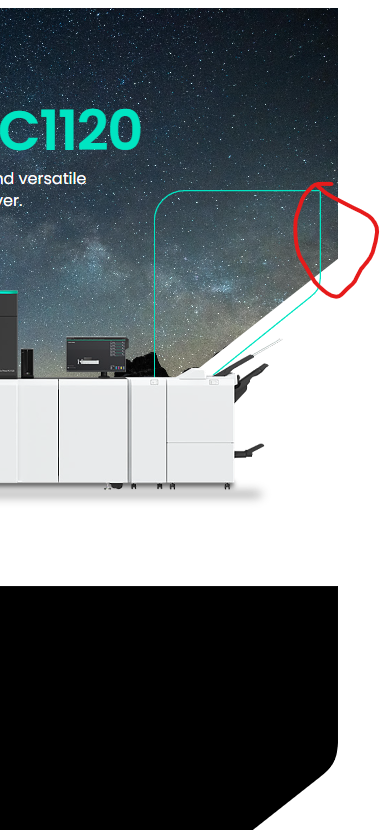
I'm having a cropping issue with an SVG clip-path, it appears to be cropping the SVG slightly on one side - see image attached (original SVG added as an image can be seen below in black), as you'll notice the curved edge has been clipped:
The HTML and the CSS we're using is below:
#product-header{
margin-bottom: 200px;
}
img.headerIMG {
clip-path: url(#clipper);
max-width: 100%;
}
#clipped {
width: 100%;
height: 650px;
background: url('https://print-emea.fujifilm.com/wp-content/uploads/2022/07/felix-rottmann-0S6kUgMT-l8-unsplash.jpg');
background-size: cover;
clip-path: url(#cross);
}
.text{
text-align: center;
padding: 140px 0;
}
.text p{
color: #fff;
margin-top: 0;
font-size: 1.5em;
max-width: 450px;
margin: 0 auto;
}
.text h1{
color: #00E5C2;
margin-top: 0;
margin-bottom: 10px;
font-weight: 600;
font-size: 5.2em;
}
.head-container{
position: relative;
}
.prod-img{
position: absolute;
bottom: -92px;
max-width: 1000px;
left: 8%;
}
.ico-outline{
position: absolute;
max-width: 250px;
bottom: 44px;
right: 25px;
} <div >
<div >
<div id="clipped">
<div >
<h1 style="margin-top: 0;">Revoria PC1120</h1>
<p>The most economical and versatile Acuity flatbed ever.</p>
</div>
</div>
<img src="https://print-emea.fujifilm.com/wp-content/themes/poi/media/Shape_outline.svg" />
<img src="https://print-emea.fujifilm.com/wp-content/uploads/2022/07/Revoria_side_profile.png" />
<svg height="0" width="0">
<defs>
<clipPath id="cross">
<path d="M789,682l469-369.2c17.6-14.2,27.6-24.8,29-55.5V0.1H89.2C39.9,0.1,0,40,0,89.3V682H789z"/>
</clipPath>
</defs>
</svg>
</div>
</div>
If anyone has any ideas as to why this is happening that would be great, I've been stuck trying to fix it for hours now...
CodePudding user response:
The clipPathUnits attribute indicates which coordinate system to use for the contents of the <clipPath> element.
The objectBoundingBox value indicates that all coordinates inside the <clipPath> element are relative to the bounding box of the element the clipping path is applied to. It means that the origin of the coordinate system is the top left corner of the object bounding box and the width and height of the object bounding box are considered to have a length of 1 unit value.
In order to make the bounding box ofthe path 1 x 1 I'm using transform="scale(0.000777,0.0015)" where 0.000777 = 1/1287 and 0.0015 = 1/682. The actual bounding box of the path is x:0 y:0 width:1287 height:682
In order to get the bounding box of an svg element you can use the getBBox() method.
#clipped {
width: 100%;
height: 650px;
background: black;
background-size: cover;
clip-path: url(#cross);
}
.text {
text-align: center;
padding: 140px 0;
}
.text p {
color: #fff;
margin-top: 0;
font-size: 1.5em;
max-width: 450px;
margin: 0 auto;
}
.text h1 {
color: #00e5c2;
margin-top: 0;
margin-bottom: 10px;
font-weight: 600;
font-size: 5.2em;
}
.head-container {
position: relative;
}<div >
<div >
<div id="clipped">
<div >
<h1 style="margin-top: 0;">Revoria PC1120</h1>
<p>The most economical and versatile Acuity flatbed ever.</p>
</div>
</div>
</div>
</div>
<svg height="0" width="0" >
<defs>
<clipPath id="cross" clipPathUnits="objectBoundingBox">
<path transform="scale(0.000777,0.0015)" d="M789,682l469-369.2c17.6-14.2,27.6-24.8,29-55.5V0.1H89.2C39.9,0.1,0,40,0,89.3V682H789z"/>
</clipPath>
</defs>
</svg>CodePudding user response:
You also probably made a typo while writing clip-path: url(#clipper); while there is none but a #clipped