i want to extract the image from my get request i see it but something is wrong
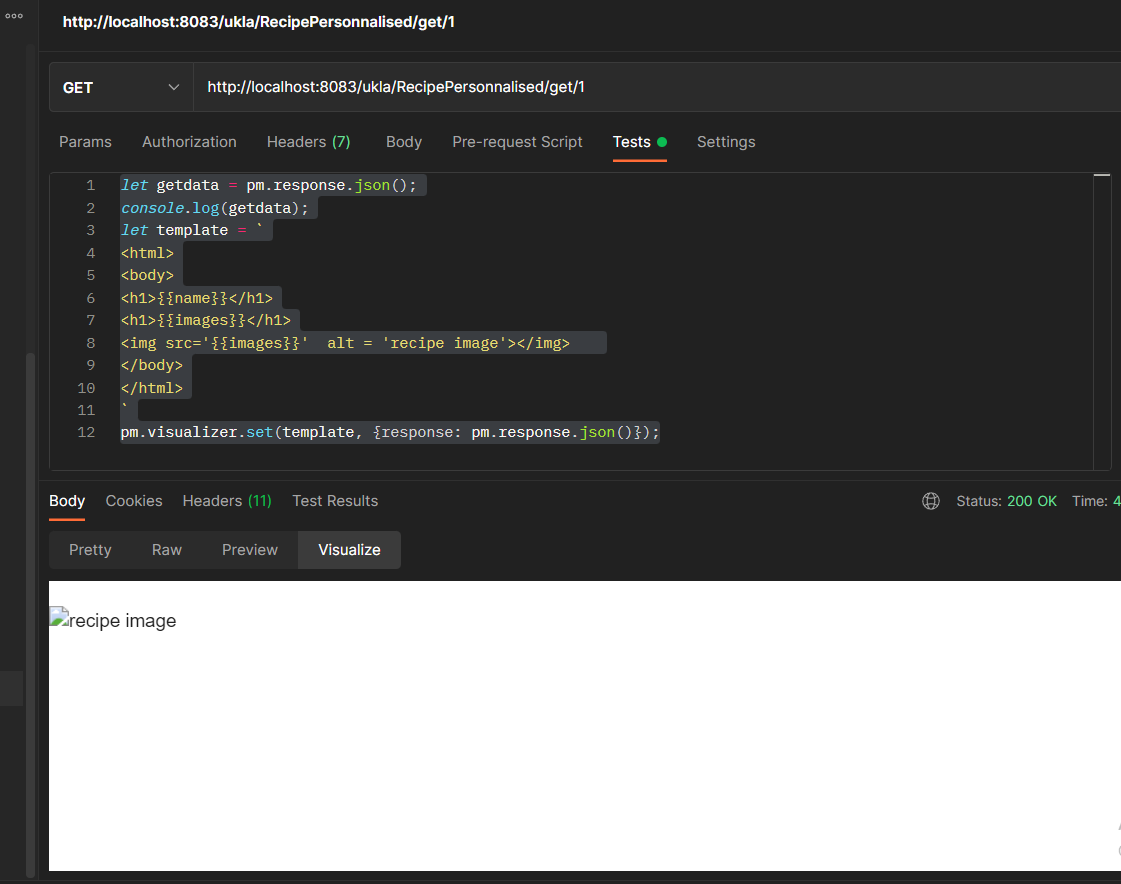
this is my script in postman tests
let getdata = pm.response.json();
console.log(getdata);
let template = `
<html>
<body>
<h1>{{name}}</h1>
<h1>{{images}}</h1>
<img src='{{images}}' alt = 'recipe image'></img>
</body>
</html>
` in order to know if i post an image or not i try to use tests from postman to visualise the image sended to the server
pm.visualizer.set(template, {response: pm.response.json()});
and this is my body of the response that i get it from postman
{
"id": 1,
"name": "string",
"description": "string",
"preparationTime": 1,
"cookingTime": 8,
"type": "NOURRITURE",
"recipeSeparations": [
"LUNCH",
"BREAKFAST"
],
"toAvoid": "Salt",
"toRecommend": "water",
"nbrCalories": 0.0,
"images": "amNpLnBuZw==",
"speciality": {
"id": 1,
"name": "Tunisienne"
},
"ingredientQuantityObjects": [
{
"id": 4,
"quantity": "100",
"ingredient": {
"id": 2,
"name": "string",
"type": "AUTRE",
"nbrCalories100gr": 100.0
},
"unity": "ml"
},
{
"id": 3,
"quantity": "100",
"ingredient": {
"id": 1,
"name": "string",
"type": "AUTRE",
"nbrCalories100gr": 100.0
},
"unity": "g"
}
],
"steps": [
{
"id": 3,
"instruction": "string",
"tip": "string"
},
{
"id": 4,
"instruction": "string",
"tip": "stng"
}
]
}
i want to display the full image but it goes like this 
CodePudding user response:
It looks like you are trying to use the response variables without writing the 'response' variable. Replace images with response.images Try something like that in your template:
let template = `
<html>
<body>
<h1>{{response.name}}</h1>
<h1>{{response.images}}</h1>
<img src='{{response.images}}' alt = 'recipe image'></img>
</body>
</html>
`
CodePudding user response:
SOLVED first of all you need to decode the image to the base64 and put the type of your image in the diament see the snippet below
const base64ImgData = `data:photos/png;base64,
put your image code here`
const template = `
<img src="{{photo}}"> // here extract the data from the request
`
pm.visualizer.set(template, {photo: base64ImgData})
i hope that this is helpfull for everyone
