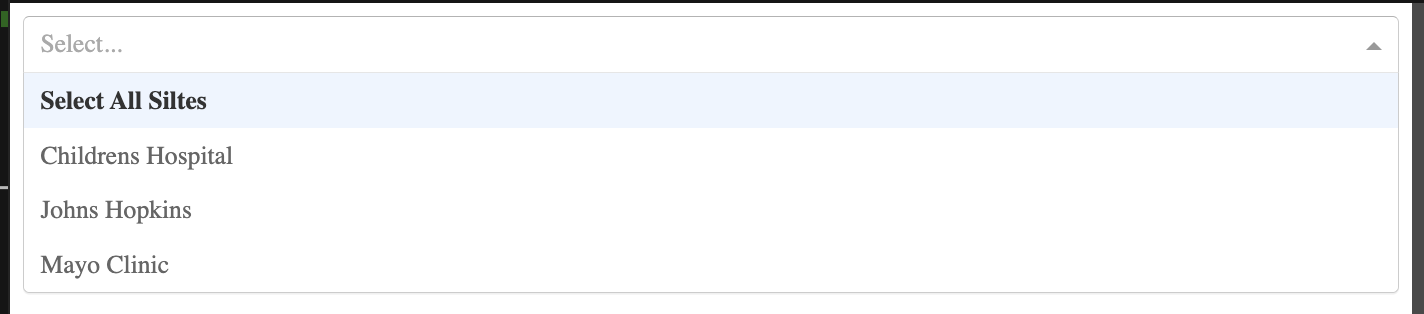
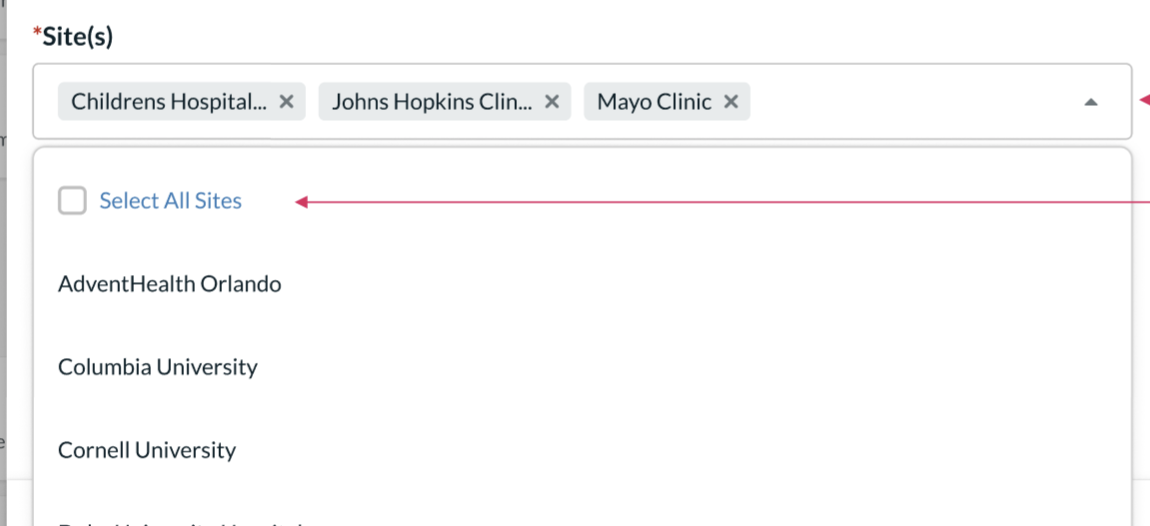
I want to create a Checkbox inside the Select Option and it only shows the checkbox in Select All Sites option. How can I implement it?
I am using react-select library for dropdown.
My code:
Can anyone help me. Thanks
CodePudding user response:
You can use https://www.npmjs.com/package/multi-select-checkbox this library instead of react-select, It has more customization
CodePudding user response:
here is an example from my comment
Basicly . You cannot add a clickable element inside another clickable element How would the browser understand which one is supposed too catch the click, a specific one or all of them ? You can use javascript to add select attribute to all options and use the attribute multiple on select to allow this
And a possible way of doing it
const all = document.querySelectorAll("select option:not(:first-of-type");
let selectAll = document.querySelector("select option:first-of-type");
selectAll.addEventListener("click", function () {
this.style.color="red";
this.style.background="yellow";
for (let i = 0; i < all.length; i ) {
all[i].setAttribute("selected", "selected");
}
});select{height:14em}<select multiple name="select">
<option>Select All</option>
<option value="a">Value A</option>
<option value="b">Value B</option>
<option value="c">Value C</option>
<option value="d">Value D</option>
<option value="e">Value E</option>
<option value="f">Value F</option>
<option value="g">Value G</option>
<option value="h">Value H</option>
</select>