I have a component with the constructor as the following:
constructor( myService: MyService, @Inject(APP_DEPLOY_URL) public appDeployUrl: string) {
this.myService = myService;
var a = 1
this.subscription = interval(5000).subscribe(() => {
this.name$ = this.myService.GetName$({});
console.log(a "==============")
this.language$ = this.myService.GetLanguage$({});
console.log("ccc")
this.address$ = this.myService.GetAddress$({});
console.log("aaaa")
this.age$ = this.myService.GetAge$({});
console.log("ddd")
a =1
})
}
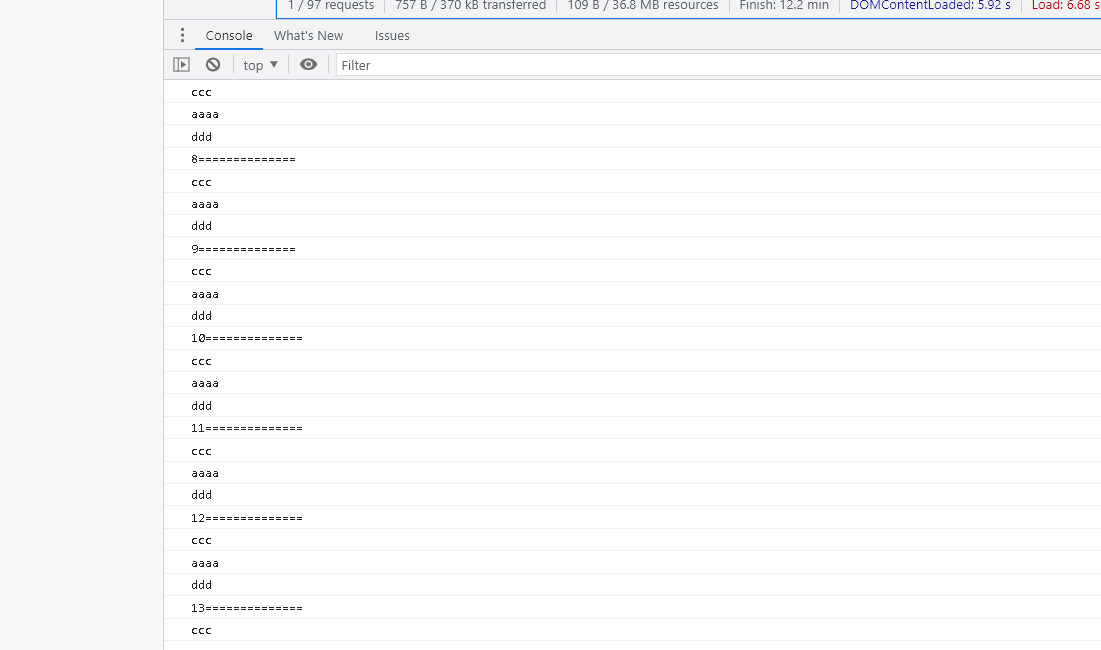
And when I check the console, it looks like the code in the interval is working as expected:

But the endpoints are not firing. They're not seen in the network tab. However, if I create a button that fires one of the endpoints on the button's onclick() method, the endpoint fires correctly and the network tab notes that the related API has been fired.
Why are my endpoints not firing every 5 seconds?
CodePudding user response:
Well, while I do not see your service methods I assume that the return type is an Observable from the $ sign you are putting there. Because Http verbs from Angular HttpClientModule return Observables, you need to .subscribe() to those Observables to get the notification from your API endpoints.
In what you shared, while you are correctly putting them inside the RxJS operator you are not listening to the changes that the notifier might broadcast. So subscribe to your methods inside your RxJS operator and you should see them firing in the network tab.
So add .subscribe()
products$ = this.service.getProducts({}).subscribe()
CodePudding user response:
It seems that your service methods return types of Observable, you need to subscribe to them to fire, either in your typescript file
this.subscription = interval(5000).subscribe(() => {
this.name$ = this.myService.GetName$({}).subscribe();
// Same for other methods, and don't forget to unsubscribe in your ngOnDestroy
}
Or in your template file using async pipe, which will handle subscribe and unsubscribes for you
{{name$ | async}}
