There are elements that look different from how they are supposed to look on Firefox but, everywhere else, it looks fine.
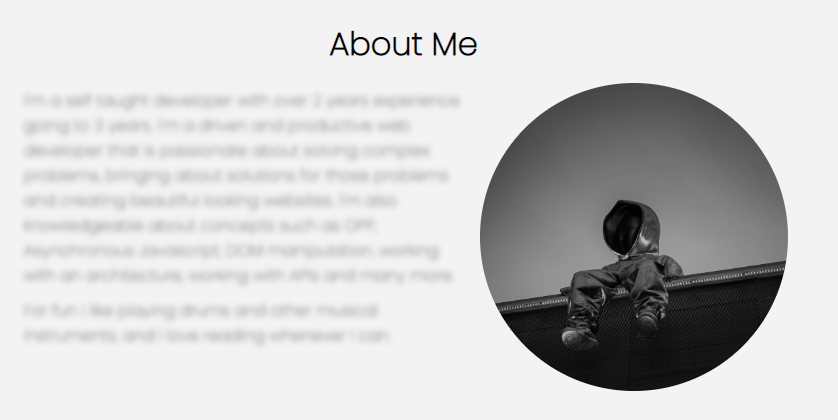
This is how it's supposed to look (Chrome):

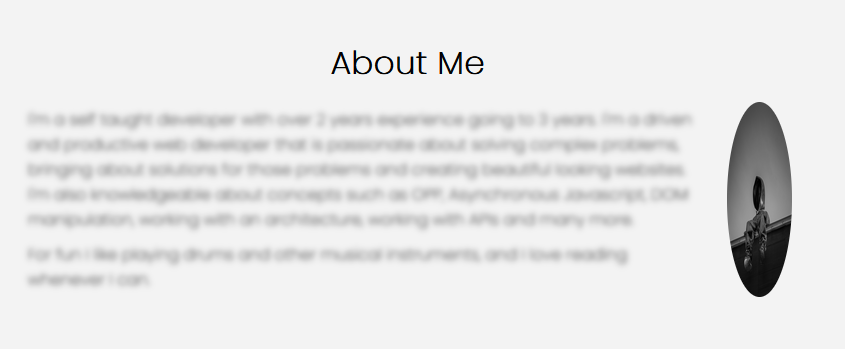
This is how it looks on Firefox:

On Firefox for the width of the image to be how I want it I have to set the width of the image to 200% instead of 40%. I tried looking for specific -moz- commands but they don't work. I would like the Firefox version to be the same as the Chrome version. How do I go about fixing this.
Thanks in advance for the help.
Here is my code: HTML:
<div id="about-scroll">
<h1><span>About Me</span></h1>
<div >
<div >
<p>
I'm a self taught developer with over 2 years experience going to 3
years. I'm a driven and productive web developer that is passionate
about solving complex problems, bringing about solutions for those
problems and creating beautiful looking websites. I'm also
knowledgeable about concepts such as OPP, Asynchronous Javascript,
DOM manipulation, working with an architecture, working with APIs and many more.
</p>
<p>
For fun I like playing drums and other musical instruments, and I
love reading whenever I can.
</p>
</div>
<img src="img/me.jpg" />
</div>
</div>
CSS:
.about-container {
width: 60%;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
padding: 20px;
}
.about-children-container {
display: flex;
justify-content: space-between;
}
.about-p-container p {
padding: 5px;
margin-right: 7px;
filter: blur(3px);
}
.about-children-container img {
width: 40%;
margin-left: 7px;
border-radius: 50%;
}
CodePudding user response:
Chrome appears to be taking the intrinsic size of the image into account for its flexed sizes. I can't find any justification for this in the flex layout algorithm, so I suspect that Firefox's behaviour is the specification conformant one. However, the algorithm in question is not the easiest to follow.
As you haven't provided either the actual image or its intrinsic dimensions, the question is not entirely reproducible. However it seems that adding
.about-children-container img {
max-width: min-content;
flex-shrink: 0;
}
has no effect on Chrome's layout and gives Firefox's layout similar behaviour. So try this:
.about-container {
width: 60%;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
padding: 20px;
}
.about-children-container {
display: flex;
justify-content: space-between;
}
.about-p-container p {
padding: 5px;
margin-right: 7px;
filter: blur(3px);
}
.about-children-container img {
width: 40%;
max-width: min-content;
flex-shrink: 0;
margin-left: 7px;
border-radius: 50%;
} <div id="about-scroll">
<h1><span>About Me</span></h1>
<div >
<div >
<p>
I'm a self taught developer with over 2 years experience going to 3
years. I'm a driven and productive web developer that is passionate
about solving complex problems, bringing about solutions for those
problems and creating beautiful looking websites. I'm also
knowledgeable about concepts such as OPP, Asynchronous Javascript,
DOM manipulation, working with an architecture, working with APIs and many more.
</p>
<p>
For fun I like playing drums and other musical instruments, and I
love reading whenever I can.
</p>
</div>
<img src="https://placekitten.com/400/300" />
</div>
</div>CodePudding user response:
Try adding the following code to the top of your CSS:
moz-margin:0px;
-webkit-margin:0px;
This is what your CSS should look like:
moz-margin:0px;
-webkit-margin:0px;
.about-container {
width: 60%;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
padding: 20px;
}
.about-children-container {
display: flex;
justify-content: space-between;
}
.about-p-container p {
padding: 5px;
margin-right: 7px;
filter: blur(3px);
}
.about-children-container img {
width: 40%;
margin-left: 7px;
border-radius: 50%;
}
