I'm attempting to remove the tab bar bottom navigator from certain pages from my application. I have performed several searches with indication to use display:none or other methods, but they are not seeming to work. I have several nested routes inside of the Main route.
This is the tab route:
export function TabRoutes({ navigation }: any) {
const { Navigator, Screen } = createBottomTabNavigator();
const theme = useTheme();
return (
<Navigator
initialRouteName="FeedRt"
screenOptions={{
headerShown: false,
tabBarActiveTintColor: theme.colors.primary,
tabBarStyle: {
backgroundColor: theme.colors.tabBarBackground,
position: 'absolute',
borderTopRightRadius: 16,
borderTopLeftRadius: 16,
borderColor: '#9E9E9E',
borderWidth: RFValue(0.5),
borderStyle: 'solid',
bottom: -10,
height: 90,
paddingHorizontal: 16,
// tabBarStyle: { display: 'none' }
},
}}
>
<Screen
key="FeedRt"
name="FeedRt"
component={FeedRoutes}
options={{
tabBarIcon: ({ focused }) => (
<TabBarIconAndText text="Home" focused={focused} icon="Home" />
),
tabBarLabel: '',
}}
/>
<Screen
key="SearchRt"
name="SearchRt"
component={SearchRoutes}
options={{
tabBarIcon: ({ focused }) => (
<TabBarIconAndText text="Search" focused={focused} icon="Search" />
),
tabBarLabel: '',
}}
/>
<Screen
key="CreatePosts"
name="CreatePosts"
component={EmptyScreen}
listeners={({ navigation }) => ({
tabPress: (event) => {
event.preventDefault();
},
})}
options={{
tabBarIcon: ({ focused }) => (
<ToolTip navigation={navigation}>
<View
style={{
marginTop: 10,
flexDirection: 'row',
backgroundColor: theme.colors.primary,
width: 40,
height: 40,
borderRadius: 20,
justifyContent: 'center',
alignItems: 'center',
}}
>
<PlusSVG />
</View>
</ToolTip>
),
tabBarLabel: '',
}}
/>
<Screen
key="Shorts"
name="Shorts"
component={Shorts}
options={{
tabBarIcon: ({ focused }) => (
<TabBarIconAndText text="Shorts" focused={focused} icon="Shorts" />
),
tabBarLabel: '',
}}
/>
<Screen
key="Profile"
name="Profile"
children={() => <Profile navigation={navigation} myProfile={true} />}
options={{
tabBarIcon: ({ focused }) => (
<TabBarIconAndText text="Profile" focused={focused} icon="Profile" />
),
tabBarLabel: '',
}}
/>
</Navigator>
);
}
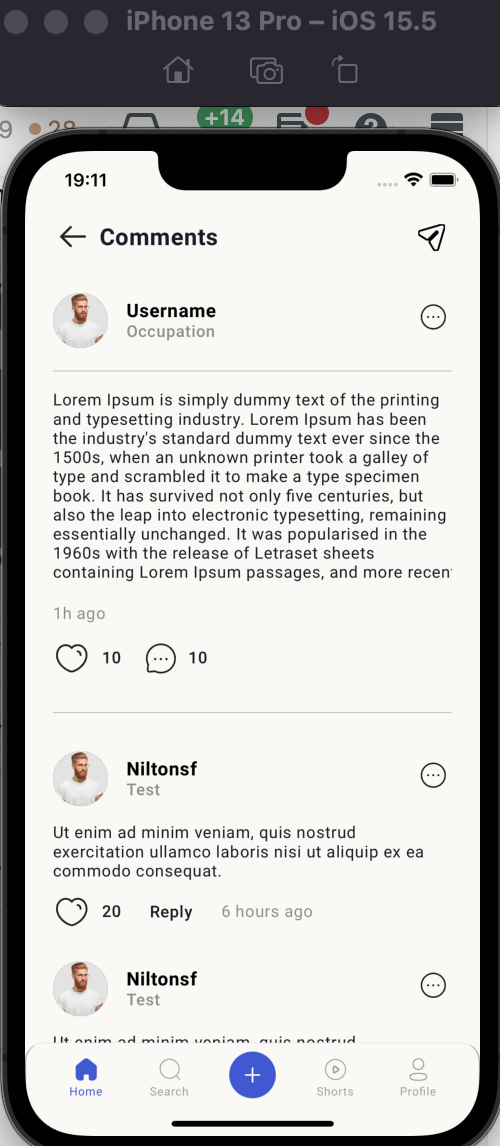
I want to remove the tab bar showing in the Comments from the FeedRoute
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
// Screens
import { Feed } from '../screens/FeedScreens/Feed';
import { Comments } from '../screens/FeedScreens/Comments';
export function FeedRoutes() {
const { Navigator, Screen } = createStackNavigator();
return (
<Navigator initialRouteName="Posts" screenOptions={{ headerShown: false }}>
<Screen key="Posts" name="Posts" component={Feed} />
<Screen key="Comments" name="Comments" component={Comments} />
</Navigator>
);
}
And I have this App route witch calls the Main (Tab route):
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
// Screens
import { TabRoutes } from './tab.routes';
import { PostRoutes } from './post.routes';
import { FeedRoutes } from './feed.routes';
export function AppRoutes() {
const { Navigator, Screen } = createStackNavigator();
return (
<Navigator initialRouteName="Main" screenOptions={{ headerShown: false }}>
<Screen key="Main" name="Main" component={TabRoutes} />
<Screen key="Post" name="Post" component={PostRoutes} />
</Navigator>
);
}
Want to remove it from this screen:

CodePudding user response:
- Just move
Commentsroute fromFeedRoutestoAppRoutes. - replace
component={FeedRoutes}tocomponent={Feed}inTabRoutes.
There is no need to create FeedRoutes component.
See more https://reactnavigation.org/docs/hiding-tabbar-in-screens/
