I'm using asp core and ajax to load a data table. When I got the data from the database and the value of isAnswerRequired=true, so the checkbox should be 'checked', I used the 'question mark conditional' to change the value, but nothing happened.
Please assist me in resolving the problem, I want the checkbox to be checked when the isAnswerRequired=true.
DataSharing.cshtml:
@page
@model BA_System.Pages.DataSharingModel
@{
}
<br />
<div >
<div style="background-color:white;">
<table id="DataSharing_load" style="width:100%">
<thead>
<tr>
<th>IsAnswerRequired</th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts{
<script src="~/js/DataSharingInfo.js"></script>
}
DataSharingInfo.js:
var dataTable;
$(document).ready(function () {
loadDataTable();
});
function loadDataTable() {
dataTable = $('#DataSharing_load').dataTable({
"ajax": {
"url": "/api/DataSharing",
"type": "GET",
"datatype": "json"
},
"columns": [
{
"data": "isAnswerRequired",
"render": function (data) {
return `<div style='display:flex;justify-content:center;'>
<div class='checkbox-rect'>
<input type='checkbox' id='checkbox-rect1' name='checkboxname' onclick='UpdateAnswerRequired()' value=@'(${data} == 'true' ? 'checked' : null)'>
<label for='checkbox-rect1'>Yes</label>
</div>
</div>`;
}, "width": "20%"
}
],
"language": { "emptyTable": "no data found" },
"width": "100%"
});
}
CodePudding user response:
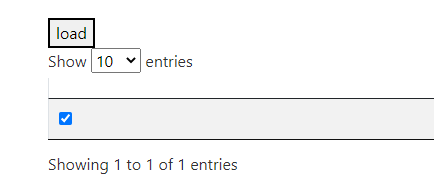
My code below worked for me, when I set the data as true the input checkbox will be checked.
@{
ViewData["Title"] = "Home Page";
}
<div >
<h1 >Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
<div>
<button id="btn1">load</button>
</div>
<div>
<table id="DataSharing_load" >
</table>
</div>
@section Scripts{
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script>
$("#btn1").click(function() {
alert(1);
loadDataTable();
});
function loadDataTable() {
$('#DataSharing_load').dataTable({
data:[
{
"isAnswerRequired": "false"
}
],
columns: [
{
data: "isAnswerRequired",
render: function (data) {
return data == "true" ? "<div><input type='checkbox' checked /></div>" : "<div><input type='checkbox' /></div>";
}
}
],
"language": { "emptyTable": "no data found" },
"width": "100%"
});
}
</script>
}
or using ajax configuration:
my api:
public TestModel getData() {
List<object> list = new List<object> {
new { isAnswerRequired = "true" }
};
TestModel data = new TestModel { res = list };
return data;
}
ajax setting:
function loadDataTable() {
$('#DataSharing_load').dataTable({
//data:[
// {
// "isAnswerRequired": "true"
// }
//],
ajax: {
"url": "https://localhost:7108/home/getData",
"type": "GET",
"dataSrc":function (myJson) {
console.info(myJson)
return myJson.res;
}
},
columns: [
{
data: "isAnswerRequired",
render: function (data) {
console.info(data);
return data == "true" ? "<div><input type='checkbox' checked /></div>" : "<div><input type='checkbox' /></div>";
}
}
],
"language": { "emptyTable": "no data found" },
"width": "100%"
});
}