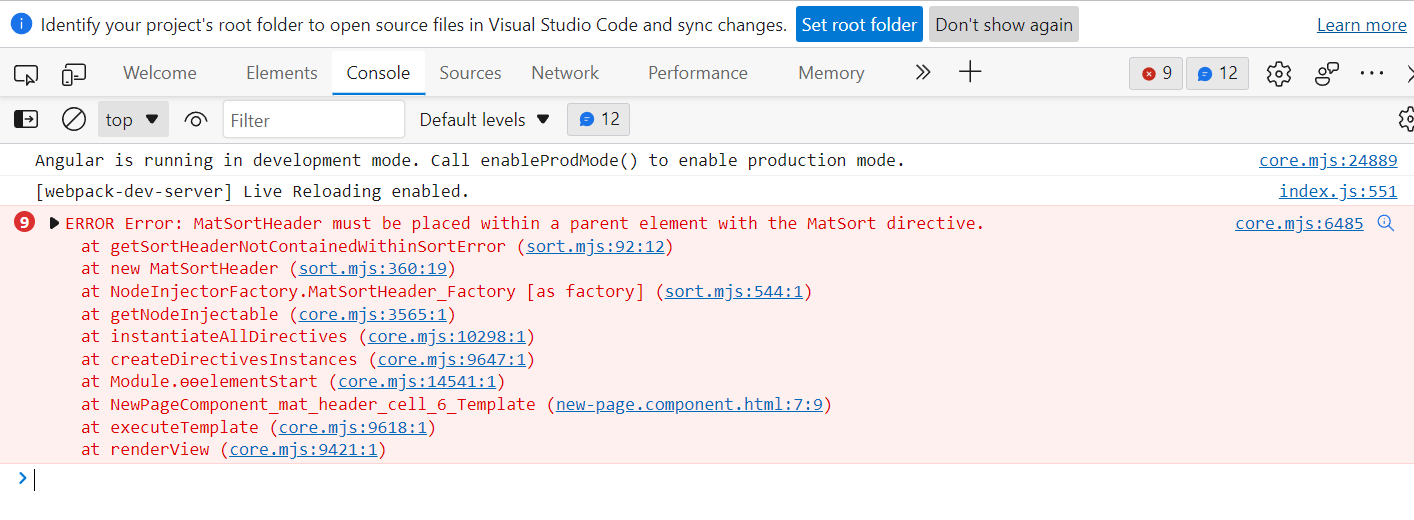
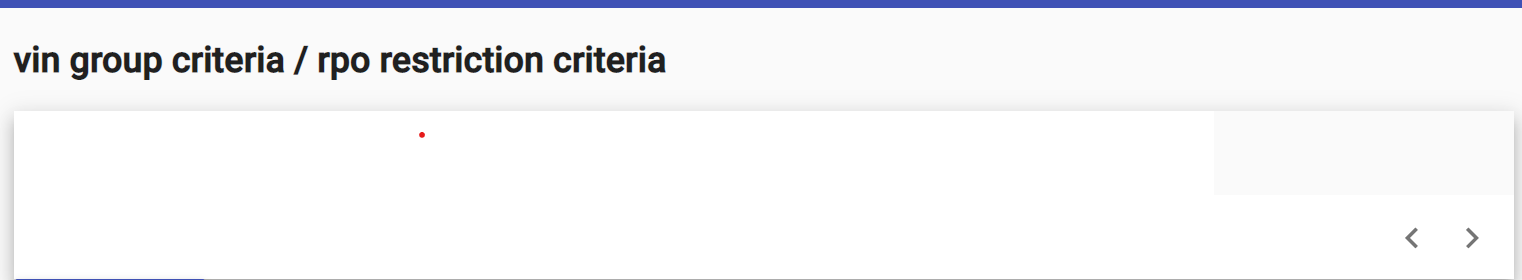
I'm following online tutorial to create a mat table to display some hard coded data. But the table is empty. I'm new to angular and html/css. Does anyone know what causes the mat table cannot display data?


Here's my typescript file "new-page.component.ts":
import {
Component, OnInit, ViewChild
} from '@angular/core';
import {MatTable, MatTableDataSource} from '@angular/material/table';
import {MatPaginator} from "@angular/material/paginator";
import {MatDialog} from "@angular/material/dialog";
import {NewPageDialogComponent} from "./new-page-dialog/new-page-dialog.component";
import {SampleData} from "../../models/sample-data"
@Component({
selector: 'app-new-page',
templateUrl: './new-page.component.html',
styleUrls: ['./new-page.component.css']
})
export class NewPageComponent implements OnInit {
displayedColumns: string[] = ['var1', 'var2', 'var3'];
data: SampleData[] = [{
var1 : "value1",
var2 : "value2",
var3 : "value3"
}, {
var1 : "value4",
var2 : "value5",
var3 : "value6",
}]
dataSource: MatTableDataSource<SampleData> = new MatTableDataSource<SampleData>(this.data);
ngOnInit(): void {
this.dataSource = new MatTableDataSource<SampleData>(this.data)
}
@ViewChild(MatTable) table!: MatTable<SampleData>;
@ViewChild(MatPaginator) paginator!: MatPaginator;
}
Here's my html file new-page.component.html:
<div>
<h2>vin group criteria / rpo restriction criteria</h2>
<div >
<table mat-table [dataSource]="data">
<!-- var1 Column -->
<ng-container matColumnDef="var1">
<mat-header-cell *matHeaderCellDef mat-sort-header> var1 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var1}} </td>
</ng-container>
<ng-container matColumnDef="var2">
<mat-header-cell *matHeaderCellDef mat-sort-header> var2 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var2}} </td>
</ng-container>
<ng-container matColumnDef="var3">
<mat-header-cell *matHeaderCellDef mat-sort-header> var3 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var3}} </td>
</ng-container>
<tr *matHeaderRowDef="displayedColumns" mat-header-row></tr>
<tr *matRowDef="let row; columns: displayedColumns;" mat-row></tr>
</table>
<mat-paginator [pageSizeOptions]="[10, 30, 60, 100]" aria-label="Select page of users"></mat-paginator>
</div>
Here's my css file:
table {
width: 80%;
}
.mat-cell {
overflow-wrap: anywhere;
}
.mat-form-field {
width: 100%;
}
.mat-column-actions {
width: 10%;
padding-left: 20px;
}
td.mat-cell, th.mat-sort-header {
padding: 16px 16px;
}
mat-header-cell, mat-cell {
justify-content: center;
}
.example-list {
width: 500px;
max-width: 100%;
border: solid 1px #ccc;
min-height: 60px;
display: block;
background: white;
border-radius: 4px;
overflow: hidden;
}
.example-box {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
color: rgba(0, 0, 0, 0.87);
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
cursor: move;
background: white;
font-size: 14px;
}
.cdk-drag-preview {
box-sizing: border-box;
border-radius: 4px;
box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2),
0 8px 10px 1px rgba(0, 0, 0, 0.14),
0 3px 14px 2px rgba(0, 0, 0, 0.12);
}
.cdk-drag-placeholder {
opacity: 0;
}
.cdk-drag-animating {
transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}
.example-box:last-child {
border: none;
}
.example-list.cdk-drop-list-dragging .example-box:not(.cdk-drag-placeholder) {
transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}
CodePudding user response:
If you do not have any other errors, correct your template data binding and add matSort directive to your mat-table table html tag. You are binding [dataSource] in your html to data property not dataSource property.
<table mat-table [dataSource]="dataSource" matSort>
not
<table mat-table [dataSource]="data">
CodePudding user response:
Add @ViewChild(MatSort) sort: MatSort; to components class and add following function
ngAfterViewInit() {
this.dataSource.sort = this.sort;
}
Because MatSort is missing in the component class.
