Trying to make a footer with AntD which will actually persist at the bottom. And it does. But the main issue is that its style doesn't. Its styles get expanded into more areas.
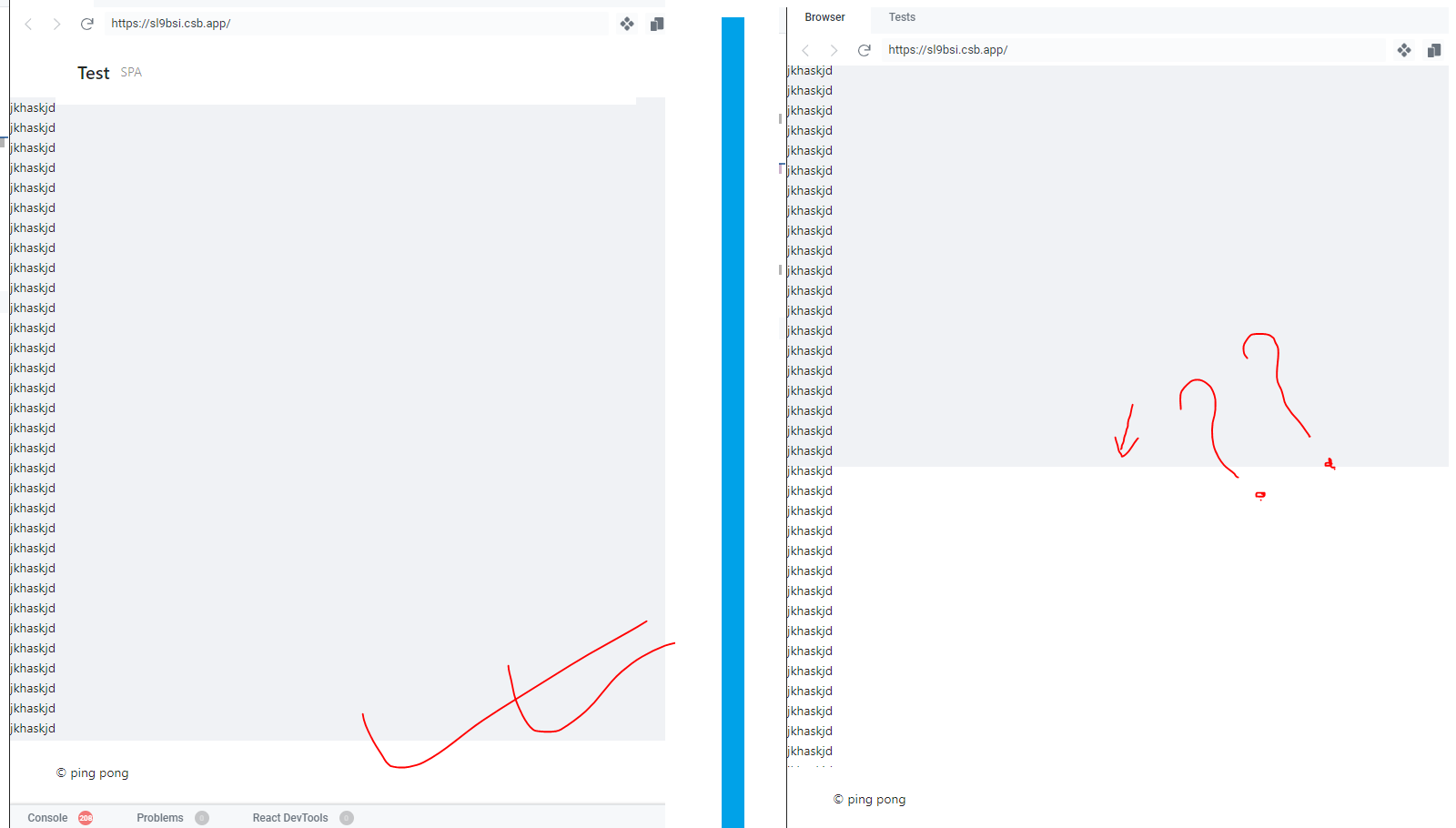
Here is a to understand it better(look at the white section):
Approaches I have tested:
Layout
Header
Content
Footer
And
Layout
Layout
Header
Content
Footer
Here is the codesandbox: https://codesandbox.io/s/fervent-williamson-sl9bsi?file=/src/CustomLayout.tsx
Any idea how to fix it by limiting the footer CSS to only the footer component?
CodePudding user response:
Add this css to avoid overflow of the content
.ant-layout-content{
overflow-y: auto;
}
CodePudding user response:
In your customlayout you set the height on line 16.
You had this: <Layout style={{ height: "100vh" }}>
Change this To: <Layout style={{ height: "100%" }}>
Now it adjust the body to the height of the page