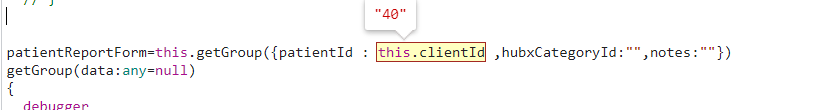
My question is when i assign this.clientId to patientId and i debug to check if this.clientid has data or not the data is received but when i submit the patientId carries null data below ill share the code for better understanding
patientReportForm=this.getGroup({patientId : this.clientId ,hubxCategoryId:"",notes:""})
getGroup(data:any=null)
{
debugger
data=data || {patientId : 0,hubxCategoryId :"",notes:""}
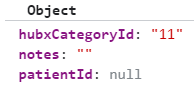
console.log(data)
return new FormGroup({
patientId:new FormControl(data.patientId),
hubxCategoryId :new FormControl(data.hubxCategoryId),
notes:new FormControl(data.notes)
})
}
and this is the result after submit here patientId carries null data. or am i assigning this.clientId to patientid in wrong syntax.

CodePudding user response:
From a quick look, I think your problem is synchronization.
The clientId is initialized in a subscribe in ngOnInit(), whereas you are using it in a variable definition:
patientReportForm = this.getGroup({patientId: this.clientId, hubxCategoryId: "", notes: ""});
To verify this is the issue, try to initialize the clientId to 100, instead of undefined. Are you still seeing a null?
CodePudding user response:
Of course no wonder, now that I saw your stackblitz you are already manually setting it to null by adding this ternary expression in the ngOnInit(){} lifecyclehook at line 100.
this.clientId = params.id == undefined ? null : this.commonService.encryptValue(params.id, false);
null is neither a default type nor a default value. The default type is any and the default value is undefined.
Since your code does not run due to missing dependencies correcting that line will resolve your problem.
Also, you need use strict equality check === not the loose equality ==. It can cause subtle bugs.