I have a Spring boot application deployed on a Weblogic server, and I want to add a Vue/vite frontend to it. I created a Vue project and then built it into static assets. I then placed the contents of the resulting Dist folder (index.html and assets folder) into src/main/resources/static of the Spring Boot project.
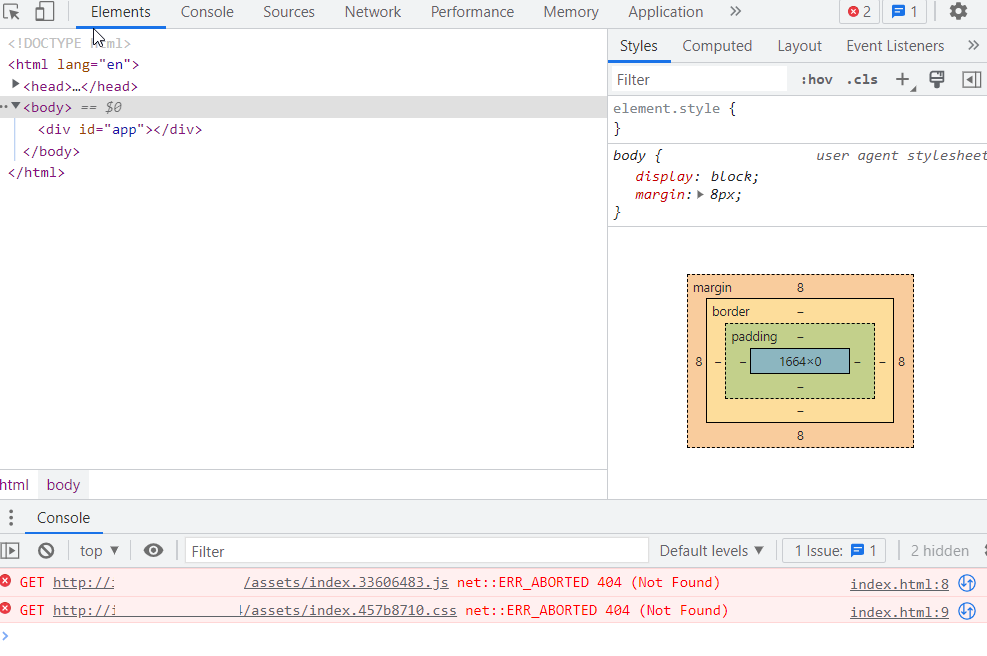
Then I generate the war file using Maven, and host that on Weblogic. The Spring Boot section of the app functions as normal, but when I navigate to weblogicurl/myapp/index.html- it is just a blank page rather than the complete frontend I'm expecting. Upon inspection, the blank index.html does have the standard Vue div element with id of "app", so weblogic is detecting and showing the static frontend. However, it is not able to pull any assets to actually display html or use the js - as it is 404ing when index.html tries to pull those built files.
I'm thinking that maybe it's because index.html is trying to pull the js and css assets from /weblogicurl/assets rather than /weblogicurl/myapp/assets but I'm not entirely sure as I'm unfamiliar with the intended structure of a Spring Boot Web app hosted on Weblogic. If that is the case, how would I resolve it? Though maybe it's some other issue, so any input would be greatly appreciated.
CodePudding user response:
I'm assuming that your index.html has src URLs starting with / and that would cause weblogic to look in its default js assets folder. Alternatively, the src might include assets in the URL.
In any cases, you should update these URLs to be relative and correct after build aka remove the starting / and check path from html to js.
CodePudding user response:
Turns out the problem was indeed that it was pulling assets from /weblogicurl rather than /weblogicurl/myapp.
Adding base: '/myapp/' to my vite.config.ts (or vue.config.js for non vite) resolved it.