I have a set of google maps presenting geographical data with SVG markers. We use SVG markers in order to programmatically control the colour/details of a marker without the need to curate 100's of marker variations in PNG format.
If we are displaying over 256 SVG markers we are getting corruption.
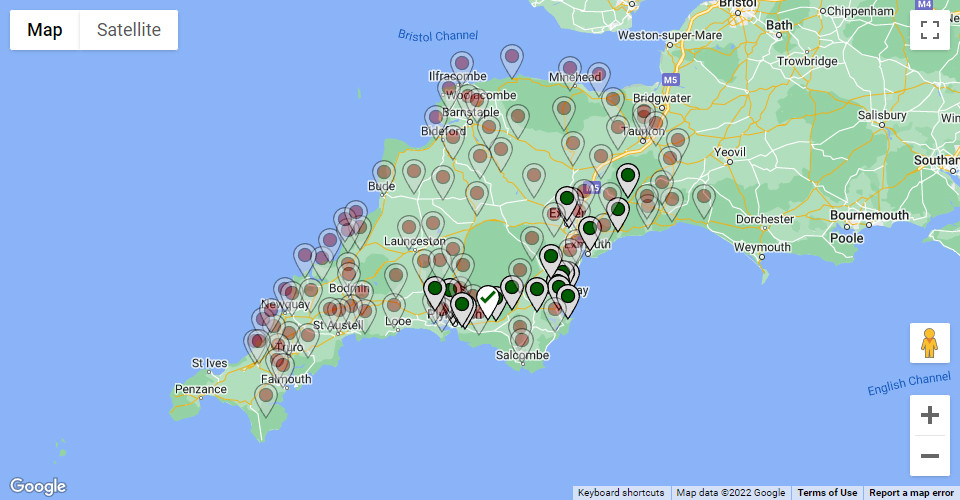
The first example show correct SVG markers:

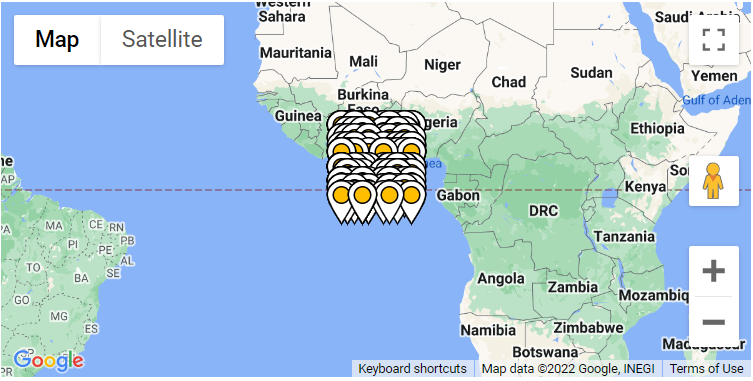
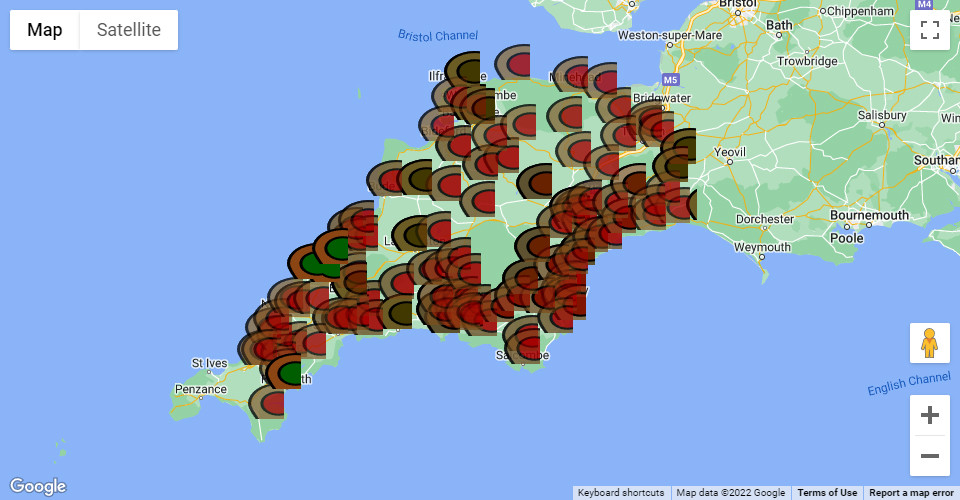
This is the same form with four times the amount of markers and some overlayed:
I am interested to ascertain whether anyone else has seen this SVG corruption when using google SVG map markers and whether there is a fix I can implement to get around this odd bug?
var marker = new google.maps.Marker({
icon: {
scaledSize: new google.maps.Size(36, 36), // scaled size
origin: new google.maps.Point(0,0), // origin
anchor: new google.maps.Point(18, 36), // anchor
url: 'data:image/svg xml;charset=utf-8,' encodeURIComponent(svgSource)
},
position:myLatlng,
map:map,
draggable:false,
optimized: false
});
code snippet:
function map_init() {
var defaultZoom = 17;
var allMarkers = new Array();
var svgSource = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 150" ><path fill="#FFFFFF" d="M50,145.5C40.6,131.6,2.5,73.4,2.5,50C2.5,23.8,23.8,2.5,50,2.5S97.5,23.8,97.5,50C97.5,73.4,59.4,131.6,50,145.5z" /><path fill="#000000" d="m50 5c24.8 0 45 20.2 45 45 0 19.5-29.4 67.7-45 91.1-15.6-23.4-45-71.6-45-91.1 0-24.8 20.2-45 45-45m0-5c-27.6 0-50 22.4-50 50s50 100 50 100 50-72.4 50-100-22.4-50-50-50z" /><circle fill="#ffbf00" cx="50" cy="50" r="27.5" /><path d="m50 25c13.8 0 25 11.2 25 25s-11.2 25-25 25-25-11.2-25-25 11.2-25 25-25m0-5c-16.6 0-30 13.4-30 30s13.4 30 30 30 30-13.4 30-30-13.4-30-30-30z" /></svg>';
var mapOptions = {
zoom: defaultZoom,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
for (i = 0; i < 520; i ) {
var ranLat = Math.ceil(Math.random() * 5) * (Math.round(Math.random()) ? 1 : -1)
var ranLng = Math.ceil(Math.random() * 5) * (Math.round(Math.random()) ? 1 : -1)
var myLatlng = new google.maps.LatLng(ranLat, ranLng);
var marker = new google.maps.Marker({
icon: {
scaledSize: new google.maps.Size(36, 36), // scaled size
origin: new google.maps.Point(0, 0), // origin
anchor: new google.maps.Point(18, 36), // anchor
url: 'data:image/svg xml;charset=utf-8,' encodeURIComponent(svgSource)
},
position: myLatlng,
map: map,
draggable: false,
optimized: false
});
allMarkers.push(marker);
}
map_zoom();
function map_zoom() {
var bounds = new google.maps.LatLngBounds();
for (i = 0; i < allMarkers.length; i ) {
bounds.extend(allMarkers[i].getPosition());
}
map.setCenter(bounds.getCenter());
map.fitBounds(bounds);
var listener = google.maps.event.addListener(map, "idle", function() {
map.setZoom(map.getZoom() - 1);
if (map.getZoom() > defaultZoom) {
map.fitBounds(bounds);
map.setZoom(defaultZoom);
}
if (allMarkers.length == 1) {
map.fitBounds(bounds);
map.setZoom(defaultZoom);
}
google.maps.event.removeListener(listener);
});
};
}
map_init();html,
body {
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
}
#map-canvas {
height: 100%;
width: 100%;
background-color: #CCC;
}<!DOCTYPE html>
<html>
<body>
<div id="map-canvas"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>
</body>
</html>