150,
width: double.infinity,
margin: const EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: const EdgeInsets.all(15),
decoration: const BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.blue, width: 3.0))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 50,
width: 370,
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: const Align(
alignment: Alignment.centerLeft,
child: Text('Other medical records and vitals',
style: TextStyle(fontSize: 16, color: Colors.black)),
),
),
Container(
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Text('Heart Rate'),
SizedBox(width: 10),
Text('Heart Rate2'),
SizedBox(width: 10),
Text('Heart Rate3'),
],
),
),