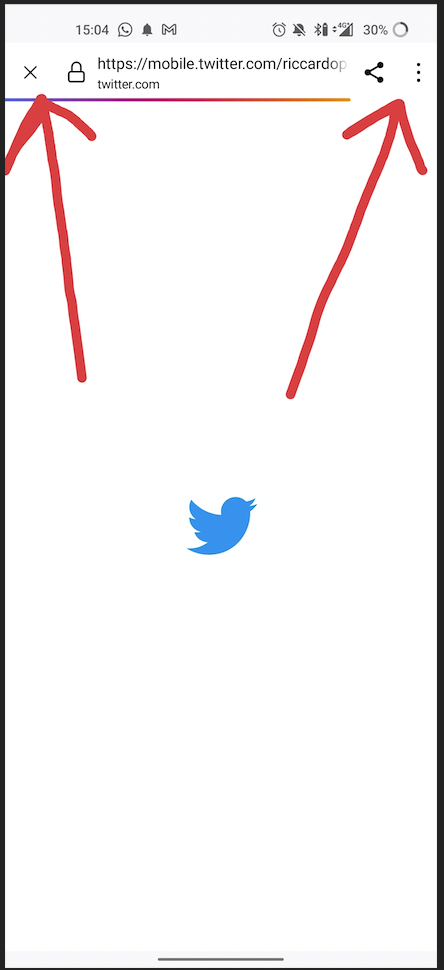
I have to open a web view when a button is clicked, and I'm asking how to open this web view inside the application with Jetpack Compose. I noticed that the majority of applications when they open a web view they show a close and option button at the top and I'm wondering how they do it. Here an example:
I'm already able to open a web view, but I don't know how to show this icons and the top bar in that way.
My actual code:
@Composable
fun loadWebUrl(url: String) {
AndroidView(
factory = {
WebView(this).apply {
webViewClient = WebViewClient()
loadUrl(url)
}
}
)
}
Someone can help? Thanks!
CodePudding user response:
I think you need Chrome Custom Tabs SDK.
I wrote this article (in Portuguese) a few years ago, not sure if it's still valid.